A single choice in a menupopup element. It acts much like a button but it is rendered on a menu.
More information is available in the XUL tutorial.
- Attributes
- acceltext, accesskey, allowevents, autocheck, checked, closemenu, command, crop, description, disabled, image, key, label, name, selected, tabindex, type, validate, value
- Properties
- accessibleType, accessKey, command, control, crop, disabled, image, label, labelElement, parentContainer, selected, tabIndex, value
- Style classes
- menuitem-iconic, menuitem-non-iconic
Examples

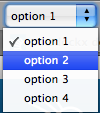
<menulist>
<menupopup>
<menuitem label="option 1" value="1"/>
<menuitem label="option 2" value="2"/>
<menuitem label="option 3" value="3"/>
<menuitem label="option 4" value="4"/>
</menupopup>
</menulist>
Attributes
-
accesskey - Type: character
-
This should be set to a character that is used as a shortcut key. This should be one of the characters that appears in the
labelattribute for the element.
allowevents- Type: boolean
- If true, events are passed to children of the element. Otherwise, events are passed to the element only.
-
autocheck - Type: boolean
- If this attribute is
trueor left out, the checked state of the button will be switched each time the button is pressed. If this attribute isfalse, the checked state must be adjusted manually. When autocheck is true, the button type should be "checkbox" or "radio".
-
checked - Type: boolean
- Indicates whether the element is checked or not.
- Use
hasAttribute()to determine whether this attribute is set instead ofgetAttribute(). - For buttons, the
typeattribute must be set tocheckboxorradiofor this attribute to have any effect.
checked attribute is set to true, and you persist its value via the persist attribute, Mozilla will fail to persist its value when the menuitem is unchecked because of bug 15232. A workaround is to set the autocheck attribute to false, then programmatically set the checked attribute when the user selects the item, and set it to false instead of removing the attribute (i.e. do menuitem.setAttribute("checked", "false") instead of menuitem.removeAttribute("checked")) when the user unchecks the menuitem, as a value of false will both correctly hide the checkmark and persist its hidden state.-
crop - Type: one of the values below
-
If the label of the element is too big to fit in its given space, the text will be cropped on the side specified by the
cropattribute. An ellipsis will be used in place of the cropped text. If the box direction is reversed, the cropping is reversed. -
-
start - The text will be cropped on its left side in left-to-right text locales, and the right side in right-to-left locales.
-
end - The text will be cropped on its right side in left-to-right text locales, and the right side in right-to-left locales.
-
left - The text will be cropped on its left side.
-
right - The text will be cropped on its right side.
-
center - The text will be cropped in the middle, showing both the start and end of the text normally.
-
none - The text will be not be cropped using an ellipsis. However, the text will simply be cut off if it is too large. The side depends on the CSS text alignment.
-
-
Depending on the platform and theme being used, some elements will have set a maximum width so they will always appear cropped. If you wish to use the value
noneand the displayed text is larger than this maximum width, you may be able to use the max-width CSS property (or the maxwidth attribute) to override this size. For example, for a menuitem in a menu you can add the following CSS rule when you want to use the valuenone: -
menupopup > menuitem, menupopup > menu { max-width: none; }
-
description - Type: string
- Descriptive text to appear in addition to the dialog title.
-
disabled - Type: boolean
-
Indicates whether the element is disabled or not. If this element is set to
truethe element is disabled. Disabled elements are usually drawn with grayed-out text. If the element is disabled, it does not respond to user actions, it cannot be focused, and thecommandevent will not fire. -
Visible controls have a
disabledproperty which, except for menus and menuitems, is normally preferred to use of the attribute, as it may need to update additional state.
-
label - Type: string
-
The label that will appear on the element. If this is left out, no text appears. For an editable
menuitemelement the value of this attribute is copied to themenulist.value property upon user selection of themenuitem.
-
selected - Type: boolean
- Indicates whether the element is selected or not. This value is read-only. To change the selection, set either the
selectedIndexorselectedItemproperty of the containing element.
-
tabindex - Type: integer
- The tab order of the element. The tab order is the order in which the focus is moved when the user presses the "
tab" key. Elements with a highertabindexare later in the tab sequence.
validate- Type: one of the values below
- This attribute indicates whether to load the image from the cache or not. This would be useful if the images are stored remotely or you plan on swapping the image frequently. The following values are accepted, or leave out the attribute entirely for default handling:
-
always- The image is always checked to see whether it should be reloaded.
never- The image will be loaded from the cache if possible.
-
value - Type: string
-
The string attribute allows you to associate a data value with an element. It is not used for any specific purpose, but you can access it with a script for your own use. Be aware, however, that some elements, such as textbox will display the value visually, so in order to merely associate data with an element, you could 1) Use another attribute like "value2" or "data-myAtt" (as in the HTML5 draft), as XUL does not require validation (less future-proof); 2) Use setAttributeNS() to put custom attributes in a non-XUL namespace (serializable and future-proof); 3) Use setUserData() (future-proof and clean, but not easily serializable). For user editable
menulistelements, the contents, as visible to the user, are read and set using the Menulist.value syntax. For those elements, setAttribute("value", myValue) and getAttribute("value") do not access or affect the contents displayed to the user.
Properties
-
accessibleType - Type: integer
- A value indicating the type of accessibility object for the element.
-
labelElement - Type:
labelelement - The
labelelement associated with the control. This is set when a label has acontrolattribute pointing to this element. This property will benullwhen no label is associated with the control.
-
parentContainer - Type:
menuelement - Read only property that returns the containing
menuelement, ornullif there isn't a containing menu.
-
selected - Type: boolean
-
This property's value is
trueif this element is selected, orfalseif it is not. This property is read only. This property is available formenuitemandmenuseparatorelements in Firefox 3.
-
value - Type: string
-
Gets and sets the value of the
valueattribute. Fortextboxand user editablemenulistelements, the contents, as visible to the user, are read and set using theTextbox.valueand Menulist.value syntax.
| Inherited Properties |
Methods
Style classes
-
menuitem-iconic - Use this class to have an image appear on the
menuitem. Specify the image using theimageattribute.
-
menuitem-non-iconic - Normally,
menuitems have a margin to the left for an image or checkmark. This class may be used to remove this margin so that the menuitem appears on the left edge of the menupopup.
Related
- Elements
menu,menubar,menulist,menupopup,menuseparator