Nos bénévoles n'ont pas encore traduit cet article en Français. Aidez-nous à réaliser cette tâche !
The <feGaussianBlur> SVG filter primitive blurs the input image by the amount specified in stdDeviation, which defines the bell-curve.
Usage context
| Categories | Filter primitive element |
|---|---|
| Permitted content | Any number of the following elements, in any order:<animate>, <set> |
Attributes
Global attributes
Specific attributes
DOM Interface
This element implements the SVGFEGaussianBlurElement interface.
Example
Simple example
SVG
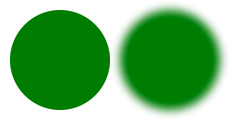
<svg width="230" height="120"
xmlns="https://www.w3.org/2000/svg"
xmlns:xlink="https://www.w3.org/1999/xlink">
<filter id="blurMe">
<feGaussianBlur in="SourceGraphic" stdDeviation="5" />
</filter>
<circle cx="60" cy="60" r="50" fill="green" />
<circle cx="170" cy="60" r="50" fill="green"
filter="url(#blurMe)" />
</svg>
Result
| Screenshot | Live sample |
|---|---|
 |
Drop shadow example
SVG
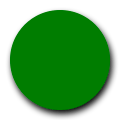
<svg width="120" height="120"
xmlns="https://www.w3.org/2000/svg"
xmlns:xlink="https://www.w3.org/1999/xlink">
<filter id="dropShadow">
<feGaussianBlur in="SourceAlpha" stdDeviation="3" />
<feOffset dx="2" dy="4" />
<feMerge>
<feMergeNode />
<feMergeNode in="SourceGraphic" />
</feMerge>
</filter>
<circle cx="60" cy="60" r="50" fill="green"
filter="url(#dropShadow)" />
</svg>
Result
| Screenshot | Live sample |
|---|---|
 |
Specifications
| Specification | Status | Comment |
|---|---|---|
| Filter Effects Module Level 1 The definition of '<feGaussianBlur>' in that specification. |
Working Draft | Added edgeMode attribute |
| Scalable Vector Graphics (SVG) 1.1 (Second Edition) The definition of '<feGaussianBlur>' in that specification. |
Recommendation | Initial definition |
Browser compatibility
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | ? | 4.0 (2.0) | ? | 9.0 | 9.1.1 |
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | ? | ? | ? | ? | ? |
The chart is based on these sources.