Ein Behälter für die Anzeige von Seiten mit Karteikarten/-reitern. Das Element tabbox sollte zwei Kindelemente enthalten. Als erstes ein tabs Element, welches je Reiter ein tab Element enthält und als zweites ein tabpanels Element, welches den Inhalt der Seiten aufnimmt.
Weitere Informationen im XUL Tutorial.
- Attribute
- eventnode, handleCtrlPageUpDown, handleCtrlTab
- Eigenschaften
- accessibleType, eventNode, handleCtrlPageUpDown, handleCtrlTab, selectedIndex, selectedPanel, selectedTab, tabs, tabpanels
Beispiele
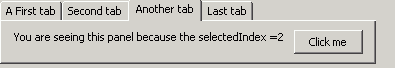
<tabbox id="myTabList" selectedIndex="2">
<tabs>
<tab label="Erster Reiter"/>
<tab label="Zweiter Reiter"/>
<tab label="Weiterer Reiter"/>
<tab label="Letzter Reiter"/>
</tabs>
<tabpanels>
<tabpanel><!-- tabpanel Erste Elemente hierher --></tabpanel>
<tabpanel><!-- tabpanel Zweite Elemente hierher --></tabpanel>
<tabpanel><button label="Klick mich"/></tabpanel>
<tabpanel><!-- tabpanel Vierte Elemente hierher --></tabpanel>
</tabpanels>
</tabbox>

Attribute
eventnode- Type: one of the values below
- Indicates where keyboard navigation events are listened to. If this attribute is not specified, events are listened to from the
tabbox. Thus, if this attribute is not used, thetabboxor an element inside it must have the focus for the keyboard navigation to apply. -
parent- Keyboard navigation is captured at the parent of the
tabbox. window- Keyboard navigation is captured at the window level. Tab navigation will occur as long as any element in the window is focused.
document- Keyboard navigation is captured at the document level. Tab navigation will occur as long as any element in the document is focused.
-
handleCtrlPageUpDown - Type: boolean
- If set to
trueor omitted, the Control and Page Up or Page Down keys can be used to switch to the next or previous tab. If this attribute is set tofalse, these keys do not navigate between tabs.
-
handleCtrlTab - Type: boolean
- If set to
trueor omitted, thetabboxwill switch to the next tab when the Control and Tab keys are pressed. If the Shift key is also held down, the previous tab will be displayed. If this attribute is set tofalse, these keys do not navigate between tabs.
Eigenschaften