概要
transform属性は、要素と要素の子に適用され変換定義のリストを定義します。transformリストは半角スペースもしくはコンマ(,)で区切り、そのリストは右から左へと順番に適用されます。
使用可能な場所
| カテゴリ | なし |
|---|---|
| 値 | <transform-list> |
| アニメーション | 可 |
| 標準文書 | SVG 1.1 (2nd Edition) |
変換定義の種類
- matrix(<a> <b> <c> <d> <e> <f>)
- この変換定義は6つの値の変換行列の形式で変形を指定します。
matrix(a,b,c,d,e,f)は以下の変換行列を適用することと等しいです。 以下の行列の等式により、前の座標系に新しい座標系から座標を算出します: - translate(<x> [<y>])
- この変換定義は
x軸とy軸による移動を定義します。この変換定義はmatrix(1 0 0 1 x y)を実行した結果と同じです。もしy に何も提供されなければ0が提供されたものと想定します。 - scale(<x> [<y>])
- この変換定義はx軸とy軸による拡大・縮小を定義します。この変換定義は
matrix(x 0 0 y 0 0)を実行した結果と同じです。もしyに何も提供されなければxの値が提供されたものと想定します。 - rotate(<a> [<x> <y>])
- この変換定義は与えられた座標を基準にしたaの角度分の回転を定義します。もしオプションパラメーターの
xとyに何も提供されなければ、回転の基準は現在のユーザー座標系の原点となります。この操作は以下の行列に対応しています。 オプションパラメーターのxとyに値が提供されている場合、回転の基準は点(x, y)となります。この操作は以下の変換定義リストと同じ結果となります:translate(<x>, <y>) rotate(<a>) translate(-<x>, -<y>). - skewX(<a>)
- この変換定義はx軸を基準に
aの角度傾いた平行四辺形状の変形を定義します。この操作は以下の行列に対応しています。 - skewY(<a>)
- この変換定義はy軸を基準に
aの角度傾いた平行四辺形状の変形を定義します。この操作は以下の行列に対応しています。
例
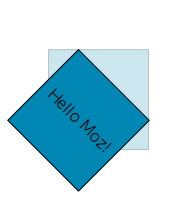
移動と回転をするSVG要素
この移動をして回転しているシンプルなSVG要素では、transform属性を使っています。オリジナルの要素は半透明にして表示します。
CSS (optional):
text {
font: 1em sans-serif;
}
SVG:
<svg width="180" height="200" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink"> <!-- こちらは移動と回転を適用する前の要素 --> <rect x="50" y="50" height="100" width="100" style="stroke:#000; fill: #0086B2" fill-opacity=0.2 stroke-opacity=0.2></rect> <!-- ここで移動と回転を適用する --> <rect x="50" y="50" height="100" width="100" style="stroke:#000; fill: #0086B2" transform="translate(30) rotate(45 50 50)"></rect> <text x="60" y="105" transform="translate(30) rotate(45 50 50)"> Hello Moz! </text> </svg>
| Screenshot | Live sample |
|---|---|
 |
一般的な変換
ここでは一般的な変換を理解していただくための例を挙げます。 matrix(1,2,3,4,5,6)で新しい座標系に変換し、点(10,20)から点(30,40)に太くて青い線を描画します。 同じ場所に細くて白い線を元の座標系を使用して、先ほどの線の上に描画します。
<svg width="160" height="230" xmlns="https://www.w3.org/2000/svg"> <g transform="matrix(1,2,3,4,5,6)"> <!-- 新しい座標系 (太くて青い線) x1 = 10 | x2 = 30 y1 = 20 | y2 = 40 --> <line x1="10" y1="20" x2="30" y2="40" style="stroke-width: 10px; stroke: blue;"/> </g> <!-- 元の座標系 (細くて白い線) x1 = 1 * 10 + 3 * 20 + 5 = 75 | x2 = 1 * 30 + 3 * 40 + 5 = 155 y1 = 2 * 10 + 4 * 20 + 6 = 106 | y2 = 2 * 30 + 4 * 40 + 6 = 226 --> <line x1="75" y1="106" x2="155" y2="226" style="stroke-width: 1px; stroke: white;"/> </svg>
要素
次の要素はtransform 属性を使用することができます: