Für jedes HTML-Element gibt es Regeln, welche definieren, welchen Inhalt es hat. Diese Regeln sind zu Inhaltsmodellen gruppiert, welche für mehrere Elemente gelten. Jedes HTML-Element gehört zu null oder einem oder mehreren Inhaltsmodellen, von welchen jedes die Regeln bestimmt, welche der Inhalt des Elementes in einem gültigen HTML-Document befolgen muss.
Es gibt drei Typen von Inhaltskategorien:
- Hauptinhaltskategorien(engl.
main content categories), welche Inhaltsregeln beschreiben, welche bei vielen Elementen gültig sind; - Formzusammenhängende Inhaltskategorien(engl.
form-related content categories), welche Inhaltsregeln beschreiben, welche für formzusammenhängende Elemente gelten; - Specifische Inhaltskategorien(engl.
specific content categories), welche seltene Kategorien beschreiben, welche nur für wenige Elemente gelten, manchmal nur in einem specifischen Context.
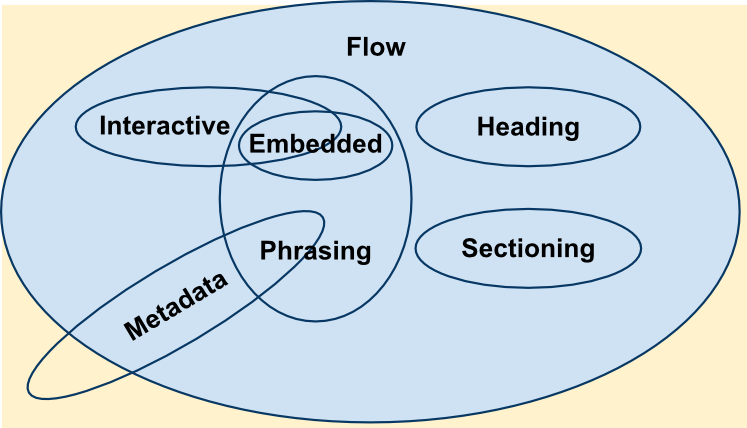
Hauptinhaltskategorien
Metadata-Inhalt
Elemente, welche zu der Metadatakategorie(engl. metadata content category) gehören, verändern die Präsentation oder das Verhalten des Restes des Documentes, stellen Links zu anderen Documenten ein, oder enthalten andere out-of-band-Information.
Elemente, die zu dieser Kategorie gehören, sind {{HTMLElement("base")}}, {{HTMLElement("command")}}, {{HTMLElement("link")}}, {{HTMLElement("meta")}}, {{HTMLElement("noscript")}}, {{HTMLElement("script")}}, {{HTMLElement("style")}} und {{HTMLElement("title")}}.
Fließender Inhalt
Elemente, die zu der Kategorie des fließenden Inhaltes(engl. flow content category gehören, enthalten typischerweise Text oder eingebetteten Inhalt. Sie sind: {{HTMLElement("a")}}, {{HTMLElement("abbr")}}, {{HTMLElement("address")}}, {{HTMLElement("article")}}, {{HTMLElement("aside")}}, {{HTMLElement("audio")}}, {{HTMLElement("b")}},{{HTMLElement("bdo")}}, {{HTMLElement("bdi")}}, {{HTMLElement("blockquote")}}, {{HTMLElement("br")}}, {{HTMLElement("button")}}, {{HTMLElement("canvas")}}, {{HTMLElement("cite")}}, {{HTMLElement("code")}}, {{HTMLElement("command")}}, {{HTMLElement("data")}}, {{HTMLElement("datalist")}}, {{HTMLElement("del")}}, {{HTMLElement("details")}}, {{HTMLElement("dfn")}}, {{HTMLElement("div")}}, {{HTMLElement("dl")}}, {{HTMLElement("em")}}, {{HTMLElement("embed")}}, {{HTMLElement("fieldset")}}, {{HTMLElement("figure")}}, {{HTMLElement("footer")}}, {{HTMLElement("form")}}, {{HTMLElement("h1")}}, {{HTMLElement("h2")}}, {{HTMLElement("h3")}}, {{HTMLElement("h4")}}, {{HTMLElement("h5")}}, {{HTMLElement("h6")}}, {{HTMLElement("header")}}, {{HTMLElement("hgroup")}}, {{HTMLElement("hr")}}, {{HTMLElement("i")}}, {{HTMLElement("iframe")}}, {{HTMLElement("img")}}, {{HTMLElement("input")}}, {{HTMLElement("ins")}}, {{HTMLElement("kbd")}}, {{HTMLElement("keygen")}}, {{HTMLElement("label")}}, {{HTMLElement("main")}}, {{HTMLElement("map")}}, {{HTMLElement("mark")}}, {{MathMLElement("math")}}, {{HTMLElement("menu")}}, {{HTMLElement("meter")}}, {{HTMLElement("nav")}}, {{HTMLElement("noscript")}}, {{HTMLElement("object")}}, {{HTMLElement("ol")}}, {{HTMLElement("output")}}, {{HTMLElement("p")}}, {{HTMLElement("pre")}}, {{HTMLElement("progress")}}, {{HTMLElement("q")}}, {{HTMLElement("ruby")}}, {{HTMLElement("s")}}, {{HTMLElement("samp")}}, {{HTMLElement("script")}}, {{HTMLElement("section")}}, {{HTMLElement("select")}}, {{HTMLElement("small")}}, {{HTMLElement("span")}}, {{HTMLElement("strong")}}, {{HTMLElement("sub")}}, {{HTMLElement("sup")}}, {{SVGElement("svg")}}, {{HTMLElement("table")}}, {{HTMLElement("template")}}, {{HTMLElement("textarea")}}, {{HTMLElement("time")}}, {{HTMLElement("ul")}}, {{HTMLElement("var")}}, {{HTMLElement("video")}}, {{HTMLElement("wbr")}} und Text.
Einige wenige Elemente gehören zu dieser Kategorie, aber nur, wenn eine specifische Bedingung erfüllt ist:
- {{HTMLElement("area")}}, falls es ein Nachfolger eines {{HTMLElement("map")}}-Elementes ist
- {{HTMLElement("link")}}, falls das itemprop-Attribut geschrieben ist
- {{HTMLElement("meta")}}, falls das itemprop-Attribut geschrieben ist
- {{HTMLElement("style")}}, falls das {{htmlattrxref("scoped","style")}}-Attribut geschrieben ist
Sectionierender Inhalt
Elemente, die zu dem sectioninig-content-Modell gehören, erstellen eine Section in der laufenden Outline, welche das Aussehen eines {{HTMLElement("header")}}-Elementes , {{HTMLElement("footer")}}-Elementes, und Überschrifteninhaltes definiert.
Elemente, die zu dieser Kategorie gehören, sind {{HTMLElement("article")}}, {{HTMLElement("aside")}}, {{HTMLElement("nav")}} und {{HTMLElement("section")}}.
Notiz: Nicht dieses Modell mit der Sectionierende-Wurzel-Kategorie(engl.sectioning root category, welche ihren Inhalt von der regularen Outline isoliert.
Heading content
Heading content defines the title of a section, whether marked by an explicit sectioning content element or implicitly defined by the heading content itself.
Elements belonging to this category are {{HTMLElement("h1")}}, {{HTMLElement("h2")}}, {{HTMLElement("h3")}}, {{HTMLElement("h4")}}, {{HTMLElement("h5")}}, {{HTMLElement("h6")}} and {{HTMLElement("hgroup")}}.
Note: Though likely to contain some heading content, the {{HTMLElement("header")}} is not heading content itself.
Phrasing content
Phrasing content defines the text and the mark-up it contains. Runs of phrasing content make up paragraphs.
Elements belonging to this category are {{HTMLElement("abbr")}}, {{HTMLElement("audio")}}, {{HTMLElement("b")}}, {{HTMLElement("bdo")}}, {{HTMLElement("br")}}, {{HTMLElement("button")}}, {{HTMLElement("canvas")}}, {{HTMLElement("cite")}}, {{HTMLElement("code")}}, {{HTMLElement("command")}}, {{HTMLElement("datalist")}}, {{HTMLElement("dfn")}}, {{HTMLElement("em")}}, {{HTMLElement("embed")}}, {{HTMLElement("i")}}, {{HTMLElement("iframe")}}, {{HTMLElement("img")}}, {{HTMLElement("input")}}, {{HTMLElement("kbd")}}, {{HTMLElement("keygen")}}, {{HTMLElement("label")}}, {{HTMLElement("mark")}}, {{MathMLElement("math")}}, {{HTMLElement("meter")}}, {{HTMLElement("noscript")}}, {{HTMLElement("object")}}, {{HTMLElement("output")}}, {{HTMLElement("progress")}}, {{HTMLElement("q")}}, {{HTMLElement("ruby")}}, {{HTMLElement("samp")}}, {{HTMLElement("script")}}, {{HTMLElement("select")}}, {{HTMLElement("small")}}, {{HTMLElement("span")}}, {{HTMLElement("strong")}}, {{HTMLElement("sub")}}, {{HTMLElement("sup")}}, {{SVGElement("svg")}}, {{HTMLElement("textarea")}}, {{HTMLElement("time")}}, {{HTMLElement("var")}}, {{HTMLElement("video")}}, {{HTMLElement("wbr")}} and plain text (not only consisting of white spaces characters).
A few other elements belong to this category, but only if a specific condition is fulfilled:
- {{HTMLElement("a")}}, if it contains only phrasing content
- {{HTMLElement("area")}}, if it is a descendant of a {{HTMLElement("map")}} element
- {{HTMLElement("del")}}, if it contains only phrasing content
- {{HTMLElement("ins")}}, if it contains only phrasing content
- {{HTMLElement("link")}}, if the itemprop attribute is present
- {{HTMLElement("map")}}, if it contains only phrasing content
- {{HTMLElement("meta")}}, if the itemprop attribute is present
Embedded content
Embedded content imports another resource or inserts content from another mark-up language or namespace into the document. Elements that belong to this category include: {{HTMLElement("audio")}}, {{HTMLElement("canvas")}}, {{HTMLElement("embed")}}, {{HTMLElement("iframe")}}, {{HTMLElement("img")}}, {{MathMLElement("math")}}, {{HTMLElement("object")}}, {{SVGElement("svg")}}, {{HTMLElement("video")}}.
Interactive content
Interactive content includes elements that are specifically designed for user interaction. Elements that belong to this category include: {{HTMLElement("a")}}, {{HTMLElement("button")}}, {{HTMLElement("details")}}, {{HTMLElement("embed")}}, {{HTMLElement("iframe")}}, {{HTMLElement("keygen")}}, {{HTMLElement("label")}}, {{HTMLElement("select")}}, and {{HTMLElement("textarea")}}.
Some elements belong to this category only under specific conditions:
- {{HTMLElement("audio")}}, if the {{htmlattrxref("controls", "audio")}} attribute is present
- {{HTMLElement("img")}}, if the {{htmlattrxref("usemap", "img")}} attribute is present
- {{HTMLElement("input")}}, if the {{htmlattrxref("type", "input")}} attribute is not in the hidden state
- {{HTMLElement("menu")}}, if the {{htmlattrxref("type", "menu")}} attribute is in the toolbar state
- {{HTMLElement("object")}}, if the {{htmlattrxref("usemap", "object")}} attribute is present
- {{HTMLElement("video")}}, if the {{htmlattrxref("controls", "video")}} attribute is present
Form-associated content
Form-associated content comprises elements that have a form owner, exposed by a form attribute. A form owner is either the containing {{HTMLElement("form")}} element or the element whose id is specified in the form attribute.
- {{HTMLElement("button")}}
- {{HTMLElement("fieldset")}}
- {{HTMLElement("input")}}
- {{HTMLElement("keygen")}}
- {{HTMLElement("label")}}
- {{HTMLElement("meter")}}
- {{HTMLElement("object")}}
- {{HTMLElement("output")}}
- {{HTMLElement("progress")}}
- {{HTMLElement("select")}}
- {{HTMLElement("textarea")}}
This category contains several sub-categories:
- listed
- Elements that are listed in the form.elements and fieldset.elements IDL collections. Contains {{HTMLElement("button")}}, {{HTMLElement("fieldset")}}, {{HTMLElement("input")}}, {{HTMLElement("keygen")}}, {{HTMLElement("object")}}, {{HTMLElement("output")}}, {{HTMLElement("select")}}, and {{HTMLElement("textarea")}}.
- labelable
- Elements that can be associated with {{HTMLElement("label")}} elements. Contains {{HTMLElement("button")}}, {{HTMLElement("input")}}, {{HTMLElement("keygen")}}, {{HTMLElement("meter")}}, {{HTMLElement("output")}}, {{HTMLElement("progress")}}, {{HTMLElement("select")}}, and {{HTMLElement("textarea")}}.
- submittable
- Elements that can be used for constructing the form data set when the form is submitted. Contains {{HTMLElement("button")}}, {{HTMLElement("input")}}, {{HTMLElement("keygen")}}, {{HTMLElement("object")}}, {{HTMLElement("select")}}, and {{HTMLElement("textarea")}}.
- resettable
- Elements that can be affected when a form is reset. Contains {{HTMLElement("input")}}, {{HTMLElement("keygen")}}, {{HTMLElement("output")}},{{HTMLElement("select")}}, and {{HTMLElement("textarea")}}.
Transparent content model
If an element has a transparent content model, then its contents must be structured such that they would be valid HTML 5, even if the transparent element were removed and replaced by the child elements.
For example, the {{HTMLElement("del")}} and {{HTMLELement("ins")}} elements are transparent:
<p>We hold these truths to be <del><em>sacred & undeniable</em></del> <ins>self-evident</ins>.</p>
If those elements were removed, this fragment would still be valid HTML (if not correct English).
<p>We hold these truths to be <em>sacred & undeniable</em> self-evident.</p>
Other content models
Sectioning root.