Naši dobrovolníci ještě tento článek do jazyka Čeština nepřeložili. Přidejte se a pomozte nám tuto práci dokončit!
Summary
Window.outerHeight gets the height in pixels of the whole browser window. It represents the height of the whole browser window including sidebar (if expanded), window chrome and window resizing borders/handles.
This property is read-only; it has no default value.
Syntax
outWindowHeight = window.outerHeight;
On return, outWindowHeight contains the height of the outside of the window.
Notes
To change the size of a window, see window.resizeBy() and window.resizeTo().
To get the inner height of a window, i.e. the height of the page being displayed, see window.innerHeight.
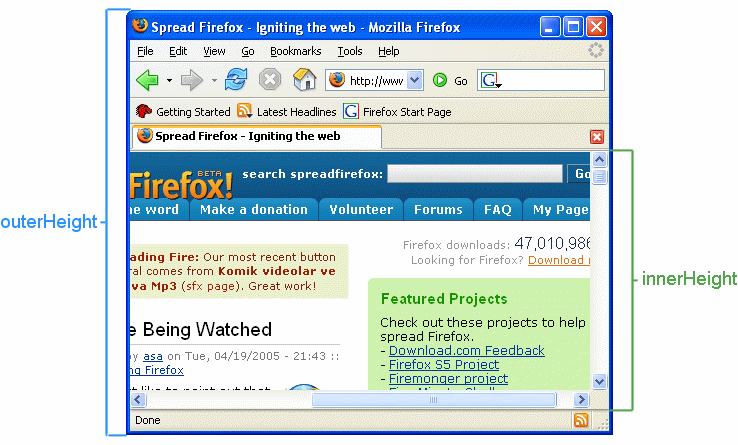
Graphical example
The following figure shows the difference between outerHeight and innerHeight.

Browser compatibility
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 1 | 1.0 (1.7 or earlier) | 9 | 9 | 3 |
| Feature | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | 1 | 1.0 (1.0) | 9 | 9 | 3 |
Specification
| Specification | Status | Comment |
|---|---|---|
| CSS Object Model (CSSOM) View Module The definition of 'Window.outerHeight' in that specification. |
Working Draft |