表のような要素、あるいは階層的な要素の行を保持するために使用するコンテナ。tree は行と列をいくつでも含みます。tree の各行は、親から字下げして表示される子の行を含みます。他の要素と異なり、tree 内に表示されるデータはタグを使って指定されるのではなく、View オブジェクトから決定されます。View オブジェクトは nsITreeView インタフェースを実装しています。tree にデータを表示するために、View を検索します。tree の使用方法は、下の一覧のようにいくつかあります。2 列目はその tree の view プロパティ経由で利用可能なインタフェースの一覧です。3 列目は treeitem 要素が使われるかどうかを示します。
tree を水平にスクロールできるようにしたいときは、width 属性を各列に設定し、tree の幅を含まれるオブジェクトより広くします。
| tree の種類 | View インタフェース | DOM ノードを持つか? | 説明 |
|---|---|---|---|
| コンテンツツリー | nsITreeView, nsITreeContentView | はい | このツリーは treechildren 要素のなかに treeitem 要素を持ちます。この場合、より特化した種類のビューであるコンテントビュー( nsITreeContentView インターフェースを実装しています) は treeitem 要素とそれらの子孫を、ツリーに表示されるデータを定義するために使用します。しかし、ツリーアイテムが直接表示されるわけではありません。それらはコンテントビューのデータとしてのみ使われます。しかし、ツリーアイテムが変更されると、コンテントビューは自動的にツリーを更新するでしょう。 |
| RDF ツリー | nsITreeView, nsIXULTreeBuilder | いいえ | このツリーは RDF データソースから生成されます。datasources 属性をもち flags 属性に dont-build-content が指定されたとき、それが使われます。このツリーでは RDF データソースのデータを直接使います。DOM treeitem は作られません。テンプレートが treeitem 要素をコンテントを定義するために使っていたとしても、それらの DOM ノードは作られません。これは RDF によって生成された大量の行をもつツリーに使われるべきタイプです。 |
| RDF コンテンツツリー | nsITreeView, nsIXULTreeBuilder, nsITreeContentView | はい | このツリーは RDF データソースから作られます。前の種類に似ていますが、ツリーが flags 属性に dont-build-content をもっていないときに使われます。DOM treeitem が作られるため、データに RDF 関数や DOM 関数でアクセスできます。このタイプは RDF で生成される、ごく少数の行しかもたないツリーに最適です。 |
| カスタムツリービュー | nsITreeView | いいえ | このツリーに対しては nsITreeView インタフェースを自身で実装します。このツリーのデータはこのカスタムビューから読み出されます。カスタムビューはツリーの view プロパティを設定することでツリーに付加されるべきです。 |
詳しい情報が XUL チュートリアルにあります。または Tree Widget Changes を参照してください。
関連するアクセシビリティのガイドライン
|
- 属性
- disableKeyNavigation, disabled, editable, enableColumnDrag, flags, hidecolumnpicker, onselect, rows, seltype, statedatasource, tabindex, treelines
- プロパティ
- accessibleType, builderView, columns, contentView, currentIndex, disableKeyNavigation, disabled, editingColumn, editingRow, enableColumnDrag, firstOrdinalColumn, inputField, selType, selstyle, tabIndex, treeBoxObject, view
例
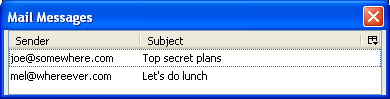
いくつかの列を持つツリー
<tree flex="1" rows="2">
<treecols>
<treecol id="sender" label="Sender" flex="1"/>
<treecol id="subject" label="Subject" flex="2"/>
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="[email protected]"/>
<treecell label="Top secret plans"/>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="[email protected]"/>
<treecell label="Let's do lunch"/>
</treerow>
</treeitem>
</treechildren>
</tree>

いくつかの入れ子状のアイテムを持つツリー
<tree id="myTree" flex="1" hidecolumnpicker="false" seltype="single" class="tree"
rows="5">
<treecols id="myTree2-treeCols">
<treecol id="myTree2-treeCol0" primary="true" flex="2" label="Column A"
persist="width" ordinal="1"/>
<splitter class="tree-splitter" ordinal="2"/>
<treecol id="myTree2-treeCol1" flex="1" label="Column B"
persist="width" ordinal="3"/>
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="1"/>
<treecell label="a"/>
</treerow>
</treeitem>
<!-- Make sure to set container="true" -->
<treeitem container="true" open="true">
<treerow>
<treecell label="2"/>
<treecell label="b"/>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="2a"/>
<treecell label="ba"/>
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</tree>
属性
-
disabled - 型: 論理型
-
要素が無効化されているかどうかを示します。ある要素が
trueに設定されていたら、その要素は無効化されています。無効化された要素は通常グレイ表示のテキストで描画されます。要素が無効化されていると、ユーザのアクションには応答せず、フォーカスもあてられず、commandイベントも発生しません。
-
enableColumnDrag - 型: 論理型
-
trueに設定した場合、ユーザはコラムヘッダをドラッグして表示順を変更できます。
-
flags - 型: スペースで区切られた下記の値のリスト
- flag の設定は様々な目的で使用されます。この属性の値には 2 つの flag が定義されています。
dont-test-empty: テンプレートが生成したコンテンツに対して、ビルダはコンテナが空かどうかをチェックしません。dont-build-content: この flag は、要素が生成すべきではないコンテンツを示すために tree 上で使用されます。この結果、パフォーマンスは向上しますが、tree の row を取得するために DOM 関数を使用することができなくなります。
-
hidecolumnpicker - 型: 論理型
-
falseに設定した場合、treeの右上隅に、表示する列を選択するドロップダウンメニューが表示されます。trueに設定した場合、このコラムピッカは隠されます。デフォルト値はfalseです。
-
rows - 型: 整数型
- 要素内に表示する行数。要素がこの数値よりも多くの行を含むときはスクロールバーが現れます。要素内の実際の rows の値を取得するには
getRowCountメソッドを使用してください。
- {{ XULAttr("seltype") }}
- 型: 下記の値のいずれか一つ
- 複数の選択を許可するかどうかを指示します。
single: 一度に一行だけが選択できます。(listboxのデフォルト値)multiple: 一度に複数行が選択できます。(treeのデフォルト値)
tree 要素ではさらに、
cell: 個々のセルが選択できます。text: 行が選択されたとき、最初の列のテキストのみが強調表示されます。
-
statedatasource - 型: datasource の URI
- Chrome XUL は、
treestate 情報の格納に使用する RDF データソースを指定します。これは、tree 項目を展開した状態や折り畳んだ状態を維持するために使用されます。この情報は、次に XUL ファイルが開かれたときのために記憶されます。この属性を指定しない場合、state 情報は local store(rdf:local-store) に格納されます。
-
tabindex - 型: 整数型
- 要素のタブの順番。タブの順番は
tabキーが押下されたときにフォーカスが移動する順番です。より大きなtabindexの値をもつ要素は、タブの遷移が後になります。
-
treelines - Type: boolean
- When set to
true, lines are drawn connecting the lines in the tree; whenfalse, the lines are not drawn. This isfalseby default.
プロパティ
-
accessibleType - 型: 整数型
- 要素の accessibility オブジェクトの種類を示す値。
-
builderView - 型: nsIXULTreeBuilder
-
treeデータを構築する tree builder への参照。builder は、tree 内の各行のための RDF リソースへのアクセスを提供し、列のデータを並べ替えられるようにします。Mozilla の最近のバージョンでは、builderViewプロパティはviewプロパティの別名です。これら二つのインタフェースは JavaScript で一つのインタフェースに合わさっています。このプロパティは読み取り専用です。
-
columns - 型: nsITreeColumns
- tree の列を nsITreeColumns オブジェクトとして返す。
-
contentView - 型: nsITreeContentView
-
コンテンツビルダで構築された (
flags設定を持たない) tree では、contentViewはnsITreeContentViewへの参照になります。このインタフェースは、与えられた行の index に対応する DOM 要素の取得や設定を行います。コンテンツビルダで構築されたものでない tree では取得する DOM ノードが存在しないため、nsITreeContentViewの関数を利用することはできません。Mozilla の最近のバージョンでは、nsITreeContentViewプロパティはviewプロパティの別名です。これら 2 つのインタフェースは JavaScript で 1 つのインタフェースに合わさっています。このプロパティは読み取り専用です。
-
currentIndex - 型: 整数型
- 現在フォーカスされた
tree内の行の index を設定します。行がフォーカスされていない場合、値は-1になります。複数選択できる tree では、現在の index は選択された最後の行になります。このプロパティを選択の変更に使用してはいけません。代わりに、tree.view.selectionを通して利用可能なnsITreeSelectionオブジェクトのメソッドを使用してください。
-
editingColumn - 型:
nsITreeColumn - 現在編集中の tree セルの列。セルが編集中でないときは
nullになります。
-
editingRow - 型: 整数型
- 現在編集中の tree セルの行 index。セルが編集中でないときは
-1になります。
-
enableColumnDrag - 型: 論理型
-
trueに設定した場合、ユーザはコラムヘッダをドラッグして表示順を変更できます。
-
firstOrdinalColumn - 型:
treecol要素 - 最初の
treecol要素への参照。tree 内に表示された最初の列とは限りません。
-
inputField - 型:
textbox要素 - 編集に使用される
textboxを保持。このプロパティは読み取り専用です。
- {{ XULProp("selType") }}
- 型: 文字列型
- {{ XULAttr("seltype") }} 属性の値の取得と設定。
-
selstyle - 型: 文字列型
- 値に
primaryを設定すると、tree 内の項目が選択された時、最初の列のラベルのみが強調表示されます。その他の場合はすべての行が強調表示されます。違いを知るには、Mozilla メールのフォルダリストとメッセージリストの選択スタイルを比較してください。
-
treeBoxObject - 型: nsITreeBoxObject
- box オブジェクトが window 上の
treeを描画します。このオブジェクトは nsITreeBoxObject インタフェースを実装し、特定の座標のセルを取得する関数を含み、セルの再描画および tree のスクロールを行います。このプロパティはboxObjectプロパティと同等です。
-
view - 型: nsITreeView
-
treeの表示領域 (view)。これは、表示されるデータを生成するオブジェクトです。 nsITreeView を実装するオブジェクトをこのプロパティに割り当ててください。RDF から構築されたツリーやtreeitemを直接使用するツリーはすでに表示領域を持っています。表示領域内のセルに含まれるデータを取得できる関数が利用可能です。この関数は他のものに入れ子になった行を決定します。view 関数の完全なリストは nsITreeView インタフェースをご覧ください。
メソッド
XUL 要素からの継承
blur, click, doCommand, focus, getElementsByAttribute, getElementsByAttributeNS
DOM 要素からの継承
addEventListener(), appendChild(), compareDocumentPosition, dispatchEvent(), getAttribute(), getAttributeNode(), getAttributeNodeNS(), getAttributeNS(), getElementsByTagName(), getElementsByTagNameNS(), getFeature, getUserData, hasAttribute(), hasAttributeNS(), hasAttributes(), hasChildNodes(), insertBefore(), isEqualNode, isSameNode, isSupported(), lookupNamespaceURI, lookupPrefix, normalize(), removeAttribute(), removeAttributeNode(), removeAttributeNS(), removeChild(), removeEventListener(), replaceChild(), setAttribute(), setAttributeNode(), setAttributeNodeNS(), setAttributeNS(), setUserData
-
startEditing( row, column ) - 戻り値の型: 戻り値なし
-
指定セルのユーザによる編集可能状態を有効にします。これは row index およびセルの位置の
nsITreeColumnによって指定します。セルの内容を取得するためにツリービューのnsITreeView.getCellText()メソッドが呼び出されます。
stopEditing( shouldaccept )- 戻り値の型: 戻り値無し
- 編集中のセルの編集を中止します。
shouldAccept引数がtrueの場合、セルのラベルは編集した値に変更されます (セルの内容を変更するためにツリービューのnsITreeView.setCellText()メソッドが呼び出されます)。この引数がfalse場合、セルのラベルは編集前の値に戻されます。
関連項目
- 要素
treecols,treecol,treechildren,treeitem,treerow,treecell,treeseparator- インタフェース
nsIAccessibleProvider,nsIDOMXULTreeElement,nsIDOMXULMultiSelectControlElement
スクリプトの例
スタイルシートで各列へ交互に色を付けるには、次のようなスタイル規則を使用してください:
treechildren::-moz-tree-row(selected) { background-color: #FFFFAA; }
treechildren::-moz-tree-row(odd) { background-color: #EEEEEE; }
treechildren::-moz-tree-row(odd, selected) { background-color: #FFFFAA; }
treechildren::-moz-tree-cell-text(selected) { color: #000000; }
treechildren::-moz-tree-cell-text(odd, selected) { color: #000000; }
コンテンツツリー上で選択された各行の id 属性の値を取得するには、次のようにします:
var idList = [];
var rangeCount = tree.view.selection.getRangeCount();
for (var i = 0; i < rangeCount; i++) {
var start = {};
var end = {};
tree.view.selection.getRangeAt(i, start, end);
for (var c = start.value; c <= end.value; c++) {
idList.push(tree.view.getItemAtIndex(c).firstChild.id);
}
}
次の例は、チェックボックス型の列にチェックが入った値の行の index 値の配列を返します:
function getCellChecked(tree, columnid) {
var arr = [];
var column = tree.columns.getNamedColumn(columnid);
for (var i = 0; i < tree.view.rowCount; i++) {
if (tree.view.getCellValue(i, column) == 'true')
arr.push(i);
}
return arr;
}
tree で現在選択されている行から、特定の列 ('age' と名付けられた列) のテキストの値を取得するには:
var t = document.getElementById('mytree');
document.title = t.view.getCellText(t.currentIndex,t.columns.getNamedColumn('age'));
チェックボックスを選択し、そのセルのテキストを表示するには、次のようにします。
XUL (treeの):
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<?xml-stylesheet href="file://C:/main.css" type="text/css"?>
<window xmlns="https://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<row><button label="GetRowValues" oncommand="getrowcellvalues();"/></row>
<tree flex="1" editable="true" id="mytree">
<treecols>
<treecol label="Active" type="checkbox" editable="true" />
<treecol label="Name" flex="1" id="name"/>
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell value="false"/>
<treecell label="Alice"/>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell value="false"/>
<treecell label="Bob"/>
</treerow>
</treeitem>
</treechildren>
</tree>
</window>
CSS:
treechildren::-moz-tree-checkbox {
/* 選択されていないチェックボックスのtreecell。
*必ず* treechildren::-moz-tree-checkbox(checked)より前に指定すること。そうしないと効果がなくなる。 */
list-style-image: url("")
}
treechildren::-moz-tree-checkbox(checked) {
/* 選択されたチェックボックスのtreecell。
cbox-check.gifは、Mac OS XのFirefox 1~3では使えない。自身の拡張機能などの画像のURLを指定すべき。 */
list-style-image: url("chrome://global/skin/checkbox/cbox-check.gif");
}
treechildren::-moz-tree-checkbox(disabled) {
/* 無効なチェックボックスのtreecell。
cbox-check-dis.gifも、Mac OS XのFirefox 1~3では使えない。 */
list-style-image: url("chrome://global/skin/checkbox/cbox-check-dis.gif")
}
treechildren::-moz-tree-row(selected) { background-color: #FFFFAA; }
treechildren::-moz-tree-row(odd) { background-color: #EEEEEE; }
treechildren::-moz-tree-row(odd, selected) { background-color: #FFFFAA; }
treechildren::-moz-tree-cell-text(selected) { color: #000000; }
treechildren::-moz-tree-cell-text(odd, selected) { color: #000000; }
treechildren::-moz-tree-row(hover) {background-color: #FFFFAA !important;}
treechildren:-moz-tree-column {
border-right:1px solid rgb(220,220,220) !important;
}
JavaScript (選択された列のテキストを取得する):
function getrowcellvalues() {
var tree = document.getElementById('mytree');
for (var i = 0; i < tree.view.rowCount; i++) {
if (tree.view.getCellValue(i, tree.columns.getColumnAt(0)) == 'true'){
alert(tree.view.getCellText(i, tree.columns.getNamedColumn("name")));
}
}
}
この方法で、選択されたチェックボックスと対応する列のtreecellの値を取得できます。