이 글은 기술 검토가 필요합니다. 도울을 줄 수 있는 방법을 살펴보세요.
이 문서는 아직 자원 봉사자들이 한국어로 번역하지 않았습니다. 함께 해서 번역을 마치도록 도와 주세요!
The HTMLInputElement.setSelectionRange() method sets the start and end positions of the current text selection in an <input> element.
Optionally, in newer browser versions, you can specify the direction in which selection should be considered to have occurred; this lets you indicate, for example, that the selection as set by the user clicking and dragging from the end of the selected text toward the beginning.
This method updates HTMLInputElement.selectionStart, selectionEnd, and selectionDirection in one call.
Syntax
inputElement.setSelectionRange(selectionStart, selectionEnd, [optional] selectionDirection);
Parameters
- selectionStart
- The index of the first selected character.
- selectionEnd
- The index of the character after the last selected character.
- selectionDirection Optional
- A string indicating the direction in which the selection is performed. This string can be "forward" or "backward", or "none" if the direction is unknown or irrelevant.
Example
The following code:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>JS Bin</title>
<script>
function SelectText () {
var input = document.getElementById("mytextbox");
input.focus();
input.setSelectionRange(2,5);
}
</script>
</head>
<body>
<p><input type="text" id="mytextbox" size="20" value="Mozilla"/></p>
<p><button onclick="SelectText()">Select text</button></p>
</body>
</html>
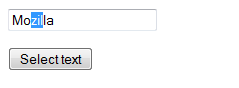
will produce the following:

Specifications
| Specification | Status | Comment |
|---|---|---|
| WHATWG HTML Living Standard The definition of 'HTMLInputElement.setSelectionRange()' in that specification. |
Living Standard | No change |
| HTML5.1 The definition of 'HTMLInputElement.setSelectionRange()' in that specification. |
Working Draft | No change |
| HTML5 The definition of 'HTMLInputElement.setSelectionRange()' in that specification. |
Recommendation | Initial definition |
Browser compatibility
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 1.0 | 1.0 (1.7 or earlier) | 9 | 8.0 | (Yes) |
selectionDirection |
15[1] | 8.0 (8.0)[2] | ? | ? | (Yes)[3] |
| Feature | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | ? | ? | ? | ? | ? |
selectionDirection |
? | 8.0 (8.0)[2] | ? | ? | ? |
[1] The support for selectionDirection was added Blink in WebKit bug 60403.
Note that accordingly to the WHATWG forms spec selectionStart, selectionEnd properties and setSelectionRange method apply only to inputs of types text, search, URL, tel and password. Chrome, starting from version 33, throws an exception while accessing those properties and method on the rest of input types. For example, on input of type number: "Failed to read the 'selectionStart' property from 'HTMLInputElement': The input element's type ('number') does not support selection." Related links: question on StackOverflow, whatwg bug, Chromium bug.
[2] The support for selectionDirection was added to Gecko in bug 674558.
[3] The support for selectionDirection was added Webkit in WebKit bug 60403.