引言
因为你已经走到这么远,你可能知道SVG代表Scalable Vector Graphics(可缩放的矢量图形),而且它是一门用于绘制复杂的二维图形的XML语言。SVG面向图形而XHTML面向文本,MathML面向数学方程式而CML面向化学分子式。
SVG与Adobe拥有专利的Flash技术有相似的范围:除此之外它还提供反锯齿的渲染、图案和渐变填充、复杂的滤镜效果、剪切到任意路径、文本和动画。如何区分SVG和Flash呢?SVG是W3C推荐标准(亦即,它是一个用于所有目的的标准),而且它是基于XML的语言,与封闭的二进制格式截然相反。它明确设计用来与别的W3C标准比如说CSS、DOM和SMIL一起作用。
Firefox自从Firefox 1.5版本以来,原生支持SVG文件。
一个简单的示例
此时你好奇SVG看起来是如何,这里有一个示例:
<svg xmlns="https://www.w3.org/2000/svg"
xmlns:xlink="https://www.w3.org/1999/xlink"
version="1.1"
baseProfile="full">
<g fill-opacity="0.7" stroke="black" stroke-width="0.1cm">
<circle cx="6cm" cy="2cm" r="100" fill="red"
transform="translate(0,50)" />
<circle cx="6cm" cy="2cm" r="100" fill="blue"
transform="translate(70,150)" />
<circle cx="6cm" cy="2cm" r="100" fill="green"
transform="translate(-70,150)" />
</g>
</svg>
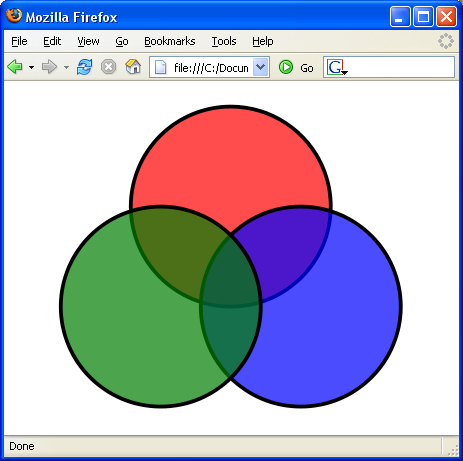
这个示例应该看起来如下所示(这是在Mozilla Forefox 1.5中呈现的):

原生SVG 对比 插件SVG
Mozilla SVG编译器是一个原生的SVG编译器。它与插件SVG浏览器比如说Adobe viewer截然相反。
这两者有这些影响:
- Mozilla 可以处理包含了SVG、MathML、XHTML、XUL等等内容的文档,混合在一起,在一个“复合”文档内。利用XML命名空间就能做到它。
- Mozilla可以“感知”SVG的内容。可以利用SVG DOM(它与XML DOM兼容)访问它们,还可以利用Mozilla的脚本引擎操纵它们。
- 别的Mozilla技术可以与SVG合用。XBL再加上SVG是珠联璧合。它可以用来创建图形化的小部件(我想什么时候我们可以看到第一个基于SVG的Chrome!)或者把Mozilla扩展到识别别的专用语言比如说CML(化学标记语言)。croczilla.com/svg/上有一些高级用法的示例。
状态
Gecko 1.8 添加了SVG支持,从此它包含在Mozilla Firefox V1.5以及后的版本中。
The goal we're working towards with Mozilla's SVG implementation is SVG 1.1 Full. What exists now in the tree should be treated as a technology preview. As we implement more of the specification, content written against Mozilla's SVG implementation might break if it unintentionally relies on bugs that are fixed. We realize this is not ideal, but ask you be patient as we continue implementing an extremely large specification that lacks a comprehensive test suite.
Our goal is specification conformance. Where the specification and other implementations of SVG differ, we will conform to the specification. Where the specification is ambiguous, we will make an informed decision, consulting the SVG working group and other experts as appropriate.
While we are still a long way away from full SVG support, the subset currently implemented is already pretty usable. We have support for all basic shapes including beziers, stroking and filling with opacity, gradients, scripting, events, and much of the DOM.
Big areas of the SVG specification where we're still lacking include filters, svg defined fonts, and declarative animations. A page listing the current implementation status of svg elements and the rendering backends can be found at Mozilla SVG Status.
Getting Involved
SVG 1.1 is a big specification and we still have a lot of work to do to fully implement it. If you think you can help us by e.g. tracking down bugs, writing some test-cases or implementing some outstanding features, please get in touch.
We have an IRC chat channel, #svg, on irc.mozilla.org.
There is also newsgroup/mailing list dedicated to SVG in Mozilla. It's called mozilla.dev.tech.svg.
If reporting bugs, the best place for them is in bugzilla so that we can track them and you can monitor the progress. File them in the "Core" product with the "SVG" component. If you have a testcase (which we love to have), please use the attachment feature of bugzilla to include it rather than pasting it in the bug.
常见问题
Before asking us questions directly, please take a look at the Frequently Asked Questions page to see if your question has already been answered. If your question hasn't been answered there, try asking in our newsgroup or IRC channel.
链接
Mozilla专有的SVG网站
General resources
- The W3C's SVG site.
- Jonathan Watt's SVG authoring guidelines. Give your SVG a much better chance of working in all SVG implementations by following these guidelines.
- The SVG wiki.
- The SVG section of the Mozilla Developer Center.
- For general SVG questions there is a mailing list at [email protected] (archived here).
- Another useful and very busy newsgroup/mailing list is [email protected] (archived here).
Original Document Information
- Author(s): Dean Jackson
- Other Contributors: Alex Fritze, Robert Mohr, Tim Rowley, Jonathan Watt, Steffen Wilberg
- Last Updated Date: February 1, 2006
- Copyright Information: Portions of this content are © 1998–2007 by individual mozilla.org contributors; content available under a Creative Commons license | Details.