L'Inspecteur DOM est une extension Mozilla qui est accéssible depuis le menu Tools > Web Development dans SeaMonkey, ou en sélectionant "DOM Inspector" depuis le menu Developpement web de Firefox ou Thunderbird. L'Inspecteur DOM est un programe standalone qui supporte toutes les applications toolkit, et il est également possible de l'inclure dans votre propre application XUL. L'Inspecteur DOM peut servir à vérifier la qualitée et l'état du DOM, ou peut être utilisé pour manipuler le DOM à la main si besoin est.
Au lancement de l'Inspecteur DOM, une application à deux panneaux apparait. L'Inspecteur DOM possède une barre d'adresse, et quelques menus comme ceux de Firefox. Dans SeaMonkey, des menus globaux sont présents en plus.

Inspecter un Document
Lors de l'ouverture de l'Inspecteur DOM, il est possible qu'un document associé ait été chargé. Cela dépend de l'application hôte. Si l'Inspecteur n'a pas automatiquement chargé un document ou a chargé un document différent de celui voulu, il existe plusieurs manières de sélectionner le document voulu.
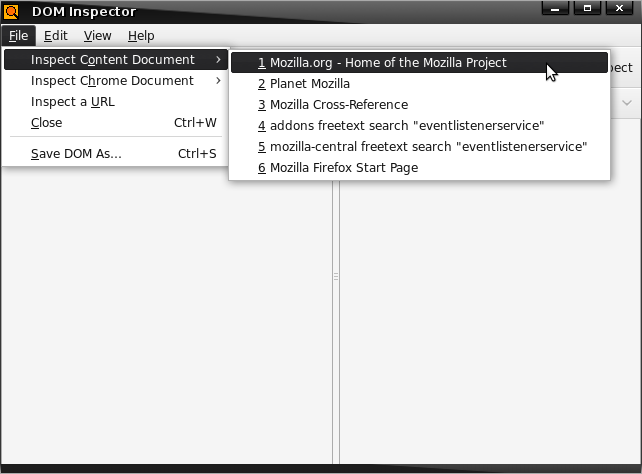
Inspecter les Content Documents
L'option "Inspect Content Document" est accessible depuis le menu "File" et liste tous les content documents actuellement chargés. Dans les navigateurs Firefox et SeaMonkey, il s'agit des pages webs ouverts dans les onglets. Dans Thunderbird et SeaMonkey Mail and News, il s'agit des messages actuellement vus.
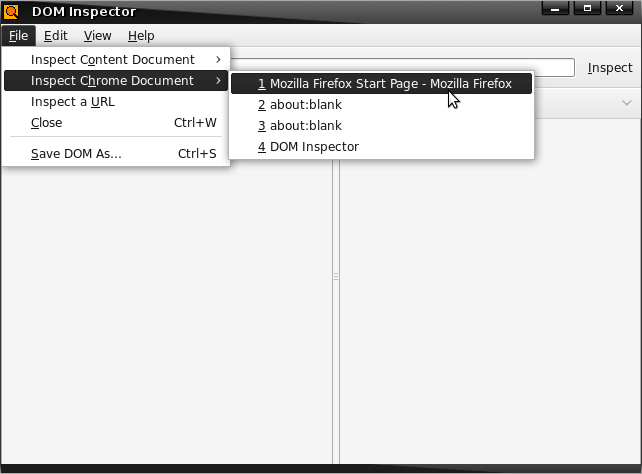
Inspecter les Chrome Documents
L'option "Inspect Content Document" est accessible depuis le menu "File" , et liste toutes les fenêtres et sous documents chrome. Une fenêtre du navigateur et l'Inspecteur DOM ont de grandes chances d'être déjà affichés dans cette liste. L'inspecteur DOM garde la trace de toutes les fenêtres ouvertes. Ainsi pour inspecter le DOM d'une fenêtre en particulier, il suffit simplement accéder normalement à cette fenêtre puis de sélectionner son titre dans la liste mise à jour dynamiquement.

Inspecter arbitrairement des URLS
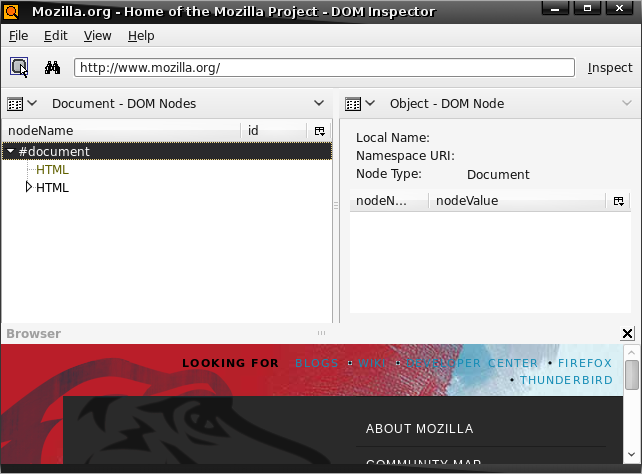
Il est également possible d'inspecter arbitrairement le DOM d'URLS en utilisant l'option "Inspect and URL", ou simplement en utilisant la barre d'adresse de L'inspecteur DOM. Par exemple, il est possible de rentrer dans cette barre l'url https://www.mozilla.org, d'appuyer sur entrée puis de voir la structure DOM de la page d'accueil de mozilla.org.
Il est extrêmement déconseillé d'utiliser cette approche pour inspecter des chrome documents. À la place, il faut s'assurer que le document se charge bien par les moyens normaux puis utiliser la méthode "Inspect Chrome Document".

Lors d'une inspection de page web via URL, un panneau navigateur affichant la page apparaitra en bas de l'Inspecteur DOM. Cela permet d'utiliser l'Inspecteur DOM sans avoir à utiliser un navigateur séparé et sans avoir à intégrer un navigateur dans votre application. Si le panneau navigateur prend trop place pour votre confort, il est possible de le fermer, mais alors, il sera impossible voir les conséquences de vos changements.
Utiliser l'Inspecteur DOM
Une fois que le document voulu est ouvert, il est possible de voir que l'Inspecteur DOM charge le viewer "Document - DOM nodes" panneau document et le viewer "Object - DOM Nodes" dans le panneau objet. Le panneau document affiche alors une vue structurée et hiérarchisée du DOM. En cliquant, dans le panneau document, le panneau Objet est automatiquement mis à jour pour afficher les informations du noeud actuellement sélectionné. Ces viewers sont dits viewers liés et sont un aspect important à avoir en tête lors de l'apprentissage de l'utilisation de l'Inspecteur DOM.
Les viewers de l'Inspecteur DOM
Il est à noter que les deux viewer précédemment mentionnés ne sont que deux viewers fournis par défaut. Il est possible d'utiliser d'autres viewers, mais pour l'instant, il convient de continuer à les décrire.
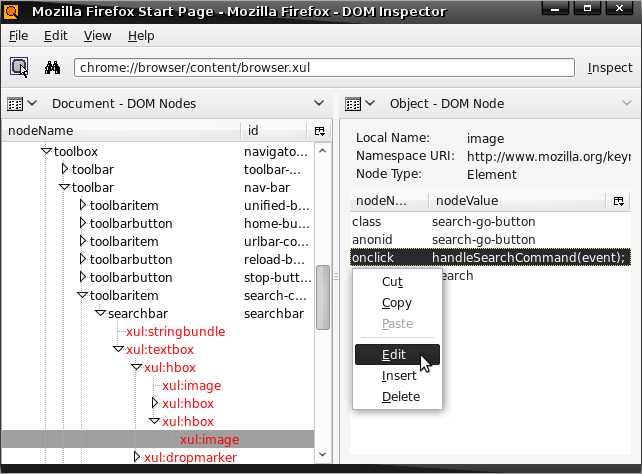
Le viewer de noeuds DOM dans le panneau document permet de chercher et de trouver et d'inspecter des noeuds DOM. Un des plus grands avantages que cela apporte au développement web, est qu'il est possible de trouver le markup et les noeuds dans lesquels la partie intéressante se trouve. Une utilisation ordinaire de l'Inspecteur DOM est de trouver le nom et la position d'une icône en particulier utilisée dans l'interface utilisateur. Dans le cas de l'inspection d'un chrome document, la sélection d'un noeud DOM dans le viewer, la version rendue de ce noeud est mise en surbrillance dans l'interface utilisateur elle-même. (Il est à noter qu'il existe des bugs qui empêche de le flasher de l'API de l'Inspecteur DOM de fonctionner correctement sur certaines plateformes) .
Par exemple lors de l'inspection de la fenêtre principale du navigateur et de la sélection d'un noeud dans le viewer (noeud possédant une UI visible), de nombreuses parties de l'interface du navigateur seront mises en surbrillance par une bordure rouge clignotante. Il est possible de rentrer dans cette structure pour trouver des noeuds plus spécifiques tels que l'icône du bouton de la barre recherche.

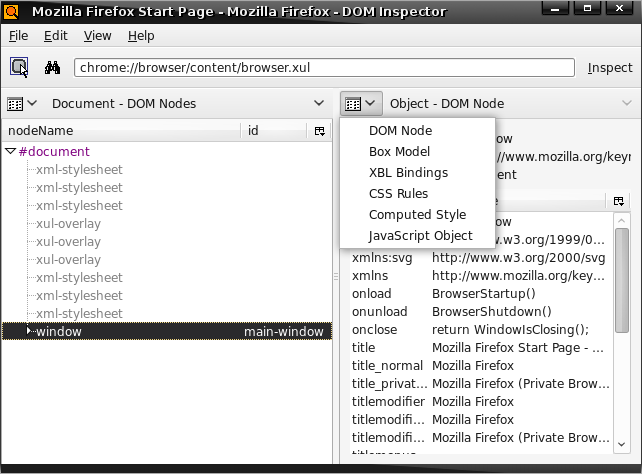
Une fois, un noeud sélectionné, il est possible de choisir n'importe lequel des viewers disponibles pour afficher les informations du noeud dans le panneau objet. Ces viewers sont tous disponibles dans la liste déroulante accessible depuis le bouton en haut à gauche du panneau objet :

Dans le cas de la sélection d'une icône, pour trouver le nom du fichier utilisé, il est nécessaire de sélectionner le viewer "CSS Rules" et de chercher parmi les règles CSS, la règle qui définit l'image.
La liste des viewers disponible donne une idée des possibilités d'extensibilité de l'Inspecteur DOM. Les descriptions suivantes fournissent une vue d'ensemble des viewers disponibles :
Le viewer DOM Node affiche les informations du noeud sélectionné. Il permet également de modifier les attributs ou le contenu textuel du noeud.
Le viewer Box Model affiche des informations variées sur les éléments XUL et HTML, incluant le placement et la taille de ces éléments.
Le viewer XBL Bindings liste tous les bindings XBL attachés aux éléments.
Le viewer CSS Rules affiche les règles CSS appliquées au noeud sélectionné. Lors d'une utilisation conjointe avec le viewer Style Sheets, ce viewer liste toutes les règles reconnues de la style sheet sélectionné dans l'ordre. Les propriétés CSS peuvent être modifiées. Les règles s'appliquant aux pseudo-éléments n'apparaissent pas.
Le viewer JavaScript Object affiche un arbre hiérarchisé du sujet du panneau objet. Ce viewer permet également d'évaluer du JavaScript en sélectionnant l'option appropriée dans le menu contextuel.
Actions de base du viewer DOM Nodes
Sélectioner des éléments au clic
Une autre fonctionnalité interactive de l'Inspecteur DOm est que lorsque l'Inspecteur DOM est ouvert et que cette fonctionnalité a été activée en choisissant Edit > Select Element by Click ou en cliquant sur l'icône en forme de loupe dans le coin en haut à gauche de l'Inspecteur DOM, il est alors possible de cliquer n'importe ou dans la page et l'élément cliqué aura son noeud DOM correspondant dans L'Inspecteur sélectionné.
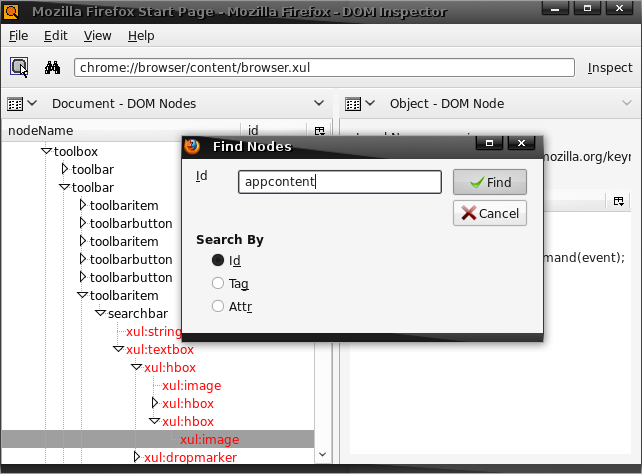
Chercher des noeuds dans le DOM
Une autre façon d'inspecter le DOM est de chercher un élément particulier via son ID, sa class ou un de ses attributs. Cliquer sur Edit > Find Nodes... ou utiliser le raccourci Ctrl + F, affichera une pop-up qui permet de rechercher de différentes manières.

Mettre à jour le DOM dynamiquement
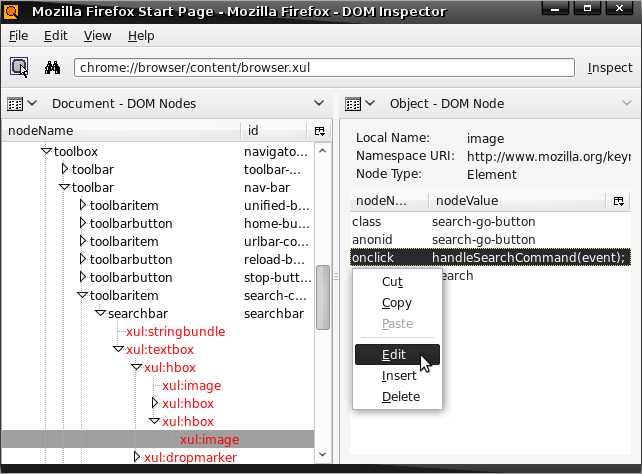
Chaque noeud peut être édité, et le DOM sera mis à jour automatiquement. Les viewers dans le panneau objet permettent également de modifier le DOM. La plupart des modifications se font via les options du menu contextuel.

Cette interactivité permet par exemple de grossir/réduire la taille des éléments, changer des icônes, et plein d'autres choses. Tout cela sans avoir besoin de modifier les fichiers sources.
Aimer l'Inspecteur
L'Inspecteur DOM peut prendre du temps à prend en main, mais une fois maitrisé, vous viendrez peut être à penser que les fonctionnalités de l'Inspecteur sont exactement ce qui manquait au développement d'applications web. L'Inspecteur DOM ne fait pas que présenter des informations sur les pages de manière claire et structurée, il donner également la possibilité de chercher dans cette structure et de la mettre à jour dynamiquement. Utiliser l'Inspecteur DOM avec d'autres outils Mozilla comme Venkman, le JavaScript debugger et le DOM Inspector peut véritablement vous donner une vue complète de n'importe quelle page web ou application basée sur une interface DOM