Què és una web amigable amb els mòbils?
Vol dir multitud de coses segons amb qui parlis. Lo millor és veure aquest assumpte prenent com a referent els 3 objectius per a millorar l'experiència dels teus usuaris: presentació, contingut, i rendiment.
Objectiu #1 (presentació)
“Fes webs que treballin bé en qualsevol mida de pantalla.”
Avui dia els usuaris accedeixen a les webs emprant una gama amplísima de dispositius que inclou telèfons, tabletes, eReaders, netbooks, a banda dels tradicionals ordinadors d'escriptori i dels portàtils. I no cal dir que una web amb una estructura d'amplada fixe i 3 columnes, que a més usa intensivament javascript, efectes mouse-over, etc. no es veurà molt bé en una pantalla de 2 polzades d'amplada i un processador poc potent. En canvi, una estructura molt més aprimada, amb una estructura i uns elements redimensionats al tamany d'aquesta petita pantalla tàctil probablement garantirà una molt millor experiència de navegació. Aquesta és la raó per la que el primer objectiu és presentar adequadament el contingut de tal manera que els usuaris mòbils tingui la vida més fàcil.
Objectiu #2 (contingut)
“Adapta els teus continguts per als usuaris mòbils.”
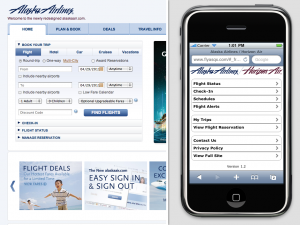
Has de rumiar què deuen voler fer els que visiten la teva web des del telèfon. Un bon exemple d'això és la plana d' Alaska Air’s. La seva web per a escriptori se centra en que els visitants facin reserves. Però probablement els usuaris mòbils estan més interessats en el check-in per a un vol, o veure si aquest vol s'ha retrasat. Per això van ajustar el continguts de les seves webs d'acord amb aquest raonament, i així estan atenent millor les necesitats dels usuaris mòbils.
Objectiu #3 (rendiment)
“Dona als teus usuaris una experiència fluïda, fins i tot amb una conexió lenta.”
Malgrat que la qüestió de la velocitat de conexió ha millorat força en els darrers anys, massa sovint continua sent bastant farragós la navegació sense cables des d'un dispositiu mòbil. Això fa que sigui més necesari que mai posar en pràctica tècniques d'optimització del rendiment, enviant a l'usuari exclusivament aquells bits que siguin estrictament necesaris.
Coneix el teu públic
Encara que no sigui quelcom estrictament específic de la definició de lo que és amigable amb el mòbil, definir qui i com són els teus potencials usuaris de la teva web mòbil ajuda a concretar els tres objectius anteriors. Per exemple, és absolutament crític tenir en ment a quins navegadors i dispositius et dirigiràs quan defineixis la teva estratègia. Si entre la teva audiència hi ha molts early-adopters [NT: gent que sol ser dels primers en adquirir les innovacions tecnològiques], llavors et pots enfocar en tabletes i telèfons amb navegadors que solen respectar els estàndars. Però si en canvi, la majoria dels teus usuaris disposen de telèfons amb navegadors de menys capacitat, això hauria de fer desestimar segons quines estratègies o dissenys com a opcions viables.
Enfocs pel desenvolupament de webs mòbils
Els següents enfocs difereixen en com tracten de resoldre els objectius d'usabilitat que hem estat comentant.
- Webs diferents per a pantalles diferents
- Un mateix disseny però sensible (responsive design)
- Una solució híbrida
Informació del document original
Originalment publicat el 4 de Maig, 2011 al bloc Mozilla Webdev com "Approaches to Mobile Web Development Part 1 - What is Mobile Friendliness?", per Jason Grlicky.