このページでは、Mozilla の CSS をどのように使えば、複雑なアプリケーションの構造を改善し、コードとリソースのより簡単に再利用可能にする方法について解説します。
注意: XBL は HTTP プロトコルで読み込むことができないため、このテクニックは、ローカルのコンテンツを file:/// スキームを使ってアクセスする場合か add-on コードからアクセスする場合のみに使用できます。
簡単なデモでこのテクニックを使ってみましょう。
XBL バインディングについて
複雑なアプリケーションでは、全体を構成するパーツがそれぞれ自己完結しており再利用可能でなければならないため、マークアップ言語と CSS による構造は理想的とは言えません。スタイルシートやスクリプトをそれぞれ別のファイルに置くことはできます。しかし、document から全体的にそれらのファイルへリンクしなければなりません。
マークアップ言語と CSS の別の構造的な制限はコンテンツです。CSS を使って選択した要素にコンテンツを指定することができますが、そのコンテンツとはテキストと画像のみに限られ、その配置は選択した要素の前後に限定されてしまいます。
Mozilla では、これらの制限を解消するメカニズム、XBL (XML Bindings Language) を使うことができます。 XBL を使えば、選択した要素にそれぞれ次のものをリンクできます。
- スタイルシート
- コンテンツ
- プロパティとメソッド
- イベントハンドラ
document レベルですべてをリンクすることを回避できるため、保守と再利用が簡単な自己完結型であるパーツを作成できます。
| XBL バインディングについての詳しい情報は、XBL ページをご覧ください。 |
実習: XBL デモ
HTML ドキュメントの doc6.html を新規作成します。以下のコンテンツをコピー&ペーストしてください:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Mozilla CSS Getting Started - XBL demonstration</TITLE> <LINK rel="stylesheet" type="text/css" href="style6.css"> </HEAD> <BODY> <H1>XBL demonstration</H1> <DIV id="square">Click Me</DIV> </BODY> </HTML>
CSS ファイルの style6.css を新規作成します。このスタイルシートは document スタイルを含んでいます。以下のコンテンツをコピー&ペーストしてください:
/*** XBL demonstration ***/
#square {
-moz-binding: url("square.xbl#square");
}
テキストファイルの square.xbl を新規作成します。このファイルは XBL バインディングを含んでいます。以下のコンテンツをコピー&ペーストしてください。
<?xml version="1.0"?>
<!DOCTYPE bindings>
<bindings xmlns="https://www.mozilla.org/xbl"
xmlns:xul="https://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
xmlns:html="https://www.w3.org/1999/xhtml">
<binding id="square">
<resources>
<stylesheet src="bind6.css">
</stylesheet></resources>
<content>
<html:div anonid="square">
<xul:button anonid="button" type="button">
<children>
</children></xul:button>
</html:div></content>
<implementation>
<field name="square"></field>
<field name="button"></field>
<method name="doDemo">
</method>
<method name="clearDemo">
<parameter name="me">
</parameter></method>
</implementation>
<handlers>
<handler button="0" event="click"></handler>
</handlers>
</binding>
</bindings>
CSS ファイルの bind6.css を新規作成します。この 2 個目のスタイルシートはバインディングのスタイルを含んでいます。以下のコンテンツをコピー&ペーストしてください。
/*** XBL demonstration ***/
[anonid="square"] {
width: 20em;
height: 20em;
border: 2px inset gray;
}
[anonid="button"] {
margin-top: 1em;
padding: .5em 2em;
}
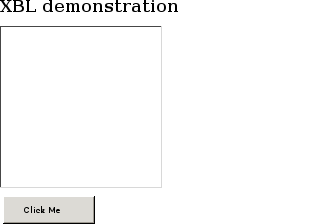
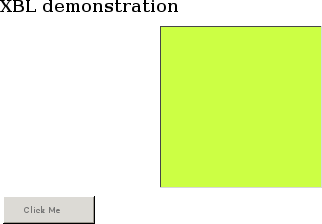
ドキュメントファイルの doc6.html をブラウザで開き、ボタンをクリックしてください。
この wiki ではページ内に JavaScript を持つことができないため、ここでデモをお見せできませんが、ボタンをクリックする前と後は次のようになります:
 |
 |
このデモには以下の注意点があります:
- HTML ドキュメントは document スタイルシートにリンクしていますが、JavaScript コードには一切リンクしていません。
- ドキュメントにはボタンがありません。ボタンのテキストラベルのみがあります。ボタンはバインディングよって追加されています。
- document スタイルシートはバインディングにリンクしています。
- バインディングは専用のスタイルシートにリンクし、専用のコンテンツと JavaScript コードを持っています。つまり、このバインディングは自己完結型です。
チャレンジ
| 正方形の色が変わるときに右にジャンプするのではなく、幅が 2 倍になるように XBL ファイルを変更してください。
DOM Inspector ツールを使用してドキュメントを調べ、追加されたコンテンツを確認してください。 |
さて次は?
このページに分かりづらいところやご意見があれば Discussion ページに参加してください。
このデモでは、正方形やボタンが自己完結型の ウィジェット を HTML ドキュメント内に作成してました。Mozilla には、特化したユーザインターフェース作成用のマークアップ言語があります。次のページでは、XUL ユーザインターフェース のデモをします。