O Núcleo DOM Nível 1 do W3C é um modelo de objetos poderoso para alterara o conteúdo de uma árvore de documentos. É suportado em todos os principais browsers incluindo o Mozilla Firefox e o Microsoft Internet Explorer. É uma base poderosa para scrips na Web.
O que é uma árvore de conteúdos?
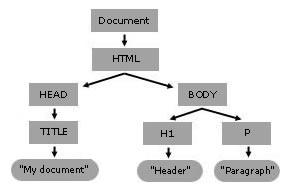
Muitos autores HTML pensam que o HTML é algo plano -- um punhado de texto com tags no meio. Entretanto, é muito mais do que somente isso. Qualquer documento HTML (ou do mesmo modo em qualquer documento SGML ou XML) é uma estrutura de árvore. Por exemplo, o seguinte documento e estrutura de árvore são similares (embora não sejam idênticos -- veja as notas em espaços em branco no DOM):
<html> <head> <title>My Document</title> </head> <body> <h1>Header</h1> <p>Paragraph</p> </body> </html>

Quando o Mozilla interpreta um documento, ele constrói uma árvore de conteúdos e então a utiliza para mostrar o documento.
Os termos utilizados para descrever árvores se aparecem frequentemente no Núcleo DOM Nível 1. Cada uma das caixas desenhadas na árvore acima é um nó na árvore. A linha acima de um nó expressa um relacionamento pai-filho: o nó ao topo é o pai, e o nó abaixo é o filho. Dois filhos do mesmo pai são, portanto, irmãos. Similarmente, pode-se referenciar ancestrais e descentes (Apesar de primos serem um tanto confusos).
O que o Núcleo DOM Nível 1 me permite fazer?
O DOM Nível 1 da W3C permite que você altere o conteúdo da árvore do modo que você desejar. É poderoso o bastante para construir qualquer documento HTML a partir do zero. Ele permite autores alterar qualquer coisa no documento a partir de um script, a qualquer instante. O modo mais fácil de um autor de uma página alterar o DOM dinamicamente é utilizando JavaScript. Em JavaScript, o documento é acessível do mesmo modo que em navegadores antigos: através da propriedade document do objeto global. Esse objeto document implementa a interface Document da especificação do Nível 1 do DOM do W3C.
Um exemplo simples
Suponha que autor queira pegar o documento acima e alterar o conteúdo do cabeçalho, e escrever dois parágrafos ao invés de um. O seguinte script irá fazer o trabalho:
// document.getElementsByTagName("H1") retorna um NodeList dos elementos H1
// no documento, e o primeiro é o número 0:
var header = document.getElementsByTagName("H1").item(0);
// o firstChild do cabeçalho é um Text node, e a propriedade data
// do text node contém seu texto:
header.firstChild.data = "A dynamic document";
// agora o cabeçalho é "A dynamic document".
// Recupera o primeiro elemento P no documento do mesmo modo:
var para = document.getElementsByTagName("P").item(0);
// e altera seu texto também:
para.firstChild.data = "This is the first paragraph.";
// cria um novo Text node para o segundo parágrafo
var newText = document.createTextNode("This is the second paragraph.");
// cria um novo Element para ser o segundo parágrafo
var newElement = document.createElement("P");
// insere o texto no segundo parágrafo
newElement.appendChild(newText);
// e coloca o parágrafo no final do documento acrescentando-o ao
// BODY (que é o pai de para)
para.parentNode.appendChild(newElement);
Você pode ver esse script como um exemplo completo.
Como posso aprender mais?
Agora que você está familiarizado com os conceitos básicos do DOM há um documento explicando os métodos fundamentais do DOM Nível 1. Ele é o acompanhamento desse documento.
Veja também a especificação do Núcleo DOM Nível 1 do W3C. É uma especificação razoavelmente clara, apesar de sua formalidade. A principal utilidade para os autores é a descrição dos diferentes tipos de objetos DOM e todas as suas propriedades e métodos. Veja também nossa outra documentação DOM.
- Author(s): L. David Baron <dbaron at dbaron dot org>
- Copyright Information: © 1998-2005 by individual mozilla.org contributors; content available under a Creative Commons license