49 pages trouvées :
| N° | Page | Étiquettes et résumé |
|---|---|---|
| 1 | SVG | 2D Graphics, Graphiques 2D, Reference, Référence, SVG |
| SVG (Scalable Vector Graphics) est un langage de balisage XML décrivant des images vectorielles bidimensionnelles. On pourrait dire que SVG est aux images ce qu'XHTML est au texte. | ||
| 2 | Application d'effets SVG à du contenu HTML | CSS, Guide, HTML, SVG, guide |
| Les navigateurs modernes supportent le format SVG utilisant du CSS pour appliquer des effets graphiques au contenu HTML. | ||
| 3 | Element | |
<animate>, <animateColor>, <animateMotion>, <animateTransform>, <set> |
||
| 4 | <g> | Element, Reference, Référence, SVG, SVG Conteneur, Élément |
L'élément g est un conteneur utilisé pour grouper des objets. Les transformations appliquées à l'élément g sont reportées à tous ses éléments enfants. Les attributs appliqués sont également reportés aux éléments enfants. En plus, il peut être utilisé pour définir des objets complexes qui seront référencés ultérieurement avec l'élément <use>. |
||
| 5 | <mask> | Element, Masque, NeedsCompatTable, SVG, SVG Container |
En SVG, il est possible de définir des éléments ou objets graphiques <g> en tant que masque par rapport à l'objet courant en arrière plan. Un masque est défini par l'élément mask. Un masque est utilisé/référencé en utilisant l'attribut mask. |
||
| 6 | <pattern> | Conteneur SVG, Eléments, SVG |
Un pattern est utilisé pour remplir un objet ou la bordure d'un objet à l'aide d'un élément graphique prédéfini. Celui-ci peut être répété à des intervalles fixe le long des axes x et y afin de recouvrir la zone à peindre. Les patterns sont définis à l'aide de l'élément pattern et ensuite référencés à l'aide des propriétés fill et stroke sur l'élément graphique afin d'indiquer que celui-ci ou sa bordure doit être paint avec le pattern de référence. |
||
| 7 | <polyline> | Graphisme, Référence, SVG, Élément |
L'élément polyline est une forme SVG basique, utilisée pour créer une série de lignes droites connectant plusieurs points. Une polyline est typiquement utilisée pour créer des formes ouvertes car le dernier point n'est pas connecté au premier. Pour des formes fermées, voir l'élément <polygon>. |
||
| 8 | <style> | |
L'élément style permet d'intégrer directement des feuilles de style dans un contenu SVG. L'élément style de SVG possède les mêmes attributs que l'élément correspondant au format HTML (voir l'élément HTML <style>). |
||
| 9 | a | Element, SVG, SVG Conteneur, Élément |
| L'élément SVG Ancre () définit un hyperlien. | ||
| 10 | altGlyph | Element, Reference, Référence, SVG, Élément |
L'élément altGlyph permet la selection des glyphes utilisées pour restituer un caractère de donnée. |
||
| 11 | altGlyphDef | Element, Reference, Référence, SVG, Élément |
L'élément altGlyphDef défini une représentation de substitution pour les glyphes. |
||
| 12 | altGlyphItem | Element, Reference, Référence, SVG, Élément |
L'élément altGlyphItem fournit un ensemble de candidats pour la substitution de glyphes par l'élément <altGlyph>. |
||
| 13 | animate | Animation SVG, Element, SVG, Élément |
L'élément animate est mis à l'interieur d'un élément de forme et il définit la façon avec laquelle un attribut ou un élément change lors d'une animation. L'attribut sera progressivement mis à jour à partir de la valeur initiale et jusqu'à la valeur finale dans le temps spécifié. |
||
| 14 | animateColor | Animation SVG, Element, SVG, Élément |
L'élément animateColor spécifie une transformation de couleur à travers le temps. |
||
| 15 | animateMotion | Animation SVG, Element, SVG, Élément |
The animateMotion element causes a referenced element to move along a motion path. |
||
| 16 | animateTransform | |
L'élément animateTransform permet d'animer un élement soit par translation, mise à l'échelle, rotation et/ou inclinaison. |
||
| 17 | circle | SVG, SVG Element, SVG Reference |
L'élément circle est un élément de la catégorie des Formes simples, utilisé pour créer des cercles, en se basant sur un centre et un rayon. |
||
| 18 | desc | |
Tout élément graphique ou conteneur d'un dessin SVG peut contenir une chaîne de description desc, en texte brut. Quand la partie concernée apparaît à l'utilisateur sous forme d'image, l'élément desc n'est pas affiché. Néanmoins, quelques moteurs de rendu peuvent, par exemple, l'afficher sous forme d'infobulle. Des représentations alternatives sont possibles, visuelles ou auditives, en remplacement des éléments graphiques. Généralement, cet élément améliore l'accessibilité des documents SVG. |
||
| 19 | ellipse | SVG, SVG Element, SVG Reference |
L'élément SVG ellipse est un élément de Formes basiques,utilisé pour créer des ellipses basées sur un centre, un rayon x et un rayon y. |
||
| 20 | foreignObject | Element, Reference, Référence, SVG, Élément |
L'élément foreignObject permet l'inclusion d'un espace de noms (namespace) XML étranger dont le contenu graphique est rendu par un agent utilisateur différent. Le contenu graphique étranger inclus est sujet à des modifications et incrustations en SVG. |
||
| 21 | hkern | Element, Police SVG, Reference, Référence, SVG, Élément |
| La distance horizontale entre deux glyphes peut être ajustée minutieusement avec l'élément hkern. Ce proccessus est appelé Crénage. | ||
| 22 | image | |
| L'élément Image SVG ( |
||
| 23 | line | Element, Graphisme, Reference, Référence, SVG, Élément |
L'élément line est un élément de la catégorie des formes simples SVG, utilisé pour créer une ligne connectant deux points. |
||
| 24 | path | SVG |
L'élément path est l'élément générique pour définir une forme. Toutes les formes basique peuvent aussi être faites à partir de path. |
||
| 25 | rect | SVG, SVG Element, SVG Reference |
L'élément rect est un élément de Formes basiques, utilisé pour dessiner des rectangles à partir de la position d'un angle, de largeur et de la hauteur. Il peut aussi être utilisé avec des arrondis. |
||
| 26 | switch | |
L'élément switch évalue les attributs requiredFeatures, requiredExtensions et systemLanguage sur ses éléments enfants directs dans leur ordre respectif, puis traite et effectue un rendu du premier élément enfant sur lequel les attributs valent true. Tous les autres seront ignorés et donc non rendus. Si l'élément enfant est un élément conteneur tel que <g>, alors l'intégralité du contenu de cet enfant est soit traité/rendu soit ignoré/non rendu. |
||
| 27 | text | Référence, SVG, SVG contenu de texte |
L'élément text définis un élément graphique contenant du texte. Notez qu'il est possible d'y appliquer un dégradé, un motif, un tracé spécifique, un masque ou un filtre. |
||
| 28 | title | Balise title SVG, Element, Reference, Référence, SVG, SVG Description, SVG title, Élément |
Tout élément graphique ou conteneur d'un dessin SVG peut contenir une chaîne de description title, en texte brut. Quand la partie concernée apparaît sous forme d'image à l'utilisateur, l'élément title n'est pas affiché. Néanmoins, quelques moteurs de rendu peuvent, par exemple, l'afficher sous forme d'infobulle. Des représentations alternatives sont possibles, visuelles ou auditives, en renplacement des éléments graphiques. Généralement, cet élément améliore l'accessibilité des documents SVG. |
||
| 29 | Index de la documentation SVG | SVG |
| 42 pages trouvées : | ||
| 30 | SVG Attribute reference | Fixit, NeedsHelp, SVG, SVG Reference, TopicStub |
onbegin, onend, onload, onrepeat |
||
| 31 | cx | |
Les éléments suivants peuvent utilisés l'attribut cx : |
||
| 32 | cy | |
Les éléments suivants peuvent utilisés l'attribut cy : |
||
| 33 | d | |
| Cet attribut définit un chemin à suivre. | ||
| 34 | text-anchor | Attribut SVG, NeedsCompatTable, SVG, SVG Attribute |
L'attribut text-anchor est utilisé pour aligner un élément text par rapport à un point dont la position est définie au début "start", au milieu "middle" ou à la fin "end" de son contenu. |
||
| 35 | viewBox | Attributs SVG, SVG |
L'attribut viewBox permet de spécifier à un groupe d'élément graphique qu'ils pourront être étiré afin de s'adapter à un élément conteneur. |
||
| 36 | SVG dans Firefox | SVG |
| Vous trouverez des exemples simples de syntaxe et d'utilisation de SVG sur la page W3C SVG test suite. | ||
| 37 | SVG en tant qu'image | Images, SVG |
| Le format SVG peut être utilisé en tant qu'image dans de nombreux contextes. Beaucoup de navigateurs supportent les images au format SVG dans : | ||
| 38 | Sources des compatibilités | Compatibilité, SVG, Sources |
| Les sources suivantes sont utilisées pour les tableaux de compatibilités des éléments SVG et de leurs attributs : |
||
| 39 | Tutoriel SVG | NeedsContent, SVG, SVG:Tutoriel |
 SVG, pour Scalable Vector Graphics (ou encore Graphismes vectoriels redimensionnables), est un langage basé sur le XML du W3C qui permet de définir des éléments graphiques avec des balises. Ce langage est plus ou moins implémenté dans Firefox, Opera, les navigateurs à base de Webkit, Internet Explorer et les autres navigateurs Web. SVG, pour Scalable Vector Graphics (ou encore Graphismes vectoriels redimensionnables), est un langage basé sur le XML du W3C qui permet de définir des éléments graphiques avec des balises. Ce langage est plus ou moins implémenté dans Firefox, Opera, les navigateurs à base de Webkit, Internet Explorer et les autres navigateurs Web. |
||
| 40 | Contenu embarqué dans le SVG | |
| En plus des formes graphiques simples comme les rectangles et les cercles, le format SVG permet d'ajouter d'autres types de contenu aux images. | ||
| 41 | Découpages et masquages | SVG, SVG:Tutoriel |
| Effacer une partie de ce que l'on a créé précédemment peut paraître maladroit, voire totalement contradictoire. Mais cela peut se révéler très utile, par exemple quand vous essayez de dessiner un demi-cercle. | ||
| 42 | Formes de base | SVG |
| Il existe tout un ensemble de formes de base utilisées pour faire du dessin via SVG. Le but de ces formes assez transparent, si on regarde attentivement les noms de chaque élément. Des attributs permettent de configurer leur position et leur taille, mais vous pourrez retrouver les détails de chaque élément avec tous ses attributs à la page des références SVG. Nous nous contenterons ici de couvrir les fonctions de base qui nous sont nécessaires, car elles sont utilisées dans la plupart des documents SVG. | ||
| 43 | Introduction | |
 SVG est un langage XML, assez similaire au XHTML. Ce langage peut être utilisé pour dessiner des choses complexes, comme le petit lion sur la gauche. Je l'ai dit en présentation de ce tutoriel, le SVG est un langage vectoriel. En gros, cela veut dire que l'image peut être transformée, rétrécie, agrandie, bref, manipulée, sans perte de qualité. SVG est un langage XML, assez similaire au XHTML. Ce langage peut être utilisé pour dessiner des choses complexes, comme le petit lion sur la gauche. Je l'ai dit en présentation de ce tutoriel, le SVG est un langage vectoriel. En gros, cela veut dire que l'image peut être transformée, rétrécie, agrandie, bref, manipulée, sans perte de qualité. |
||
| 44 | Polices SVG | Police, SVG, font |
| Lorsque SVG à été spécifié, le support des polices d'écritures pour le web n'était pas répandu dans les navigateurs. Comme l'accès au fichier de la police adéquate est cependant crucial pour afficher correctement le texte, une technologie de description des police a été ajoutée à SVG pour offrir cette capacité. Il n'a pas été conçu pour la compatibilité avec d'autres formats tels que le PostScript ou OTF, mais plutôt comme un moyen simple d'intégration des informations des glyphes en SVG lors de l'affichage. | ||
| 45 | Positionnement | SVG, SVG:Tutoriel |
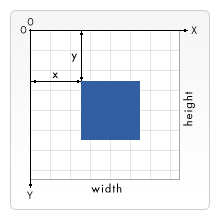
 Pour chaque élément, SVG utilise un ensemble de coordonnées aussi appelé grille assez similaire à ce qui est utilisé dans canvas (et par tout un tas d'autres routines de dessin informatique). Dans le cas présent, le point en haut à gauche est considéré comme le point (0,0). Le positionnement est ensuite mesuré en pixel, depuis le coin supérieur gauche. Les valeurs positives de x vont vers la droite, les valeurs positives de y vont vers le bas. Notez que tout ceci est un peu contraire à la géométrie que l'on vous a enseignée. Ici, le positionnement fonctionne de la même manière que pour les éléments HTML. Pour chaque élément, SVG utilise un ensemble de coordonnées aussi appelé grille assez similaire à ce qui est utilisé dans canvas (et par tout un tas d'autres routines de dessin informatique). Dans le cas présent, le point en haut à gauche est considéré comme le point (0,0). Le positionnement est ensuite mesuré en pixel, depuis le coin supérieur gauche. Les valeurs positives de x vont vers la droite, les valeurs positives de y vont vers le bas. Notez que tout ceci est un peu contraire à la géométrie que l'on vous a enseignée. Ici, le positionnement fonctionne de la même manière que pour les éléments HTML. |
||
| 46 | Premiers pas | SVG, SVG:Tutoriel |
| Jetez un coup d'oeil au morceau de code suivant : | ||
| 47 | SVG: Elément image | Débutant, SVG, Tutoriel |
L'élément SVG <image> permet d'afficher des images pixélisées au sein d'un objet SVG. |
||
| 48 | Tools for SVG | |
| Maintenant que nous avons vu les notions de base en SVG, nous allons nous intéresser à quelques outils qui permettent d'éditer des fichiers SVG. | ||
| 49 | Transformations de base | SVG, SVG:Tutoriel |
Maintenant, nous sommes prêts à tordre nos images dans tous les sens. Mais avant toute chose, il faut vous présenter l'élément <g>. Cette assistant va vous permettre d'assigner des attributs à un ensemble d'éléments. En fait, c'est bien son seul rôle. Par exemple : |
||