このページには、一部古い内容が含まれています。
イントロダクション
Firefox 1.5 より、 Firefox はプログラム可能な画像のための新しい HTML 要素を含みます。<canvas> は WHATWG の canvas の仕様を基にしています。WhatWG canvas 仕様自体は Safari で実装された Apple の <canvas> を基にしています。クライアント上でグラフ、UI 要素、および他のカスタムグラフィックスの描画に使用することができます。
<canvas> は 1 つ以上の
描画コンテクスト
を公開した固定サイズの描画表面を作ります。現在は 2 次元描画コンテクストのみが実装されています。 3D グラフィックスの描画には、 WebGL レンダリングコンテクストを用いると良いでしょう。
2 次元描画コンテクスト
初歩的な例
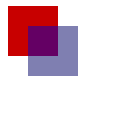
始めに、2 つの交差した長方形を描く簡単な例を見てみましょう。片方の長方形は透明度を持っています。
function draw() {
var myCanvas = document.getElementById('canvas');
var ctx = myCanvas.getContext('2d');
ctx.fillStyle = "rgb(200,0,0)";
ctx.fillRect (10, 10, 55, 50);
ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
ctx.fillRect (30, 30, 55, 50);
}
<canvas id="canvas" width="120" height="120"></canvas>
draw();
| Screenshot | Live sample |
|---|---|
 |
draw 関数は、まず canvas 要素を取得し、次にその canvas 要素 の 2 次元レンダリングコンテクストを取得しています。 ctx オブジェクトは canvas に実際に描画するのに使うことができます。例では CSS color 仕様による 2 つの異なる色を fillStyle プロパティで設定し、fillRect メソッドにより 2 つの長方形を単純に塗りつぶしています。 2 つ目の fillStyle は色と一緒に透明度を定義するために rgba() を使っています。
fillRect() は矩形状の塗りつぶし、strokeRect() は矩形状の輪郭線の描画、 clearRect() はコンテクストの指定部分の消去に用います。より複雑な形を描画するにはパスを用います。
パスの利用
beginPath メソッドは新しいパスの作成を開始します。そして moveTo、lineTo、arcTo、arc などのメソッドはパスにセグメントを加えるのに使われます。パスは closePath メソッドによって閉じることが可能です。パスの作成後、fill か stroke を使って canvas コンテクストにパスを描画します。
function draw() {
var myCanvas = document.getElementById('canvas');
var ctx = myCanvas.getContext('2d');
ctx.fillStyle = "red";
ctx.beginPath();
ctx.moveTo(30, 30);
ctx.lineTo(150, 150);
// was: ctx.quadraticCurveTo(60, 70, 70, 150); これは間違い
ctx.bezierCurveTo(60, 70, 60, 70, 70, 150); // <- これが正しい書式 ->
ctx.lineTo(30, 30);
ctx.fill();
}
<canvas id="canvas" width="160" height="160"></canvas>
draw();
| Screenshot | Live sample |
|---|---|
 |
fill() か stroke() を呼ぶと現在のパスが使われます。 もう一度塗りつぶしか輪郭線を描くにはパスを再作成しなくてはなりません。
レンダリングコンテクストの状態
fillStyle 、strokeStyle 、lineWidth 、 lineJoin のようなコンテクストの属性は、現在のレンダリングコンテクストの状態の一部です。 コンテクストは現在の状態を状態スタックに格納したり取り出したりするために save() と restore() という 2 つのメソッドを提供してます。
より複雑な例
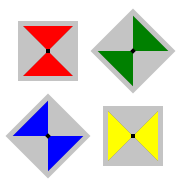
パス、状態、変換行列を用いた少し複雑な例を紹介します。 translate() 、scale() 、rotate() のコンテクストメソッドは全て現在の行列を変換します。 全ての描画された点は最初にこの行列により変換されます。
function drawBowtie(ctx, fillStyle) {
ctx.fillStyle = "rgba(200,200,200,0.3)";
ctx.fillRect(-30, -30, 60, 60);
ctx.fillStyle = fillStyle;
ctx.globalAlpha = 1.0;
ctx.beginPath();
ctx.moveTo(25, 25);
ctx.lineTo(-25, -25);
ctx.lineTo(25, -25);
ctx.lineTo(-25, 25);
ctx.closePath();
ctx.fill();
}
function dot(ctx) {
ctx.save();
ctx.fillStyle = "black";
ctx.fillRect(-2, -2, 4, 4);
ctx.restore();
}
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
// 以後の全て変換はこの変換から相対的であることに注意
ctx.translate(45, 45);
ctx.save();
//ctx.translate(0, 0); // 不要
drawBowtie(ctx, "red");
dot(ctx);
ctx.restore();
ctx.save();
ctx.translate(85, 0);
ctx.rotate(45 * Math.PI / 180);
drawBowtie(ctx, "green");
dot(ctx);
ctx.restore();
ctx.save();
ctx.translate(0, 85);
ctx.rotate(135 * Math.PI / 180);
drawBowtie(ctx, "blue");
dot(ctx);
ctx.restore();
ctx.save();
ctx.translate(85, 85);
ctx.rotate(90 * Math.PI / 180);
drawBowtie(ctx, "yellow");
dot(ctx);
ctx.restore();
}
<canvas id="canvas" width="185" height="185"></canvas>
draw();
| Screenshot | Live sample |
|---|---|
 |
drawBotie 関数及び dot 関数を定義し、 draw 関数内で 4 回使用しています。 それぞれを呼び出す前に、translate() 及び rotate() を現在の変換行列を用意するために用いています。その変換行列は順番に点と蝶ネクタイを配置します。 dot 関数は (0, 0) を中心に小さな黒い正方形を描画します。 dot は変換行列によって移動されます。 drawBowtie は第 1 引数に指定した塗りつぶしスタイルを使い、単純な蝶ネクタイのパスを描画します。
行列の操作は累積されるので、save() 及び restore() はそれぞれが設定した元の canvas の状態に復帰するために使われます。 注目すべきは、回転が常に現在の基点の周りで起こるということです。 従って translate() rotate() translate() の連続は translate() translate() rotate() の連続実行とは異なった結果を生みます。
Apple の <canvas> との互換性
<canvas> は Apple の実装とその他の実装で互換性があります。 しかし、いくつかの注意すべき問題があります。
必須の </canvas> タグ 【訳注: このセクションの内容には古い情報が含まれます】
Apple の Safari の実装においては、<canvas> は <img> とほぼ同じような方法で実装された要素で、終了タグを持っていません。 しかしながら、<canvas> がウェブで広く普及するために、 代替内容のための何らかの方法を提供しなければなりません。 したがって、Mozilla の実装では、 終了タグが必須となっています。
代替内容が必要無い場合、単純に <canvas id="foo" ...></canvas> とすれば、Safari は終了タグを無視し、 Safari と Mozilla の両方で完全に互換性を持つでしょう。
もし代替内容が望まれるならば、(canvas だけが描画されるべき) Safari から代替内容を隠すために、そして(代替内容が表示されるべき) IE から canvas 自体を隠すためにいくつかの CSS のトリックを使わなければなりません。
【訳注: 現在は canvas 要素の内容には代替コンテンツを配置するように仕様書で定められています。】
その他の機能
canvas への Web コンテンツの描画
Mozilla の canvas は drawWindow().drawWindow() メソッドで拡張できます。このメソッドは DOM window の中身のスナップショットを canvas に描画します。以下に例を示します。
ctx.drawWindow(window, 0, 0, 100, 200, "rgb(255,255,255)");
上記の例では、現在のウィンドウの、左上から (0, 0, 100, 200) 座標にある四角形の中身を、黒色背景の canvas に描き込みます。 遅くなりますが、 "rgba(255, 255, 255, 0)" と色を指定すれば、透過背景の上に中身を描画することになります。
このメソッドにより、隠し IFRAME に任意の内容 (たとえば、CSS でスタイル付けされた HTML テキストや SVG) を入れて、その内容を canvas に描画することも可能です。その場合、現在の変形にしたがって、拡大縮小・回転が行われます。
Ted Mielczarek の tab preview 拡張では、 Web ページのサムネイルを提供するために chrome の中でこのテクニックを使われています。ソースコードを参照してみてください。
canvas.drawWindow() while handling a document's onload event doesn't work. In Firefox 3.5 or later, you can do this in a handler for the MozAfterPaint event to successfully draw HTML content into a canvas on page load.