This article needs a technical review. How you can help.
window.alert, window.confirm, and other similar functions.
nsISupports
Last changed in Gecko 1.7.5 You can define access keys (or keyboard shortcuts) for buttons by including an ampersand ("&") in front of the character that should be the access key for that button. If you need to include an ampersand in the button's text, use two of them, like this: "&&".
out and inout parameters. In C++, out parameters are pointers. For JavaScript, they are extra work, as you can't use an out parameter directly. You need to wrap them in a temporary object, which can be either empty or have a value property set to the out parameter type. For more information on out parameters and JavaScript refer to Working with out parameters.Implemented by: @mozilla.org/embedcomp/prompt-service;1. To get an instance, use:
var promptService = Components.classes["@mozilla.org/embedcomp/prompt-service;1"]
.getService(Components.interfaces.nsIPromptService);
Method overview
void alert(in |
void alertCheck(in |
boolean confirm(in |
boolean confirmCheck(in |
PRInt32 confirmEx(in |
boolean prompt(in |
boolean promptUsernameAndPassword(in |
boolean promptPassword(in |
boolean select(in |
Constants
The following flags are combined to form the aButtonFlags parameter passed to confirmEx. All flags are defined as unsigned long constants and can be accessed as Components.interfaces.nsIPromptService.flagname from JavaScript and as nsIPromptService::flagname from C++.
Button position flags
On Linux and Mac, button 2 is on the left of the prompt, while buttons 1 and 0 are on the right. On Windows and OS/2, the buttons are centred in the order 0, 2, 1.
| Constant | Value | Description |
BUTTON_POS_0 |
1 |
This is usually the button used to confirm the prompt. It typically has the label "OK", "Yes", or "Save". |
BUTTON_POS_1 |
256 |
This is the button used to cancel the prompt. It typically has the label "Cancel" or "No". It is equivalent to pressing the Escape key (or Cmd+. on the Mac), or closing the window through the OS controls. |
BUTTON_POS_2 |
65536 |
This button can be used to give the user a choice of options, but still allowing the user to cancel the prompt. For instance, it might have the label "Don't Save". |
Button title flags
These flags are used along with Button position flags to set the labels of buttons in the prompt.
| Constant | Value | Description |
BUTTON_TITLE_OK |
1 |
These flags are used to select standard labels from the user's current locale. |
BUTTON_TITLE_CANCEL |
2 |
|
BUTTON_TITLE_YES |
3 |
|
BUTTON_TITLE_NO |
4 |
|
BUTTON_TITLE_SAVE |
5 |
|
BUTTON_TITLE_DONT_SAVE |
6 |
|
BUTTON_TITLE_REVERT |
7 |
|
BUTTON_TITLE_IS_STRING |
127 |
This flag indicates that the label is passed as a separate string. Use this for labels that don't match one of the constants above. |
Button default flags
These flags are used to select which button is the default.
| Constant | Value | Description |
| BUTTON_POS_0_DEFAULT | 0 | |
| BUTTON_POS_1_DEFAULT | 16777216 | |
| BUTTON_POS_2_DEFAULT | 33554432 |
BUTTON_DELAY_ENABLE
BUTTON_DELAY_ENABLE causes the buttons to be initially disabled. They are enabled after a timeout expires. The implementation may interpret this loosely, as the intent is to ensure that the user does not click through a security dialog too quickly. Strictly speaking, the implementation could choose to ignore this flag. A delay can be useful not only to give the user more time to think before acting, but also as a countermeasure against malicious web sites that intentionally create a race condition whereby the user intends to click or type a key responding, for example, to the web site's prompt but the security dialog pops up unexpectedly and its button is unintentionally activated.
| Constant | Value | Description |
| BUTTON_DELAY_ENABLE | 67108864 |
Standard Buttons flags
| Constant | Value | Description |
STD_OK_CANCEL_BUTTONS |
513 |
selects the standard set of OK/Cancel buttons. (BUTTON_TITLE_OK *BUTTON_POS_0) +(BUTTON_TITLE_CANCEL * BUTTON_POS_1) |
STD_YES_NO_BUTTONS |
1027 |
selects the standard set of Yes/No buttons. (BUTTON_TITLE_YES *BUTTON_POS_0) +(BUTTON_TITLE_NO * BUTTON_POS_1) |
Methods
alert()
alert shows an alert dialog with an OK button. It works the same way as window.alert, but accepts a title for the dialog. You should use this method instead of window.alert in chrome code.
void alert( in nsIDOMWindow aParent, in wstring aDialogTitle, in wstring aText );
Parameters
-
aParent -
The parent window for the dialog, or null, in which case the parent window will be
nsIWindowWatcher.activeWindow. -
aDialogTitle - Text to appear in the title of the dialog.
-
aText - Text to appear in the body of the dialog.
See also the alert_example.
alertCheck()
Shows an alert dialog with an OK button and a labeled checkbox.
void alertCheck( in nsIDOMWindow aParent, in wstring aDialogTitle, in wstring aText, in wstring aCheckMsg, inout boolean aCheckState );
Parameters
-
aParent -
The parent window for the dialog. If set to null the parent window will be
nsIWindowWatcher.activeWindow. -
aDialogTitle - Text to appear in the title of the dialog.
-
aText - Text to appear in the body of the dialog.
-
aCheckMsg - Text to appear with the checkbox.
-
aCheckState - Contains the initial checked state of the checkbox when this method is called and the final checked state after this method returns. If you call this method from JavaScript you need to wrap this argument in an object with its 'value' property set to a boolean (or use an empty object).
See also the alertCheck_example.
confirm()
Shows a dialog with OK and cancel buttons.
boolean confirm( in nsIDOMWindow aParent, in wstring aDialogTitle, in wstring aText );
Parameters
-
aParent -
The parent window for the dialog. If set to
nullthe parent window will bensIWindowWatcher.activeWindow. -
aDialogTitle - Text to appear in the title of the dialog.
-
aText - Text to appear in the body of the dialog.
Return value
-
truefor OK,falsefor Cancel
See also the confirm_example.
confirmCheck()
Shows a dialog with OK and Cancel buttons and a labeled checkbox.
See also the confirm_example.
boolean confirmCheck( in nsIDOMWindow aParent, in wstring aDialogTitle, in wstring aText, in wstring aCheckMsg, inout boolean aCheckState );
Parameters
-
aParent -
The parent window for the dialog. If set to
nullthe parent window will bensIWindowWatcher.activeWindow. -
aDialogTitle - Text to appear in the title of the dialog.
-
aText - Text to appear in the body of the dialog.
-
aCheckMsg - Text to appear with the checkbox.
-
aCheckState - Contains the initial checked state of the checkbox when this method is called and the final checked state after this method returns. If you call this method from JavaScript you need to wrap this argument in an object with its 'value' property set to a boolean (or use an empty object).
Return value
-
truefor OK,falsefor Cancel
confirmEx()
Puts up a dialog with up to 3 buttons and an optional, labeled checkbox.
The Buttons are numbered 0 - 2. The implementation can decide what order the buttons appear in, and it may not be simply right-to-left (2, 1, 0) or left-to-right (0, 1, 2). See bug 624043 for more on this. Button 0 is the default button unless one of the Button Default Flags is specified (see Button default flags).
A button may use a predefined title, specified by one of the Button Title Flags values. Each title value can be multiplied by a position value to assign the title to a particular button. If BUTTON_TITLE_IS_STRING is used for a button, the string parameter for that button will be used. If the value for a button position is zero, the button will not be shown.
The following example creates a Dialog with an OK button and a custom button description.
aButtonFlags = (BUTTON_POS_0) * (BUTTON_TITLE_OK) +
(BUTTON_POS_1) * (BUTTON_TITLE_IS_STRING) +
BUTTON_POS_1_DEFAULT;
PRInt32 confirmEx( in nsIDOMWindow aParent, in wstring aDialogTitle, in wstring aText, in unsigned long aButtonFlags, in wstring aButton0Title, in wstring aButton1Title, in wstring aButton2Title, in wstring aCheckMsg, inout boolean aCheckState );
Parameters
-
aParent -
The parent window for the dialog. If set to
nullthe parent window will bensIWindowWatcher.activeWindow. -
aDialogTitle - Text to appear in the title of the dialog.
-
aText - Text to appear in the body of the dialog.
-
aButtonFlags -
aButtonFlagsis a combination of Button flags as described in Using the button flags below. -
aButton0Title -
caption displayed for button 0 if
(BUTTON_TITLE_IS_STRING*BUTTON_TITLE_POS_0)flags are set in aButtonFlags -
aButton1Title -
caption displayed for button 1 if
(BUTTON_TITLE_IS_STRING*BUTTON_TITLE_POS_1)flags are set in aButtonFlags -
aButton2Title -
caption displayed for button 2 if
(BUTTON_TITLE_IS_STRING*BUTTON_TITLE_POS_2)flags are set in aButtonFlags -
aCheckMsg - Text to appear with the checkbox. Null if no checkbox is displayed.
-
aCheckState - Contains the initial checked state of the checkbox when this method is called and the final checked state after this method returns. If you call this method from JavaScript you need to wrap this argument in an object with its 'value' property set to a boolean (or use an empty object).
Return value
- index of the button pressed
prompt()
Shows a dialog with an edit field and an optional, labeled checkbox.
See also the prompt_example.
boolean prompt( in nsIDOMWindow aParent, in wstring aDialogTitle, in wstring aText, inout wstring aValue, in wstring aCheckMsg, inout boolean aCheckState );
Parameters
-
aParent -
The parent window for the dialog. If set to
nullthe parent window will bensIWindowWatcher.activeWindow. -
aDialogTitle - Text to appear in the title of the dialog.
-
aText - Text to appear in the body of the dialog.
-
aValue - Contains the default value for the dialog field when this method is called (null value is ok). Upon return, if the user pressed OK, then this parameter contains a newly allocated string value. Otherwise, the parameter's value is unmodified. If you call this method from JavaScript you need to wrap this argument in an object with its 'value' property set to a string (or use an empty object).
-
aCheckMsg - Text to appear with the checkbox. If null, checkbox will not be shown.
-
aCheckState - Contains the initial checked state of the checkbox when this method is called and the final checked state after this method returns. If you call this method from JavaScript you need to wrap this argument in an object with its 'value' property set to a boolean (or use an empty object).
Return value
-
truefor OK,falsefor Cancel
promptUsernameAndPassword()
Shows a dialog with an edit field, a password field, and an optional, labeled checkbox.
See also the promptUsernameAndPassword_example.
boolean promptUsernameAndPassword( in nsIDOMWindow aParent, in wstring aDialogTitle, in wstring aText, inout wstring aUsername, inout wstring aPassword, in wstring aCheckMsg, inout boolean aCheckState );
Parameters
-
aParent -
The parent window for the dialog. If set to
nullthe parent window will bensIWindowWatcher.activeWindow. -
aDialogTitle - Text to appear in the title of the dialog.
-
aText - Text to appear in the body of the dialog.
-
aUsername - Contains the default value for the username field when this method is called (null value is ok). Upon return, if the user pressed OK, then this parameter contains a newly allocated string value. Otherwise, the parameter's value is unmodified. If you call this method from JavaScript you need to wrap this argument in an object with its 'value' property set to a string (or use an empty object).
-
aPassword - Contains the default value for the password field when this method is called (null value is ok). Upon return, if the user pressed OK, then this parameter contains a newly allocated string value. Otherwise, the parameter's value is unmodified. If you call this method from JavaScript you need to wrap this argument in an object with its 'value' property set to a string (or use an empty object).
-
aCheckMsg - Text to appear with the checkbox. If null, checkbox will not be shown.
-
aCheckState - Contains the initial checked state of the checkbox when this method is called and the final checked state after this method returns. If you call this method from JavaScript you need to wrap this argument in an object with its 'value' property set to a boolean (or use an empty object).
Return value
-
truefor OK,falsefor Cancel
promptPassword()
Shows a dialog with a password field and an optional, labeled checkbox.
See also the promptPassword_example.
boolean promptPassword( in nsIDOMWindow aParent, in wstring aDialogTitle, in wstring aText, inout wstring aPassword, in wstring aCheckMsg, inout boolean aCheckState );
Parameters
-
aParent -
The parent window for the dialog. If set to
nullthe parent window will bensIWindowWatcher.activeWindow. -
aDialogTitle - Text to appear in the title of the dialog.
-
aText - Text to appear in the body of the dialog.
-
aPassword - Contains the default value for the password field when this method is called (null value is ok). Upon return, if the user pressed OK, then this parameter contains a newly allocated string value. Otherwise, the parameter's value is unmodified. If you call this method from JavaScript you need to wrap this argument in an object with its 'value' property set to a string (or use an empty object).
-
aCheckMsg - Text to appear with the checkbox. If null, checkbox will not be shown.
-
aCheckState - Contains the initial checked state of the checkbox when this method is called and the final checked state after this method returns. If you call this method from JavaScript you need to wrap this argument in an object with its 'value' property set to a boolean (or use an empty object).
Return value
-
truefor OK,falsefor Cancel
select()
Shows a dialog box with a list box of strings from which the user may make a single selection.
See also the select_example.
boolean select( in nsIDOMWindow aParent, in wstring aDialogTitle, in wstring aText, in PRUint32 aCount, [array, size_is(aCount)] in wstring aSelectList, out long aOutSelection );
-
aParent -
The parent window for the dialog. If set to
nullthe parent window will bensIWindowWatcher.activeWindow. -
aDialogTitle - Text to appear in the title of the dialog.
-
aText - Text to appear in the body of the dialog.
-
aCount - Length of the aSelectList array parameter.
-
aSelectList - List of strings to display.
-
aOutSelection - Contains the index of the selected item in the list when this method returns true. If you call this method from JavaScript, this argument is wrapped in an object with an attribute named 'value' which holds the selected index.
Return value
-
truefor OK,falsefor Cancel
Example code
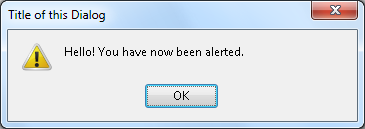
alert example
alert displays a simple dialog.

var prompts = Components.classes["@mozilla.org/embedcomp/prompt-service;1"]
.getService(Components.interfaces.nsIPromptService);
prompts.alert(null, "Title of this Dialog", "Hello! You have now been alerted.");
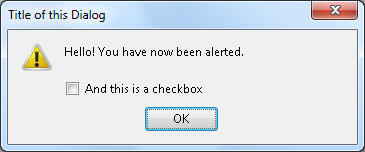
alertCheck example
alertCheck dispays a dialog with a checkbox.

var prompts = Components.classes["@mozilla.org/embedcomp/prompt-service;1"]
.getService(Components.interfaces.nsIPromptService);
var check = {value: false}; // default the checkbox to false
prompts.alertCheck(null, "Title of this Dialog", "Hello! You have now been alerted.",
"And this is a checkbox", check);
// check.value is now true if the box was checked and false if the box was cleared
confirm example
confirm displays a dialog with OK/Cancel.
var prompts = Components.classes["@mozilla.org/embedcomp/prompt-service;1"]
.getService(Components.interfaces.nsIPromptService);
var result = prompts.confirm(null, "Title of this Dialog", "Are you sure?");
// result is now true if OK was clicked, and false if cancel was clicked
confirmCheck example
confirmCheck displays a dialog with OK/Cancel and a checkbox
var prompts = Components.classes["@mozilla.org/embedcomp/prompt-service;1"]
.getService(Components.interfaces.nsIPromptService);
var check = {value: true}; // default the checkbox to true
var result = prompts.confirmCheck(null, "Title of this Dialog", "Are you sure?",
"Don't ask again", check);
// check.value is now true if the box was checked AND OK was pressed, false if
// the box was cleared AND OK was pressed, and is the default of true if Cancel was pressed.
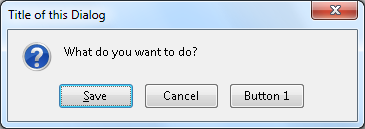
confirmEx example
confirmEx displays a dialog with up to 3 buttons and an optional checkbox.

var prompts = Components.classes["@mozilla.org/embedcomp/prompt-service;1"]
.getService(Components.interfaces.nsIPromptService);
var check = {value: false}; // default the checkbox to false
var flags = prompts.BUTTON_POS_0 * prompts.BUTTON_TITLE_SAVE +
prompts.BUTTON_POS_1 * prompts.BUTTON_TITLE_IS_STRING +
prompts.BUTTON_POS_2 * prompts.BUTTON_TITLE_CANCEL;
// This value of flags will create 3 buttons. The first will be "Save", the
// second will be the value of aButtonTitle1, and the third will be "Cancel"
var button = prompts.confirmEx(null, "Title of this Dialog", "What do you want to do?",
flags, "", "Button 1", "", null, check);
// The checkbox will be hidden, and button will contain the index of the button pressed,
// 0, 1, or 2.
prompt example
prompt displays a dialog with an edit field.
var prompts = Components.classes["@mozilla.org/embedcomp/prompt-service;1"]
.getService(Components.interfaces.nsIPromptService);
var check = {value: false}; // default the checkbox to false
var input = {value: "Bob"}; // default the edit field to Bob
var result = prompts.prompt(null, "Title", "What is your name?", input, null, check);
// result is true if OK is pressed, false if Cancel. input.value holds the value of the edit field if "OK" was pressed.
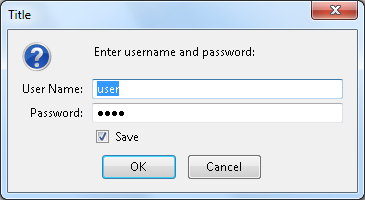
promptUsernameAndPassword example
promptUsernameAndPassword displays a dialog with an edit field, password field, and optionally a checkbox.

var prompts = Components.classes["@mozilla.org/embedcomp/prompt-service;1"]
.getService(Components.interfaces.nsIPromptService);
var username = {value: "user"}; // default the username to user
var password = {value: "pass"}; // default the password to pass
var check = {value: true}; // default the checkbox to true
var result = prompts.promptUsernameAndPassword(null, "Title", "Enter username and password:",
username, password, "Save", check);
// result is true if OK was pressed, false if cancel was pressed. username.value,
// password.value, and check.value are set if OK was pressed.
promptPassword example
promptPassword displays a dialog with a password field and an optional checkbox.
var prompts = Components.classes["@mozilla.org/embedcomp/prompt-service;1"]
.getService(Components.interfaces.nsIPromptService);
var password = {value: "pass"}; // default the password to pass
var check = {value: true}; // default the checkbox to true
var result = prompts.promptPassword(null, "Title", "Enter password:", password, null, check);
// result is true if OK was pressed, false if cancel was pressed. password.value is
// set if OK was pressed. The checkbox is not displayed.
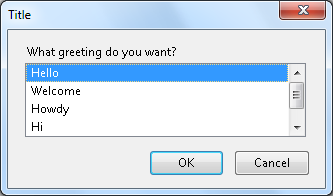
select example
select displays a dialog with a listbox of choices.

var prompts = Components.classes["@mozilla.org/embedcomp/prompt-service;1"]
.getService(Components.interfaces.nsIPromptService);
var items = ["Hello", "Welcome", "Howdy", "Hi", ":)"]; // list items
var selected = {};
var result = prompts.select(null, "Title", "What greeting do you want?", items.length,
items, selected);
// result is true if OK was pressed, false if cancel. selected is the index of the item array
// that was selected. Get the item using items[selected.value].