这篇翻译不完整。请帮忙从英语翻译这篇文章。
本页面介绍了如何在Mozilla中使用CSS来提升在复杂应用结构中的代码与资源的复用。
提示:XBL不能通过HTTP来加载,所以XBL只能使用file:///scheme或者通过附加代码的方式进行本地访问。
你可以应用这项技术于一个简单的示例。
Information: XBL bindings
由标记语言和CSS提供的这个结构并不适用于组件需要自包含和复用的复杂应用。你可以将样式表(stylesheet)和脚本(script)放置在独立的文件中。但是你必须将这些文件加载到文档(html)中,最后形成一个整体。
另一个结构上的限制则与内容有关。你可以使用CSS为选中的元素提供内容,但是内容限定在文本和图片,并且内容的位置只能是选中的元素前或者后。
Mozilla provides a mechanism that overcomes these limitations: XBL (XML Bindings Language). You can use XBL to link selected elements to their own:
Mozilla提供了一个机制来克服上述限制:XBL(XML Bindings Language)。
- Stylesheets
- Content
- Properties and methods
- Event handlers
因此你可以避免在文档中链接每一个组件,你可以使用自包含的组件来方便维护和复用。
| For more information about XBL bindings, see the XBL page in this wiki. |
Action: An XBL demonstration
创建一个新的html文档,doc6.html。将下面的内容拷贝到文件中:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Mozilla CSS Getting Started - XBL demonstration</TITLE> <LINK rel="stylesheet" type="text/css" href="style6.css"> </HEAD> <BODY> <H1>XBL demonstration</H1> <DIV id="square">Click Me</DIV> </BODY> </HTML>
创建一个新的CSS文件,style6.css。这个样式表包含了文档的样式。将下面的内容拷贝到CSS文件中:
/*** XBL demonstration ***/
#square {
-moz-binding: url("square.xbl#square");
}
Make a new text file, square.xbl. This file contains the XBL binding. Copy and paste the content from here:
创建一个新的文本文件,square.xbl。这个文件包含了XBL的绑定关系。将下面的内容拷贝到文件中。
<?xml version="1.0"?>
<!DOCTYPE bindings>
<bindings xmlns="https://www.mozilla.org/xbl"
xmlns:xul="https://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
xmlns:html="https://www.w3.org/1999/xhtml">
<binding id="square">
<resources>
<stylesheet src="bind6.css"/>
</resources>
<content>
<html:div anonid="square"/>
<xul:button anonid="button" type="button">
<children/>
</xul:button>
</content>
<implementation>
<field name="square"><![CDATA[
document.getAnonymousElementByAttribute(this, "anonid", "square")
]]></field>
<field name="button"><![CDATA[
document.getAnonymousElementByAttribute(this, "anonid", "button")
]]></field>
<method name="doDemo">
<body><![CDATA[
this.square.style.backgroundColor = "#cf4"
this.square.style.marginLeft = "20em"
this.button.setAttribute("disabled", "true")
setTimeout(this.clearDemo, 2000, this)
]]></body>
</method>
<method name="clearDemo">
<parameter name="me"/>
<body><![CDATA[
me.square.style.backgroundColor = "transparent"
me.square.style.marginLeft = "0"
me.button.removeAttribute("disabled")
]]></body>
</method>
</implementation>
<handlers>
<handler event="click" button="0"><![CDATA[
if (event.originalTarget == this.button) this.doDemo()
]]></handler>
</handlers>
</binding>
</bindings>
Make a new CSS file, bind6.css. This separate stylesheet contains style for the binding. Copy and paste the content from here:
创建一个新的CSS文件,bind6.css。这个独立的样式表包含了
/*** XBL demonstration ***/
[anonid="square"] {
width: 20em;
height: 20em;
border: 2px inset gray;
}
[anonid="button"] {
margin-top: 1em;
padding: .5em 2em;
}
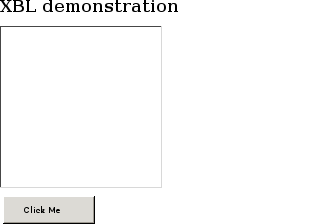
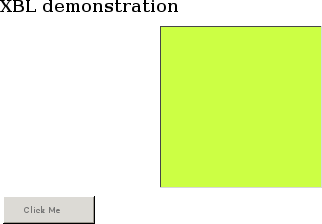
在你的浏览器中打开文档然后按下按钮。
这个维基页面并不支持JavaScript,所以无法再这里展示示例。示例看上去就如下面所示,分别是按下按钮之前和之后的效果。
 |
 |
关于这个示例的提示:
- 这个html文档如通常一样链接文档样式表,但是并没有链接任何JavaScript代码。
- 这个文档中并没有包含任何按钮。它只包含了按钮标签的文本。这个按钮通过绑定来添加。
- 这个文档样式表链接了绑定文件。
- 这个绑定文件链接了它自己的样式表,并且提供了它自己的内容和JavaScript代码。所以绑定文件是自包含的。
挑战
| Change the XBL file so that the square doubles in width when it changes color, instead of jumping to the right.
Use the DOM Inspector tool to inspect the document, revealing the added content.
|
What next?
If you had difficulty understanding this page, or if you have other comments about it, please contribute to its Discussion page.
In this demonstration, the square and the button make a self-contained widget that functions within an HTML document. Mozilla has a specialized markup language for creating user interfaces. The next page demonstrates it: XUL user interfaces.