当想要确认元素的宽高时有几种属性可以选择,但是我们很难确认使用哪个属性才是最适合的。本文将帮助你做出正确的选择。
元素占用了多少空间?
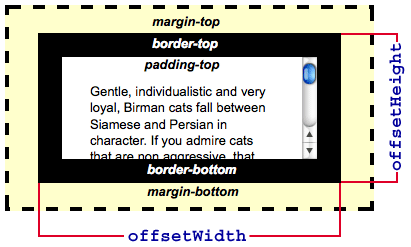
如果你需要知道元素总共占用了多少空间,包括可视内容、滚动条(如果有的话)、内边距和边框的宽度,你会使用 offsetWidth 和 offsetHeight 属性, 大多数情况下,当元素没有什么形状上的变化时,他们与 getBoundingClientRect()的宽高一致。但是如果发生变化,offsetWidth和offsetHeight将返回元素的布局宽高,而getBoundingClientRect()将返回实际渲染的宽高。例如:如果元素的宽width:100px,变化transform:scale(0.5),此时getBoundingClientRect()将返回宽50,而offsetWidth将返回宽100.

显示内容尺寸是多少?
如果你需要知道展示区域内容占用了多少空间,包括内边距但是不包括边框、外边距或者滚动条,你会使用clientWidth和clientHeight属性:

内容有多大?
如果你想要知道内容区域的实际大小,而不局限于可见区域的话,你会使用 scrollWidth和scrollHeight属性。即使使用了滚动条仅有部分内容可见,这两个属性仍会返回元素的完整内容宽高
例如,一个300x300像素 的滚动盒子里放置了一个600x400像素的元素,scrollWidth将会返回600,scrooHeight返回400.
规范
https://www.w3.org/TR/cssom-view/