擦除已经创建的元素的部分内容,最初看起来有点矛盾。但是如果你打算在SVG中创建一个半圆形,你将很快发现下面的属性的作用了。
Clipping用来移除在别处定义的元素的部分内容。在这里,任何半透明效果都是不行的。它只能要么显示要么不显示。
Masking允许使用透明度和灰度值遮罩计算得的软边缘。
创建剪切
我们在一个圆形的基础上创建上面提到的半径形:
<svg version="1.1" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink">
<defs>
<clipPath id="cut-off-bottom">
<rect x="0" y="0" width="200" height="100" />
</clipPath>
</defs>
<circle cx="100" cy="100" r="100" clip-path="url(#cut-off-bottom)" />
</svg>
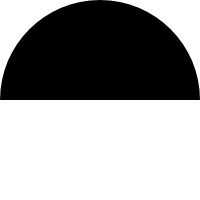
在(100,100)创建一个圆形,半径是100。属性clip-path引用了一个带单个rect元素的<clipPath>clipPath元素经常放在一个defs元素内。
然而,该rect不会被绘制。它的象素数据将用来确定:圆形的哪些像素需要最终呈现出来。因为矩形只覆盖了圆形的上半部分,所以下半部分将消失了:
| Screenshot | Live sample |
|---|---|
 |
现在我们已经有了一个半圆形,不用处理弧形路径元素。对于这个剪切,clipPath内部的每个路径都会被检查到、与它的描边属性一起被估值、变形。然后目标的位于clipPath内容的结果的透明度区域的每一块都不会呈现。颜色、不透明度都没有这种效果,因为它们不能让一部分彻底消失。
遮罩
遮罩的效果最令人印象深刻的是表现为一个渐变。如果你想要让一个元素淡出,你可以利用遮罩效果实现这一点。
<svg version="1.1" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink">
<defs>
<linearGradient id="Gradient">
<stop offset="0" stop-color="white" stop-opacity="0" />
<stop offset="1" stop-color="white" stop-opacity="1" />
</linearGradient>
<mask id="Mask">
<rect x="0" y="0" width="200" height="200" fill="url(#Gradient)" />
</mask>
</defs>
<rect x="0" y="0" width="200" height="200" fill="green" />
<rect x="0" y="0" width="200" height="200" fill="red" mask="url(#Mask)" />
</svg>
你看到有一个绿色填充的矩形在底层,一个红色填充的矩形在上层。后者有一个mask属性指向一个mask元素。mask元素的内容是一个单一的rect元素,它填充了一个透明到白色的渐变。作为红色矩形继承mark内容的alpha值(透明度)的结果,我们看到一个从绿色到红色渐变的输出:
| Screenshot | Live sample |
|---|---|
 |
用opacity定义透明度
有一个简单方法可以用来为整个元素设置透明度。它就是opacity属性:
<rect x="0" y="0" width="100" height="100" opacity=".5" />
上面的矩形将绘制为半透明。还有两个分开的属性fill-opacity和stroke-opacity,分别用来控制填充和描边的不透明度。注意,描边将绘制在填充的上面。因此,如果你在元素上设置了一个描边透明度,它同时还有填充,则填充将在描边上透过一半,另一半背景也将出现:
<svg version="1.1" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink"> <rect x="0" y="0" width="200" height="200" fill="blue" /> <circle cx="100" cy="100" r="50" stroke="yellow" stroke-width="40" stroke-opacity=".5" fill="red" /> </svg>
| Screenshot | Live sample |
|---|---|
 |
你看到这个示例,红色的圆形在蓝色的背景上,黄色描边设置为50%不透明度,导到双色描边的效果。
利用广为人知的CSS技术
Web开发工具箱中有一个很有用的工具是display:none。它虽然几无悬念,但是依然可以在SVG上使用该CSS属性,连同CSS2定义的visibility和clip属性。为了恢复以前设置的display:none,知道这一点很重要:所有的SVG元素的初始display值都是inline。