This article needs a technical review. How you can help.
This article needs an editorial review. How you can help.
This translation is incomplete. Please help translate this article from English.
এই বিভাগটি ডকুমেন্ট অবজেক্ট মডেল এর উপর বিস্তারিত ধারনা দেবে। যেমনঃ এটা কি, কিভাবে এটা HTML ও XML ডকুমেন্ট এর কাঠামো তৈরি করে, কিভাবে আমরা এটা ব্যবহার করতে পারি, এবং কিভাবে এই API প্রাসঙ্গিক তথ্য ও উদাহরণ উপস্থাপন করে ইত্যাদি।
DOM কি?
ডকুমেন্ট অবজেক্ট মডেল (DOM) HTML ও XML ডকুমেন্ট প্রোগ্রাম করার জন্য একটি ইন্টারফেস। এটি ডকুমেন্ট এর কাঠামো তৈরির সুবিধা দেয়; এবং অন্যান্য প্রোগ্রাম যাতে সেই কাঠামো, ধরণ ও কনটেন্ট পরিবর্তন করতে পারে সেই সুবিধা দেয়। ডকুমেন্ট অবজেক্ট মডেল একটি ডকুমেন্টকে কাঠামোবদ্ধ নোড ও অবজেক্টের গ্রুপ হিসেবে উপস্থাপন করে, যাতে বৈশিষ্ট্য ও বিন্যাস থাকে। মূলত, এটা ওয়েব পেজকে স্ক্রিপ্ট ও প্রোগ্রামিং ল্যাঙ্গুয়েজ এর সাথে যুক্ত করে।
একটি ওয়েব পেজ একটি ডকুমেন্ট। এই ডকুমেন্ট হয় ব্রাউজারে প্রদর্শন করা যাবে, অথবা HTML কোড হিসেবে দেখা যাবে। কিন্তু উভয় ক্ষেত্রেই এটা একই ডকুমেন্ট। কিন্তু ডকুমেন্ট অবজেক্ট মডেল (DOM) সেই একই ডকুমেন্টকে আরেকভাবে প্রদর্শনের, সংরক্ষনের ও পরিবর্তনের সুবিধা দেয়। ডকুমেন্ট অবজেক্ট মডেল ওয়েব পেজকে সম্পূর্ণ অবজেক্ট-ওরিয়েন্টেড উপস্থাপন, এবং এটা জাভা স্ক্রিপ্টের মতো একটি স্ক্রিপ্টিং ল্যাঙ্গুয়েজ দিয়ে পরিবর্তন করা যায়।
W3C ডকুমেন্ট অবজেক্ট মডেল মানসম্পন্ন ফর্ম গুলো ডকুমেন্ট অবজেক্ট মডেল সমর্থিত বেশিরভাগ আধুনিক ব্রাউজার সমূহের বুনিয়াদ। অনেক ব্রাউজার W3C মানের বাইরেও এক্সটেনশন প্রস্তাব করে থাকে; তাই ওয়েব জগতে এগুলো ব্যবহারের আগে অবশ্যই সাবধানতা অবলম্বন করতে হবে, যেহেতু ডকুমেন্ট বিভিন্ন ব্রাউজার ও বিভিন্ন ডকুমেন্ট অবজেক্ট মডেল ব্যবহার করে দেখা হবে।
উদাহরণ হিসেবে, আমরা নিচের কোডে W3C DOM এর getElementsByTagName প্রক্রিয়াটি ব্যবহার করে নির্দিষ্ট করে দিয়েছি যে, এটি অবশ্যই ডকুমেন্টে থাকা সকল <P> এলিমেন্টের
paragraphs = document.getElementsByTagName("P");
// paragraphs[0] is the first <p> element
// paragraphs[1] is the second <p> element, etc.
alert(paragraphs[0].nodeName);
ওয়েব পেজ তৈরির জন্য এবং অবজেক্ট হিসেবে সাজানোর জন্য সকল প্রোপার্টি, পদ্ধতি এবং ইভেন্ট ম্যানিপুলেট করা যায়। (যেমন, document অবজেক্টটি নিজেই ডকুমেন্টকে উপস্থাপন করে, table অবজেক্টটি বিশেষ HTMLTableElement কে DOM ইন্টারফেসের মাধ্যমে HTML tables এবং অন্যান্য এলিমেন্ট ব্যবহার করার সুযোগ দেয়)। এই ডকুমেন্টেশন টি Gecko ভিত্তিক ব্রাউজারগুলোতে ব্যবহৃত DOM এর অবজেক্ট-বাই-অবজেক্ট রেফারেন্স সরবরাহ করবে।
DOM এবং JavaScript
উপরের ছোট্ট উদাহরণটির মতো এই রেফারেন্স এর প্রায় সব উদাহরণই জাভাস্ক্রিপ্ট। আমরা বলতে পারি যে, এটা জাভাস্ক্রিপ্টে লেখা , কিন্তু ডকুমেন্ট ও তার মধ্যে থাকা এলিমেন্ট ব্যবহার করার জন্য এটি DOM ব্যবহার করে। DOM কোন প্রোগ্রামিং ভাষা নয়, কিন্তু এটা ছাড়া জাভাস্ক্রিপ্টের ওয়েব পেজ, XML পেজ এবং তার এলিমেন্টের কোনো মডেল থাকবে না। একটি ডকুমেন্টের প্রত্যেকটি এলিমেন্ট—অর্থাৎ পুরো ডকুমেন্ট, head, ডকুমেন্ট এর মধ্যে থাকা টেবিল, টেবিলের শিরোনাম, টেবিলের প্রত্যেকটি ঘরের মধ্যে থাকা টেক্সট—ওই ডকুমেন্টে থাকা সবই ওই ডকুমেন্টের জন্য DOM এর অংশ, যাতে DOM ও জাভাস্ক্রিপ্টের মতো স্ক্রিপ্টিং ভাষার মাধ্যমে সবগুলোকে ব্যবহার ও পরিবর্তন করা যায়।
শুরুতে, জাভাস্ক্রিপ্ট আর DOM খুব জটিল ভাবে জড়িয়ে ছিল, কিন্তু অবশেষে তারা আলাদা হতে পেরেছে। একটি পেজে থাকা কন্টেন্ট DOM এর মধ্যে সংরক্ষিত হয় এবং জাভাস্ক্রিপ্টের মাধ্যমে ব্যবহার ও পরিবর্তন করা যায়, যাতে আমরা এই সমীকরণটি লিখতে পারিঃ
API (ওয়েব বা XML পেজ) = DOM + JS (স্ক্রিপ্টিং ভাষা)
DOM কে ডিজাইন করা হয়েছে কোন প্রোগ্রামিং ভাষার উপর নির্ভরশীল না হয়ে স্বাধীন ভাবে কাজ করার জন্য। এতে করে আমরা একটি একক, দৃঢ় API থেকে গাঠনিক উপস্থাপনা পাই। কিন্তু আমরা এই রেফারেন্স ডকুমেন্টেশনে বিশেষভাবে শুধু জাভাস্ক্রিপ্টের উপরই বেশি জোর দিচ্ছি। তবে নিচের এই উদাহরণটি দেখলে আমরা বুঝতে পারব যে, DOM যেকোনো প্রোগ্রামিং ভাষার জন্য কাজ করতে পারে। এই উদাহরণটি পাইথনে লেখাঃ
# Python DOM example
import xml.dom.minidom as m
doc = m.parse("C:\\Projects\\Py\\chap1.xml");
doc.nodeName # DOM property of document object;
p_list = doc.getElementsByTagName("para");
কিভাবে আমি DOM ব্যবহার করবো?
DOM ব্যবহার শুরু করার জন্য আপনার তেমন বিশেষ কিছু করার প্রয়োজন নেই। বিভিন্ন ব্রাউজার DOM এর বিভিন্ন রকম আউটপুট দিয়ে থাকে। আর এই আউটপুটের বিভিন্নতা নির্ভর করে ওই ব্রাউজার DOM এর আদর্শ মান কতটা মেনে চলে তার উপর। তবে প্রত্যেকটা ব্রাউজারই কিছু ডকুমেন্ট অবজেক্ট মডেল ব্যবহার করে থাকে স্ক্রিপ্ট অনুযায়ী ওয়েবপেজ সাজাতে।
যখন আপনি একটি স্ক্রিপ্ট লিখেন সেটা <script> ট্যাগ এর ভিতরের ইন-লাইন হোক অথবা ওয়েবপেজের নির্দেশ মোতাবেক লোড করা স্ক্রিপ্টই হোক, আপনি তখনই document বা window উপাদানের জন্য API ব্যবহার শুরু করতে পারবেন যা পারতপক্ষে সেই ডকুমেন্ট কিংবা তার থেকে উৎপন্ন চাইল্ড ডকুমেন্ট যেগুলো ওয়েবপেজ এর বিভিন্ন উপাদান সেগুলোর পরিপূর্ণতা প্রদানে সাহায্য করে। আপনার DOM প্রোগ্রামিং নিম্নলিখিত সহজ কিছু হতে পারে যা উইন্ডো বস্তু থেকে alert() ফাংশন ব্যবহার করে একটি সতর্কতা বার্তা প্রদর্শন করে। alert() ফাংশন মূলত একটি window অবজেক্ট। কিংবা আপনি আরও পরিশীলিত DOM মেথড ব্যবহার করতে পারেন আপনার কনটেন্ট প্রস্তুত করতে যেমন নিচে বিস্তারিত সংস্করণে দেয়া আছে।
<body onload="window.alert('welcome to my home page!');">
Aside from the <script> element in which the JavaScript is defined, this JavaScript sets a function to run when the document is loaded (and when the whole DOM is available for use). This function creates a new H1 element, adds text to that element, and then adds the H1 to the tree for this document:
<html>
<head>
<script>
// run this function when the document is loaded
window.onload = function() {
// create a couple of elements
// in an otherwise empty HTML page
heading = document.createElement("h1");
heading_text = document.createTextNode("Big Head!");
heading.appendChild(heading_text);
document.body.appendChild(heading);
}
</script>
</head>
<body>
</body>
</html>
গুরুত্বপূর্ণ তথ্যের ধরণ
This reference tries to describe the various objects and types in as simple a way as possible. But there are a number of different data types being passed around the API that you should be aware of. For the sake of simplicity, syntax examples in this API reference typically refer to nodes as elements, to arrays of nodes as nodeLists (or simply elements), and to attribute nodes simply as attributes.
The following table briefly describes these data types.
document |
When a member returns an object of type document (e.g., the ownerDocument property of an element returns the document to which it belongs), this object is the root document object itself. The DOM document Reference chapter describes the document object. |
element |
element refers to an element or a node of type element returned by a member of the DOM API. Rather than saying, for example, that the document.createElement() method returns an object reference to a node, we just say that this method returns the element that has just been created in the DOM. element objects implement the DOM Element interface and also the more basic Node interface, both of which are included together in this reference. |
nodeList |
A nodeList is an array of elements, like the kind that is returned by the method document.getElementsByTagName(). Items in a nodeList are accessed by index in either of two ways:
item() is the single method on the nodeList object. The latter uses the typical array syntax to fetch the second item in the list. |
attribute |
When an attribute is returned by a member (e.g., by the createAttribute() method), it is an object reference that exposes a special (albeit small) interface for attributes. Attributes are nodes in the DOM just like elements are, though you may rarely use them as such. |
namedNodeMap |
A namedNodeMap is like an array, but the items are accessed by name or index, though this latter case is merely a convenience for enumeration, as they are in no particular order in the list. A namedNodeMap has an item() method for this purpose, and you can also add and remove items from a namedNodeMap. |
DOM ইন্টারফেস
This guide is about the objects and the actual things you can use to manipulate the DOM hierarchy. It's often a matter of indifference that the object representing the HTML FORM element gets its name property from the HTMLFormElement interface but its className property from the HTMLElement interface proper. In both cases, the property you want is simply in the form object.
But the relationship between objects and the interfaces that they implement in the DOM can be confusing, and so this section attempts to say a little something about the actual interfaces in the DOM specification and how they are made available.
ইন্টারফেস এবং এবং অবজেক্ট
Many objects borrow from several different interfaces. The table object, for example, implements a specialized HTML Table Element Interface, which includes such methods as createCaption and insertRow. But since it's also an HTML element, table implements the Element interface described in the DOM element Reference chapter. And finally, since an HTML element is also, as far as the DOM is concerned, a node in the tree of nodes that make up the object model for a web page or an XML page, the table element also implements the more basic Node interface, from which Element derives.
When you get a reference to a table object, as in the following example, you routinely use all three of these interfaces interchangeably on the object, perhaps without knowing it.
var table = document.getElementById("table");
var tableAttrs = table.attributes; // Node/Element interface
for (var i = 0; i < tableAttrs.length; i++) {
// HTMLTableElement interface: border attribute
if(tableAttrs[i].nodeName.toLowerCase() == "border")
table.border = "1";
}
// HTMLTableElement interface: summary attribute
table.summary = "note: increased border";
DOM এর মূল ইন্টারফেস
এই section lists some of the most commonly-used interfaces in the DOM. The idea is not to describe what these APIs do here but to give you an idea of the sorts of methods and properties you will see very often as you use the DOM. These common APIs are used in the longer examples in the DOM Examples chapter at the end of this book.
Document and window objects are the objects whose interfaces you generally use most often in DOM programming. In simple terms, the window object represents something like the browser, and the document object is the root of the document itself. Element inherits from the generic Node interface, and together these two interfaces provide many of the methods and properties you use on individual elements. These elements may also have specific interfaces for dealing with the kind of data those elements hold, as in the table object example in the previous section.
The following is a brief list of common APIs in web and XML page scripting using the DOM.
document.getElementById(id)element.getElementsByTagName(name)document.createElement(name)parentNode.appendChild(node)element.innerHTMLelement.style.leftelement.setAttributeelement.getAttributeelement.addEventListenerwindow.contentwindow.onloadwindow.dumpwindow.scrollTo
DOM API পরীক্ষা করা
This document provides samples for every interface that you can use in your own web development. In some cases, the samples are complete HTML pages, with the DOM access in a <script> element, the interface (e.g, buttons) necessary to fire up the script in a form, and the HTML elements upon which the DOM operates listed as well. When this is the case, you can cut and paste the example into a new HTML document, save it, and run the example from the browser.
There are some cases, however, when the examples are more concise. To run examples that only demonstrate the basic relationship of the interface to the HTML elements, you may want to set up a test page in which interfaces can be easily accessed from scripts. The following very simple web page provides a <script> element in the header in which you can place functions that test the interface, a few HTML elements with attributes that you can retrieve, set, or otherwise manipulate, and the web user interface necessary to call those functions from the browser.
You can use this test page or create a similar one to test the DOM interfaces you are interested in and see how they work on the browser platform. You can update the contents of the test() function as needed, create more buttons, or add elements as necessary.
<html>
<head>
<title>DOM Tests</title>
<script type="application/javascript">
function setBodyAttr(attr,value){
if (document.body) eval('document.body.'+attr+'="'+value+'"');
else notSupported();
}
</script>
</head>
<body>
<div style="margin: .5in; height: 400;">
<p><b><tt>text</tt>color</b></p>
<form>
<select onChange="setBodyAttr('text',
this.options[this.selectedIndex].value);">
<option value="black">black
<option value="darkblue">darkblue
</select>
<p><b><tt>bgColor</tt></b></p>
<select onChange="setBodyAttr('bgColor',
this.options[this.selectedIndex].value);">
<option value="white">white
<option value="lightgrey">gray
</select>
<p><b><tt>link</tt></b></p>
<select onChange="setBodyAttr('link',
this.options[this.selectedIndex].value);">
<option value="blue">blue
<option value="green">green
</select> <small>
<a href="https://www.brownhen.com/dom_api_top.html" id="sample">
(sample link)</a></small><br>
</form>
<form>
<input type="button" value="version" onclick="ver()" />
</form>
</div>
</body>
</html>
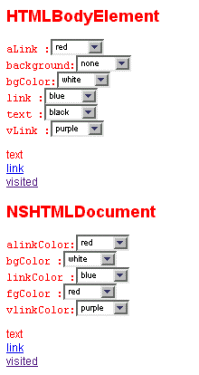
To test a lot of interfaces in a single page-for example, a "suite" of properties that affect the colors of a web page-you can create a similar test page with a whole console of buttons, textfields, and other HTML elements. The following screenshot gives you some idea of how interfaces can be grouped together for testing.

In this example, the dropdown menus dynamically update such DOM-accessible aspects of the web page as its background color (bgColor), the color of the hyperlinks (aLink), and color of the text (text). However you design your test pages, testing the interfaces as you read about them is an important part of learning how to use the DOM effectively.