Introduction
Since you have come this far, you probably already know that SVG stands for Scalable Vector Graphics, and that it is an XML language for sophisticated 2-dimensional graphics. SVG is to graphics what XHTML is to text, MathML is to mathematical equations and CML is to the description of chemical molecules.
SVG is similar in scope to Adobe's proprietary Flash technology: among other things it offers anti-aliased rendering, pattern and gradient fills, sophisticated filter-effects, clipping to arbitrary paths, text and animations. What distinguishes SVG from Flash, is that it is a W3C recommendation (i.e. a standard for all intents and purposes) and that it is XML-based as opposed to a closed binary format. It is explicitly designed to work with other W3C standards such as CSS, DOM and SMIL.
Firefox has natively supported SVG files since Firefox 1.5 (Gecko 1.8).
A simple example
In case you're curious what SVG looks like, here's an example:
<svg xmlns="https://www.w3.org/2000/svg"
xmlns:xlink="https://www.w3.org/1999/xlink"
version="1.1"
baseProfile="full">
<g fill-opacity="0.7" stroke="black" stroke-width="0.1cm">
<circle cx="6cm" cy="2cm" r="100" fill="red"
transform="translate(0,50)" />
<circle cx="6cm" cy="2cm" r="100" fill="blue"
transform="translate(70,150)" />
<circle cx="6cm" cy="2cm" r="100" fill="green"
transform="translate(-70,150)" />
</g>
</svg>
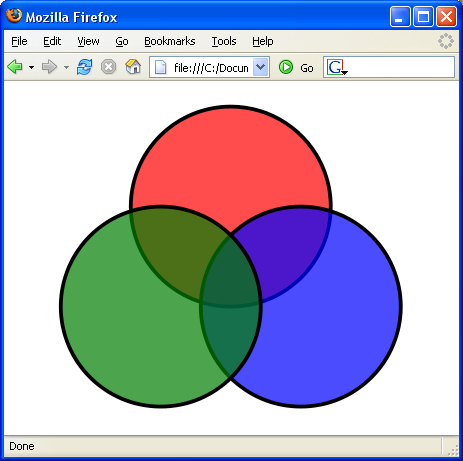
The result should look something like the following (this was rendered by Mozilla Firefox 1.5):

Native SVG vs. plug-in SVG
The Mozilla SVG implementation is a native SVG implementation. This is as opposed to plug-in SVG viewers such as the Adobe viewer.
Some of the implications of this are:
- Mozilla can handle documents that contain SVG, MathML, XHTML, XUL, etc. all mixed together in the same 'compound' document. This is being made possible by using XML namespaces.
- Mozilla is 'aware' of the SVG content. It can be accessed through the SVG DOM (which is compatible with the XML DOM) and manipulated by Mozilla's script engine.
- Other Mozilla technologies can be used with SVG. XBL coupled with SVG is a particular interesting combination. It can be used to create graphical widgets (I wonder when we'll see the first SVG-based chrome!) or extend Mozilla to recognize other specialized languages such as e.g. CML (chemical markup language).
Status
Gecko 1.8 added SVG support and hence it is included in Mozilla Firefox versions 1.5 and greater.
The goal we're working towards with Mozilla's SVG implementation is SVG 1.1 Full. What exists now in the tree should be treated as a technology preview. As we implement more of the specification, content written against Mozilla's SVG implementation might break if it unintentionally relies on bugs that are fixed. We realize this is not ideal, but ask you be patient as we continue implementing an extremely large specification that lacks a comprehensive test suite.
Our goal is specification conformance. Where the specification and other implementations of SVG differ, we will conform to the specification. Where the specification is ambiguous, we will make an informed decision, consulting the SVG working group and other experts as appropriate.
While we are still a long way away from full SVG support, the subset currently implemented is already pretty usable. We have support for all basic shapes including beziers, stroking and filling with opacity, gradients, scripting, events, and much of the DOM.
Big areas of the SVG specification where we're still lacking include filters, svg defined fonts, and declarative animations. A page listing the current implementation status of svg elements and the rendering backends can be found at Mozilla SVG Status.
Getting Involved
SVG 1.1 is a big specification and we still have a lot of work to do to fully implement it. If you think you can help us by e.g. tracking down bugs, writing some test-cases or implementing some outstanding features, please get in touch.
We have an IRC chat channel, #svg, on irc.mozilla.org.
There is also newsgroup/mailing list dedicated to SVG in Mozilla. It's called mozilla.dev.tech.svg.
If reporting bugs, the best place for them is in bugzilla so that we can track them and you can monitor the progress. File them in the "Core" product with the "SVG" component. If you have a testcase (which we love to have), please use the attachment feature of bugzilla to include it rather than pasting it in the bug.
Frequently Asked Questions
Before asking us questions directly, please take a look at the Frequently Asked Questions page to see if your question has already been answered. If your question hasn't been answered there, try asking in our newsgroup or IRC channel.
Links
General resources
- The W3C's SVG site.
- Jonathan Watt's SVG authoring guidelines. Give your SVG a much better chance of working in all SVG implementations by following these guidelines.
- The SVG wiki.
- The SVG section of the Mozilla Developer Center.
- For general SVG questions there is a mailing list at [email protected] (archived here).
- Another useful and very busy newsgroup/mailing list is [email protected] (archived here).
Original Document Information
- Author(s): Dean Jackson
- Other Contributors: Alex Fritze, Robert Mohr, Tim Rowley, Jonathan Watt, Steffen Wilberg
- Last Updated Date: February 1, 2006
- Copyright Information: Portions of this content are © 1998–2007 by individual mozilla.org contributors; content available under a Creative Commons license | Details.