An element that can be used for drop-down choice lists. The user may select one of the elements displayed in the menulist. The currently selected choice is displayed on the menulist element. To create the drop-down, put a menupopup inside the menulist containing the choices as menuitem elements. The command event may be used to execute code when the menulist selection changes.
More information is available in the XUL tutorial.
- Attributes
- accesskey, crop, disableautoselect, disabled, editable, focused, image, label, oncommand, open, preference, readonly, sizetopopup, tabindex, value
- Properties
- accessibleType, crop, description, disableautoselect, disabled, editable, editor, image, inputField, itemCount, label, menuBoxObject, menupopup, open, selectedIndex, selectedItem, tabIndex, value
- Methods
- appendItem, contains, getIndexOfItem, getItemAtIndex, insertItemAt, removeAllItems, removeItemAt, select
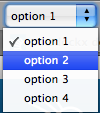
Examples

<menulist>
<menupopup>
<menuitem label="option 1" value="1"/>
<menuitem label="option 2" value="2"/>
<menuitem label="option 3" value="3"/>
<menuitem label="option 4" value="4"/>
</menupopup>
</menulist>
Attributes
-
accesskey - Type: character
-
This should be set to a character that is used as a shortcut key. This should be one of the characters that appears in the
labellabel for the element.
-
crop - Type: one of the values below
-
If the label of the element is too big to fit in its given space, the text will be cropped on the side specified by the
cropattribute. An ellipsis will be used in place of the cropped text. If the box direction is reversed, the cropping is reversed. -
-
start - The text will be cropped on its left side in left-to-right text locales, and the right side in right-to-left locales.
-
end - The text will be cropped on its right side in left-to-right text locales, and the right side in right-to-left locales.
-
left - The text will be cropped on its left side.
-
right - The text will be cropped on its right side.
-
center - The text will be cropped in the middle, showing both the start and end of the text normally.
-
none - The text will be not be cropped using an ellipsis. However, the text will simply be cut off if it is too large. The side depends on the CSS text alignment.
-
-
Depending on the platform and theme being used, some elements will have set a maximum width so they will always appear cropped. If you wish to use the value
noneand the displayed text is larger than this maximum width, you may be able to use the max-width CSS property (or the maxwidth attribute) to override this size. For example, for a menuitem in a menu you can add the following CSS rule when you want to use the valuenone: -
menupopup > menuitem, menupopup > menu { max-width: none; }
-
disableautoselect - Type: boolean
- If this attribute is
trueor omitted, the selected item on the menu will update to match what the user entered in the textbox. If the text does not match any of the items in the list, the menu selection is cleared. If this attribute isfalse, the selection is never updated to match the text box. This attribute applies only to editablemenulists.
-
disabled - Type: boolean
-
Indicates whether the element is disabled or not. If this element is set to
truethe element is disabled. Disabled elements are usually drawn with grayed-out text. If the element is disabled, it does not respond to user actions, it cannot be focused, and thecommandevent will not fire. -
Visible controls have a
disabledproperty which, except for menus and menuitems, is normally preferred to use of the attribute, as it may need to update additional state.
-
focused - Type: boolean
- This attribute is
trueif the element is focused.
-
label - Type: string
-
The label that will appear on the element. If this is left out, no text appears. For an editable
menuitemelement the value of this attribute is copied to themenulist.value property upon user selection of themenuitem.
oncommand- Type: script code
- This event handler is called when the command is activated. This occurs when a user selects a menu item or presses a keyboard shortcut attached to the command.
-
open - Type: boolean
-
For the
menutypebuttons, theopenattribute is set totruewhen the menu is open. Theopenattribute is not present if the menu is closed.
preference- Type: id
- Connects the element to a corresponding
preference. This attribute only has any effect when used inside aprefwindow. More information is available in the Preferences System article.
readonly- Type: boolean
- If set to
true, then the user cannot change the value of the element. However, the value may still be modified by a script.
sizetopopup- Type: one of the values below
- Indicates how the menu width and the
menupopupwidth are determined. If thesizetopopupattribute is left out or set tonone, the menu will be its preferred width and the popup may extend outside of this width, unaffected by the maximum width of the menu itself. Otherwise, the menu will size itself to at least the size of the popup. If the menu has a maximum width, the popup will also be this width. -
none- The width of the popup will not be constrained to the size of the menu.
pref- The preferred width of the menu label or button will be the size needed for the popup contents. This is the default value for menulists.
always- Both the preferred and minimum width of the menu label or button will be the same as that necessary for the
menupopup.
-
tabindex - Type: integer
- The tab order of the element. The tab order is the order in which the focus is moved when the user presses the "
tab" key. Elements with a highertabindexare later in the tab sequence.
-
value - Type: string
-
The string attribute allows you to associate a data value with an element. It is not used for any specific purpose, but you can access it with a script for your own use. Be aware, however, that some elements, such as textbox will display the value visually, so in order to merely associate data with an element, you could 1) Use another attribute like "value2" or "data-myAtt" (as in the HTML5 draft), as XUL does not require validation (less future-proof); 2) Use setAttributeNS() to put custom attributes in a non-XUL namespace (serializable and future-proof); 3) Use setUserData() (future-proof and clean, but not easily serializable). For user editable
menulistelements, the contents, as visible to the user, are read and set using the Menulist.value syntax. For those elements, setAttribute("value", myValue) and getAttribute("value") do not access or affect the contents displayed to the user.
Properties
-
accessibleType - Type: integer
- A value indicating the type of accessibility object for the element.
-
description - Type: string
- Set to the description of the currently selected
menuitem.
-
disableautoselect - Type: boolean
- Gets and sets the value of the
disableautoselectattribute.
-
editable - Type: boolean
-
Returns
trueif the element is editable. Autocomplete fields are editable so this property always returnstruefor those.
itemCount- Type: integer
- Read only property holding the number of child items.
-
selectedIndex - Type: integer
-
Returns the index of the currently selected item. You may select an item by assigning its index to this property. By assigning
-1to this property, all items will be deselected. Returns -1 if no items are selected
-
selectedItem - Type: element
-
Holds the currently selected item. If no item is currently selected, this value will be
null. You can select an item by setting this value. A select event will be sent to the controlling container (i.e. the listbox, richlistbox, radiogroup, etc., not the list item that was selected) when it is changed either via this property, theselectedIndexproperty, or changed by the user.
-
value - Type: string
-
Gets and sets the value of the
valueattribute. Fortextboxand user editablemenulistelements, the contents, as visible to the user, are read and set using theTextbox.valueand Menulist.value syntax.
Methods
- Return type: element
- Creates a new
menuitemelement and adds it to the end of the menulist. You may optionally set a value and description. The function returns the new item.
-
contains( item ) - Return type: boolean
- Returns
trueif themenulistcontains the specifiedmenuitemas one of its items.
-
getIndexOfItem( item ) - Return type: integer
- Returns the zero-based position of the specified item. Items are numbered starting at the first item displayed in the list.
-
getItemAtIndex( index ) - Return type: element
- Returns the element that is at the specified index.
-
insertItemAt( index, label, value ) - Return type: element
- This method creates a new item and inserts it at the specified position. You may optionally set a value. The new item element is returned.
-
removeAllItems() - Return type: no return value
- Removes all of the items in the menu.
-
removeItemAt( index ) - Return type: element
- Removes the child item in the element at the specified index. The method returns the removed item.
- Return type: no return value
- Select all the text in the
menulist's textbox. This method applies toeditablemenulists only.
Related
- Elements
menu,menubar,menuitem,menupopup,menuseparator
- Interfaces
nsIAccessibleProvider,nsIDOMXULMenuListElement