この記事はまだボランティアによって 日本語 に翻訳されていません。ぜひ MDN に参加して翻訳を手伝ってください!
Obsolete
This feature is obsolete. Although it may still work in some browsers, its use is discouraged since it could be removed at any time. Try to avoid using it.
Warning: The content of this article may be out of date.
Summary
In combination with elevation, azimuth enables different audio sources to be positioned spatially for aural presentation. This is important in that it provides a natural way to tell several voices apart, as each can be positioned to originate at a different location on the sound stage. Stereo output produce a lateral sound stage, while binaural headphones and multi-speaker setups allow for a fully three-dimensional stage.
| Initial value | center |
|---|---|
| Applies to | all elements |
| Inherited | yes |
| Media | aural |
| Computed value | normalized angle |
| Animatable | no |
| Canonical order | order of appearance in the formal grammar of the values |
Syntax
<angle> | [[ left-side | far-left | left | center-left | center | center-right | right | far-right | right-side ] || behind ] | leftwards | rightwards
Values
- angle
- Audible source position is described as an angle within the range
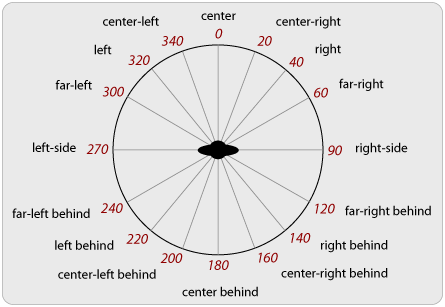
-360degto360deg. The value0degmeans directly ahead in the center of the sound stage (this is the default value).90degis to the right,180degis behind, and270degor-90degis to the left.

Positional keywords
left-side: Same as270deg.left-side behind: Same as270deg.far-left: Same as300deg.far-left behind: Same as240deg.left: Same as320deg.left behind: Same as220deg.center-left: Same as340deg.center-left behind: Same as200deg.center: Same as0deg.center behind: Same as180deg.center-right: Same as20deg.center-right behind: Same as160deg.right: Same as40deg.right behind: Same as140deg.far-right: Same as60deg.far-right behind: Same as120deg.right-side: Same as90deg.right-side behind: Same as90deg.behind: Same as180deg. Also used as a modifier for other positional keyword values, as above.leftwards: Moves the sound counter-clockwise by 20 degrees, relative to the current angle.rightwards: Moves the sound clockwise by 20 degrees, relative to the current angle.
Examples
h1 { azimuth: 30deg }
td.a { azimuth: far-right } /* 60deg */
#12 { azimuth: behind far-right } /* 120deg */
p.comment { azimuth: behind } /* 180deg */
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Level 2 (Revision 1) The definition of 'azimut' in that specification. |
Recommendation | Initial definition |
Browser compatibility
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | ? | Not supported [1] | ? | ? | ? |
| Feature | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | ? | Not supported [1] | ? | ? | ? |
[1] Although the aural media group was recognized in Gecko prior to Gecko 6.0 (Firefox 6.0 / Thunderbird 6.0 / SeaMonkey 2.3), it was not implemented. What little code there was to attempt to process it was removed in Gecko 6.0.