A column of a tree. It displays the column header and holds the size and other information about the column. You can also place splitter elements between the columns to allow column resizing. You should always place an id attribute on a treecol element to ensure that the column positioning is handled properly.
More information is available in the XUL tutorial.
- Attributes
- crop, cycler, dragging, editable, fixed, hidden, hideheader, ignoreincolumnpicker, label, primary, sort, sortActive, sortDirection, src, type, width
- Properties
- accessibleType
- Style classes
- treecol-image
Examples

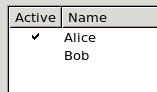
This example shows a checkbox in the first column, requires the style below.
<tree flex="1" editable="true">
<treecols>
<treecol label="Active" type="checkbox" editable="true"/>
<treecol label="Name" flex="1" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell value="true"/>
<treecell label="Alice"/>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell value="false"/>
<treecell label="Bob"/>
</treerow>
</treeitem>
</treechildren>
</tree>
To make the checkbox visible on some platforms, the following styles need to be added to the stylesheet (see treecol.type). On Firefox 2.x and 3.x, all operating systems other than Mac OS X already use these styles by default. If targeting Firefox for Mac OS X, be sure to use these styles but include your own checkbox image. However, chrome://global/skin/checkbox/cbox-check.gif is available in SeaMonkey on Mac OS X..
treechildren::-moz-tree-checkbox {
/* unchecked checkbox treecells. This style MUST come before treechildren::-moz-tree-checkbox(checked) otherwise it won't take effect. */
list-style-image: none;
}
treechildren::-moz-tree-checkbox(checked){
/* css for checked cells. cbox-check.gif isn't available in Firefox 1, 2, and 3 on Mac OS X, so you should specify a URL to an image
in your extension or elsewhere. */
list-style-image: url("chrome://global/skin/checkbox/cbox-check.gif");
}
For example:
- Create a CSS file.
- Copy and paste the code above and link the CSS file to your XUL file.
- Reload the page to see the checkbox.
- If you want, you can also style the tree using CSS.
Attributes
-
crop - Type: one of the values below
-
If the label of the element is too big to fit in its given space, the text will be cropped on the side specified by the
cropattribute. An ellipsis will be used in place of the cropped text. If the box direction is reversed, the cropping is reversed. -
-
start - The text will be cropped on its left side in left-to-right text locales, and the right side in right-to-left locales.
-
end - The text will be cropped on its right side in left-to-right text locales, and the right side in right-to-left locales.
-
left - The text will be cropped on its left side.
-
right - The text will be cropped on its right side.
-
center - The text will be cropped in the middle, showing both the start and end of the text normally.
-
none - The text will be not be cropped using an ellipsis. However, the text will simply be cut off if it is too large. The side depends on the CSS text alignment.
-
-
Depending on the platform and theme being used, some elements will have set a maximum width so they will always appear cropped. If you wish to use the value
noneand the displayed text is larger than this maximum width, you may be able to use the max-width CSS property (or the maxwidth attribute) to override this size. For example, for a menuitem in a menu you can add the following CSS rule when you want to use the valuenone: -
menupopup > menuitem, menupopup > menu { max-width: none; }
-
cycler - Type: boolean
- If
true, then the column is a cycler column. In the case, clicking on a cell in the column will alternate its state between on and off. This is used, for example, in a mail window, for a column that indicates that the message is read or unread with a small mark in the cell. If the cycler attribute is not set, the cell is a regular text cell.
-
dragging - Type: boolean
- This attribute will be set to
trueif the column is being dragged. This attribute is set automatically; you shouldn't adjust it yourself.
-
editable - Type: boolean
- Allows the contents of cells in the column to be changed, especially useful when
type="checkbox". When the user double-clicks an editable cell, a text field appears in which the user can edit the contents of the cell.
-
fixed - Type: boolean
- If
true, the size of the column in the tree cannot be adjusted by the user. Anysplitterto either side will resize those columns while keeping the fixed column at a constant size. Iffalseor not specified, the user can adjust the size of the column, typically by dragging the column header with the mouse.
-
hideheader - Type: boolean
- Set this to
trueto indicate that the tree column header should be displayed without any column header styling. If you don't set alabelfor that column either, the header is not displayed at all.
-
ignoreincolumnpicker - Type: boolean
- If
true, the column does not appear in the column picker.
-
label - Type: string
-
The label that will appear on the element. If this is left out, no text appears. For an editable
menuitemelement the value of this attribute is copied to themenulist.value property upon user selection of themenuitem.
primary- Type: boolean
- If set to
true, thetreecolwill have indentation and twisties drawn to the left of it to indicate the hierarchy level of the rows. If no column has the primary attribute set totrue, thetreemay still contain nested rows, although no indication will be given to the user. The attribute also controls whether the column picker allows the user to deselect this column.
sort- Type: URI or XML attribute
- Set this to a RDF property or XML attribute to have the data in the column sorted based on that property. The property will usually be the same as that of the cell label.
-
sortActive - Type: boolean
- This should be set to
truefor the column which should be sorted by default.
sortDirection- Type: one of the values below
- Set this attribute to set the direction that template-generated content is sorted. Use the
sortResourceattribute to specify the sort key.ascending- The data is sorted in ascending order.
descending- The data is sorted in descending order.
natural- The data is sorted in natural order, which means the order that it is stored in.
src- Type: URI
- Set this attribute to have the
treecolelement use an image for the header instead of alabel. You cannot have both an image and a label displayed in the header. Set this to the URL of an image to appear on the tree column header. If this attribute is left out, no image appears and the label is used instead. The classtreecol-imagemust be used on thetreecolelement for the image to appear. You should still specify alabelfor use in the column picker ifignoreincolumnpickeris not true andhidecolumnpickeris not true on thetree.
type- Type: one of the values below
- The type of tree column. The default is a text column that displays the content as text.
-
checkbox- The content of the columns are checkboxes.
progressmeter- The content of the columns are a progress meters. This is used in Mozilla's download manager window.
text- The content of the columns is text.
-
width - Type: string (representing an integer)
- The preferred width of the tree column. The value should not include a unit as all values are in pixels. Specifying widths for your columns causes Gecko to allow the tree to be scrolled horizontally if it is wider than the available space.
Properties
-
accessibleType - Type: integer
- A value indicating the type of accessibility object for the element.
| Inherited Properties |
Methods
Style classes
The following class may be used to style the element. This class should be used instead of changing the style of the element directly since it will fit more naturally with the user's selected theme.
-
treecol-image -
Use this class to have an image appear on the tree column header. Specify the image using the
srcattribute.
Related
- Elements
tree,treecols,treechildren,treeitem,treerow,treecellandtreeseparator.- Interfaces
nsIAccessibleProvider