Le contexte d'empilement
Dans l'exemple précédent, Ajout de z-index, les blocs DIV sont rendus les uns au dessus des autres (de l'arrière vers l'avant), en commençant par celui dont la valeur de z-index est la plus faible et en finissant par celui dont la valeur de z-index est la plus forte. Dans cet exemple, il n'y a qu'un seul contexte d'empilement, qui est l'élément HTML racine de la page.
Dans certaines conditions, un contexte d'empilement enfant peut être créé à l'intérieur d'un bloc DIV (ou un autre élément) n'importe où dans le document. En particulier, un élément positionné (en absolu ou en relatif) possédant une valeur de z-index différente de auto crée son propre contexte d'empilement : tous ses éléments enfants sont entièrement empilés dans ce contexte, suivant les mêmes règles que celles expliquées précédemment. Les valeurs de z-index de ses enfants n'ont de signification que dans ce contexte. Le bloc DIV entier et son contenu sont empilés comme un seul élément dans le contexte d'empilement de leur parent.
En résumé :
- Positionner et assigner une valeur de
z-indexà un élément HTML crée un contexte d'empilement ; - Les contextes d'empilement peuvent être contenus dans d'autres contextes d'empilement, et ainsi créer une hiérarchie de contextes d'empilement.
- Chaque contexte d'empilement est complètement indépendant de ses parents : seuls les éléments enfants sont pris en compte lors du traitement de l'empilement.
- Chaque contexte d'empilement est autonome : après l'empilement de ses contenus, l'élément entier est pris en compte dans l'ordre d'empilement du contexte d'empilement parent.
z-index créent des contextes d'empilement. On peut dire que les éléments qui ne créent pas leur propre contexte d'empilement sont assimilés par le contexte d'empilement parent.Illustration

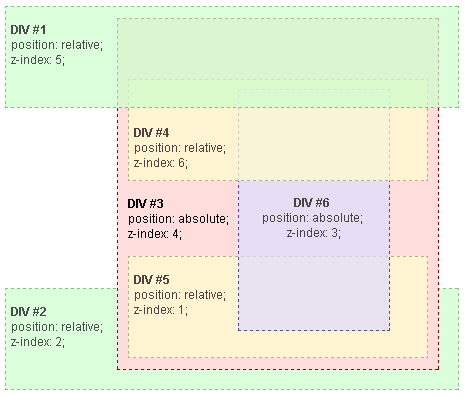
Dans cet exemple, tous les éléments positionnés créent leur propre contexte d'empilement, du fait de leur positionnement et de leur valeur z-index. La hiérarchie des contextes d'empilement est organisée comme suit :
- Racine
- DIV #1
- DIV #2
- DIV #3
- DIV #4
- DIV #5
- DIV #6
Il est important de noter que les blocs DIV #4, DIV #5 et DIV #6 sont les enfants du bloc DIV #3, donc leur empilement est complètement résolu à l'intérieur de ce dernier. Une fois que l'empilement et le rendu à l'intérieur du bloc 3 sont définis, la totalité de l'élément DIV #3 est prise en compte pour l'empilement dans l'élément racine par rapport à ses DIV voisins.
Notes :
- DIV #4 est rendu dans le bloc DIV #1 car le
z-index(5) de celui-ci est valide à l'intérieur du contexte d'empilement de l'élément racine, alors que lez-index(6) du bloc DIV #4 est valide à l'intérieur du contexte d'empilement du bloc DIV #3. Ainsi, DIV #4 se trouve sous DIV #1, parce que DIV #4 appartient à DIV #3, qui possède une valeur dez-indexplus petite. - Pour la même raison DIV #2 (dont le
z-indexest 2) est rendu sous DIV#5 (dez-indexégal à 1) parce que DIV #5 appartient à DIV #3, qui possède une valeur dez-indexplus grande. - Le
z-indexdu bloc DIV #3 est 4, mais cette valeur est indépendante duz-indexdu bloc DIV #4, DIV #5 et DIV #6, parce qu'il appartient à un contexte d'empilement différent.
Exemple
CSS
* {
margin: 0;
}
html {
padding: 20px;
font: 12px/20px Arial, sans-serif;
}
div {
opacity: 0.7;
position: relative;
}
h1 {
font: inherit;
font-weight: bold;
}
#div1, #div2 {
border: 1px dashed #696;
padding: 10px;
background-color: #cfc;
}
#div1 {
z-index: 5;
margin-bottom: 190px;
}
#div2 {
z-index: 2;
}
#div3 {
z-index: 4;
opacity: 1;
position: absolute;
top: 40px;
left: 180px;
width: 330px;
border: 1px dashed #900;
background-color: #fdd;
padding: 40px 20px 20px;
}
#div4, #div5 {
border: 1px dashed #996;
background-color: #ffc;
}
#div4 {
z-index: 6;
margin-bottom: 15px;
padding: 25px 10px 5px;
}
#div5 {
z-index: 1;
margin-top: 15px;
padding: 5px 10px;
}
#div6 {
z-index: 3;
position: absolute;
top: 20px;
left: 180px;
width: 150px;
height: 125px;
border: 1px dashed #009;
padding-top: 125px;
background-color: #ddf;
text-align: ce }
HTML
<div id="div1">
<h1>Division Element #1</h1>
<code>position: relative;<br/>
z-index: 5;</code>
</div>
<div id="div2">
<h1>Division Element #2</h1>
<code>position: relative;<br/>
z-index: 2;</code>
</div>
<div id="div3">
<div id="div4">
<h1>Division Element #4</h1>
<code>position: relative;<br/>
z-index: 6;</code>
</div>
<h1>Division Element #3</h1>
<code>position: absolute;<br/>
z-index: 4;</code>
<div id="div5">
<h1>Division Element #5</h1>
<code>position: relative;<br/>
z-index: 1;</code>
</div>
<div id="div6">
<h1>Division Element #6</h1>
<code>position: absolute;<br/>
z-index: 3;</code>
</div>