Naši dobrovolníci ještě tento článek do jazyka Čeština nepřeložili. Přidejte se a pomozte nám tuto práci dokončit!
The Window.alert() method displays an alert dialog with the optional specified content and an OK button.
Syntax
window.alert(message);
messageis an optional string of text you want to display in the alert dialog, or, alternatively, an object that is converted into a string and displayed.
Example
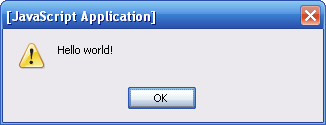
window.alert("Hello world!");
produces:

More JS:
alert()
Notes
The alert dialog should be used for messages which do not require any response on the part of the user, other than the acknowledgement of the message.
The following text is shared between this article, DOM:window.prompt and DOM:window.confirm Dialog boxes are modal windows - they prevent the user from accessing the rest of the program's interface until the dialog box is closed. For this reason, you should not overuse any function that creates a dialog box (or modal window).
Mozilla Chrome users (e.g. Firefox extensions) should use methods of nsIPromptService instead.
Starting with Chrome 46.0 this method is blocked inside an <iframe> unless its sandbox attribute has the value allow-modal.
The argument is now optional like required by the spec.
Specification
| Specification | Status | Comment |
|---|---|---|
| HTML5 Web application The definition of 'alert()' in that specification. |
Unknown | Initial definition. |