La herramienta Borrador integrada en Firefox 6 y en versiones posteriores proporciona un entorno de práctica para experimentar con el código JavaScript. Puedes escribir código que puede interactuar con el contenido de una página web y probar así las ideas antes de cambiar a tus herramientas de desarrollo web habituales para escribir el código final. O puedes utilizarlo para retocar y jugar con los sitios web existentes.
A diferencia de la Consola web, que está diseñada para la interpretación de una sola línea de código a la vez, Borrador te permite editar grandes trozos de código JavaScript y después ejecutarlo de varias formas dependiendo de cómo desees utilizar el resultado.
Cómo usar Borrador
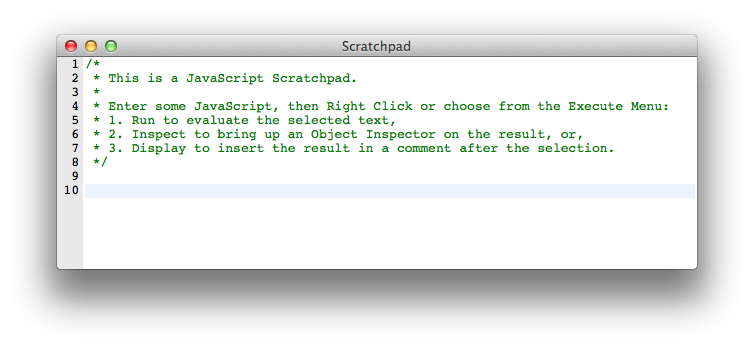
Para abrir la ventana de Borrador, ve al menú Desarrollador web (que es un submenú en el menú Herramientas en Mac) y, a continuación, selecciona Borrador. Esto abrirá una ventana del editor Borrador, que incluye un comentario que ofrece una breve información acerca de cómo usarlo. A partir de ahí, puedes ya empezar a escribir algo de código JavaScript para probar.
La ventana de Borrador tiene este aspecto (en Windows y Linux, también tienes la barra de menú allí, mientras que en Mac, la barra de menús está en la parte superior de la pantalla, como de costumbre):

En la parte inferior, aparece el ámbito de ejecución actual de tu código, en este caso, se trata de "Contenido", es decir, el contenido de la página actual. Consulta Alcance de Borrador si necesitas tener más detalles.
Gecko 10.0 (Firefox 10.0 / Thunderbird 10.0 / SeaMonkey 2.7) sustituyó el editor de Borrador por Orion, que proporciona subrayado de sintaxis, mejoras en la sangría y otras características. Además, el contenido de la ventana Borrador se guarda usando la función de restaurar sesión de Firefox, por lo que ahora es persistente en todos los reinicios de Firefox.
El menú Archivo ofrece opciones para guardar y cargar los fragmentos de código JavaScript, por lo que se puede reutilizar el código más tarde si lo deseas.
Ejecutar tu código
Una vez que hayas escrito el código, selecciona el código que deseas ejecutar y, a continuación, haz clic (o ve al menú Ejecutar en la barra de menús) y elige la forma en que deseas ejecutar el código. Hay tres opciones de ejecución disponibles.
Ejecutar (Run)
Cuando eliges la opción Ejecutar, se ejecuta el código seleccionado. Esto es lo que utilizarías para ejecutar una función u otro código que manipula el contenido de tu página.
Inspeccionar (Inspect)
La opción Inspeccionar ejecuta el código al igual que la opción Ejecutar; sin embargo, después de que se devuelva el código, se abre un inspector de objetos para que puedas examinar el valor devuelto.
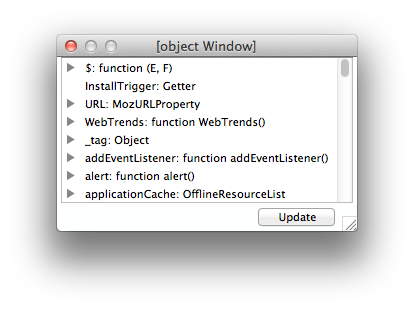
Por ejemplo, si introduces el código:
window
A continuación, seleccionas Inspeccionar, obtienes una ventana de inspector que puede ser algo así:

Mostrar (Display)
La opción Mostrar ejecuta el código seleccionado y, a continuación, inserta el resultado directamente en la ventana del editor Borrador como un comentario. Esta es una forma cómoda de mantener un registro de los resultados de las pruebas mientras se trabaja. También puedes utilizarlo como una calculadora, en un apuro, aunque si no tienes un programa de calculadora mejor, puedes tener problemas.
Limpiar
Puedes restablecer todas las variables seleccionando la opción "Restablecer variables" en el menú Ejecutar o en el menú contextual que aparece al hacer clic con el botón secundario en la ventana Borrador.
Escenarios de uso de Borrador
Hay muchas maneras en que Borrador puede resultar útil. Esta sección trata algunas de ellas.
Probar código nuevo
Borrador es especialmente útil para probar código nuevo en un entorno de navegador en vivo, puedes copiar en Borrador el código que estés depurando y ejecutarlo, y luego ajustarlo hasta que funcione. Una vez que funcione, se copia en el archivo de código principal y ya está. En muchos casos, se puede escribir, depurar y probar el código sin tener que recargar la página.
Fragmentos de código reutilizables
La barra de menús de Borrador ofrece instrucciones o comandos para guardar y cargar el código JavaScript. Esta instalación se puede utilizar para tener a mano los bits de código JavaScript que utilizas a menudo. Por ejemplo, si estás trabajando en un sitio que utiliza peticiones AJAX para cargar los datos, puedes tener a mano fragmentos que llevan a cabo las operaciones de carga para probar o verificar los datos. Del mismo modo, puedes tener a mano las funciones de depuración útiles de uso general, tales como las funciones que vierten cierto tipo de información acerca del DOM.
Alcance de Borrador
El código que ejecutas en Borrador se ejecuta en un entorno limitado que tiene acceso a todo en tu página, pero no filtrará nuevas variables a la página. Si expresamente quieres poner las variables en tu página, puedes hacerlo poniéndolas en el objeto window:
window.myVariable = value;
El nuevo valor window.myVariable, en este caso, es accesible para los scripts que se ejecutan en la página.
Cómo usar Borrador para acceder a información interna de Firefox
Si estás trabajando en el propio Firefox, o en el desarrollo de complementos, puede que te resulte útil poder acceder a toda la información interna del navegador usando Borrador. Para ello, es necesario establecer la preferencia devtools.chrome.enabled a true usando about:config . Una vez que hayas hecho esto, el menú Entorno tiene la opción Navegador y una vez que se selecciona, tu ámbito es todo el navegador y no sólo el contenido de la página.