Nasi wolontariusze nie przetłumaczyli jeszcze tego artykułu na język Polski. Dołącz do nas i pomóż go przetłumaczyć!
Height (in pixels) of the browser window viewport including, if rendered, the horizontal scrollbar.
nsIDOMWindowUtils.setCSSViewport() to set the virtual window size for page layout purposes, the value returned by this property corresponds to the viewport height set using that method.Syntax
var intViewportHeight = window.innerHeight;
Value
On return, intViewportHeight is the height of the browser window's viewport.
The window.innerHeight property is read only; it has no default value.
Notes
The innerHeight property is supported in any window object like a window, a frame, a frameset, or a secondary window.
There is an algorithm to obtain the height of the viewport excluding, if rendered, the horizontal scrollbar.
Example
Assuming a frameset
var intFrameHeight = window.innerHeight; // or var intFrameHeight = self.innerHeight; // will return the height of the frame viewport within the frameset var intFramesetHeight = parent.innerHeight; // will return the height of the viewport of the closest frameset var intOuterFramesetHeight = top.innerHeight; // will return the height of the viewport of the outermost frameset
FIXME: link to an interactive demo here
To change the size of a window, see window.resizeBy() and window.resizeTo().
To get the outer height of a window, i.e. the height of the whole browser window, see window.outerHeight.
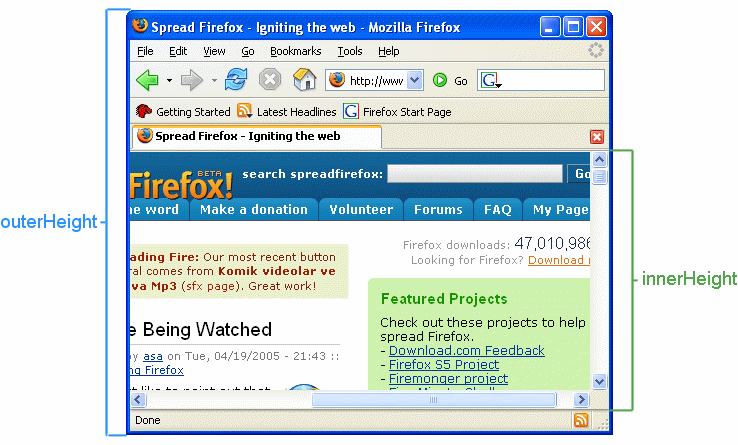
Graphical example
The following figure shows the difference between outerHeight and innerHeight.

Specification
| Specification | Status | Comment |
|---|---|---|
| CSS Object Model (CSSOM) View Module The definition of 'window.innerHeight' in that specification. |
Working Draft | Initial definition |
Browser compatibility
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 1 | 1.0 (1.7 or earlier)[1] | 9 | 9 | 3 |
| Feature | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | 1 | 1.0 (1.0)[1] | 9 | 9 | 3 |
[1] From Firefox 4 to 24 this property was buggy and could give a wrong value before page load on certain circumstances, see bug 641188.