Some languages are written from right to left. Of the languages Firefox and Thunderbird are shipped in, that includes Arabic and Hebrew, with Persian available as beta, for a total population in excess of 100 million potential users. The important thing to understand about these locales, is that the entire interface is mirrored right-to-left. That means that text that had a left margin will have a right margin instead (or -moz-margin-start), arrows that pointed right will have to point left and vice versa, and so on.

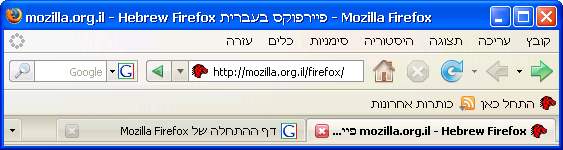
A screenshot of Firefox 2 in Hebrew
What you need to do
At this stage you might ask yourself, "How would I know what language is my theme installed on? Should I make a special theme for these locales?" Don't despair: making a theme RTL-compatible is fairly easy!
Gecko 1.9.2 and later
Gecko 1.9.2 introduced the :-moz-locale-dir CSS pseudoclass, which matches based on whether the user interface is being rendered left-to-right or right-to-left:
:-moz-locale-dir(ltr)matches if the user interface is being rendered left to right.:-moz-locale-dir(rtl)matches if the user interface is being rendered right to left.
Example
toolbar[iconsize="large"][mode="icons"] #back-button {
-moz-image-region: rect(0px 396px 34px 360px);
}
toolbar[iconsize="large"][mode="icons"] #back-button:-moz-locale-dir(rtl) {
-moz-image-region: rect(0px 516px 34px 480px);
}
This specifies the default, left-to-right version of the button, then offers an override if the user's interface is being rendered in right-to-left mode.
Gecko 1.9.1 (Firefox 3.5) and earlier
The chromedir attribute
Firefox, Thunderbird and SeaMonkey expose an attribute named chromedir on certain elements. All you have to do is add CSS rules to your theme that test for the value of this attribute, and use that to apply any RTL-specific rules that you may have. That's how the default theme works, so you can use it as an example.
toolbar[iconsize="large"][mode="icons"] #back-button {
-moz-image-region: rect(0px 398px 34px 360px);
}
toolbar[iconsize="large"][mode="icons"] #back-button[chromedir="rtl"] {
-moz-image-region: rect(0px 516px 34px 478px);
}
This way, if chromedir is "rtl", the second rule will override the first, and the theme will work in RTL.
Note that not all elements will have the chromedir attribute, so you may need to refer to an ancestor element that does. For example:
/* We want to apply a RTL rule to #c; neither it nor its
* parent element #b has a chromedir attribute, but its
* grandparent element #a does.
*/
#a > #b > #c {
/* normal rules */
}
#a[chromedir="rtl"] > #b > #c {
/* RTL rules */
}
Tip: sometimes, like in the back and forward arrows, you don't really need new versions of the images. Instead, just use the opposite arrow when in RTL context.
Using start/end rules instead of left/right rules
Directions are mirrored in RTL mode, so left becomes right and right becomes left. As a result, you almost never want to use left/right rules for paddings, borders, and margins. Instead, you should use the following start/end rules instead to ensure RTL compatibility:
-moz-padding-start-moz-padding-end-moz-margin-start-moz-margin-end-moz-border-start-moz-border-start-color-moz-border-start-style-moz-border-start-width-moz-border-end-moz-border-end-color-moz-border-end-style-moz-border-end-width
#urlbar-search-splitter {
min-width: 8px;
-moz-margin-start: -4px;
border: none;
background: transparent;
}
Testing your theme
Testing your theme for RTL compatibility is easy, and you do not even have to go through the hassle of downloading a RTL locale. The Force RTL extension enables you to switch the interface of Firefox from LTR to RTL and the other way around dynamically by toggling a menu item.