Übersicht
Das HTML <address> Element kann von Autoren genutzt werden, um Kontaktinformationen an den nähesten <article> oder <body> Erben zu übergeben. Im letzteren Fall gilt es für das gesamte Dokument.
Hinweis zur Benutzung:
- Um eine beliebige Adresse darzustellen, welche unabhängig von den Kontaktinformationen ist, sollte eher das
<p>Element als das <address> Element genutzt werden. - Dieses Element sollte nicht mehr Informationen als die reinen Kontaktinformationen beinhalten, wie zum Beispiel ein Publizierungs-Datum (welches in ein
<time>Element gehört). - Typischerweise wird ein <address> Element innerhalb eines
<footer>Elements der aktuellen Sektion platziert.
| Inhaltskategorien | Fließender Inhalt, greifbarer Inhalt. |
|---|---|
| Erlaubter Inhalt | Fließender Inhalt, jedoch ohne <address> Element und ohne Kopfinhalt (<hgroup>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>), no sectioning content (<article>, <aside>, <section>, <nav>), and no <header> or <footer> element. |
| Tag Auslassung | Keine, sowohl das Anfangs- als auch das End-Tag sind erforderlich. |
| Erlaubte Elternelemente | Jedes Element, welches fließenden Inhalt akzeptiert. |
| DOM Schnittstelle | HTMLElement. Bis Gecko 2.0 (Firefox 4), hat Gecko dieses Element mit Hilfe der HTMLSpanElement Schnittstelle implementiert. |
Attribute
Dieses Element schließt nur globale Attribute ein.
Beispiel
<address>
You can contact author at <a href="https://www.somedomain.com/contact">www.somedomain.com</a>.<br>
If you see any bugs, please <a href="mailto:[email protected]">contact webmaster</a>.<br>
You may also want to visit us:<br>
Mozilla Foundation<br>
1981 Landings Drive<br>
Building K<br>
Mountain View, CA 94043-0801<br>
USA
</address>
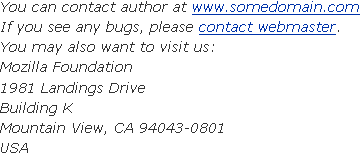
Das obenstehende HTML wird folgendes ausgeben:

Außerdem stellt das address Element den Text im gleichen Stil wie das <i> oder <em> Element dar. Es ist angebracht das address Element zu benutzen, wenn man mit Kontaktinformationen umgeht, als wenn man nur zusätzliche Informationen mitteilen möchte.
Spezifikationen
| Spezifikation | Status | Kommentar |
|---|---|---|
| WHATWG HTML Living Standard Die Definition von '<address>' in dieser Spezifikation. |
Lebender Standard | |
| HTML5 Die Definition von '<address>' in dieser Spezifikation. |
Empfehlung | |
| HTML 4.01 Specification Die Definition von '<address>' in dieser Spezifikation. |
Empfehlung |
Browser Kompatibilität
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | (Ja) | 1.0 (1.7 oder früher) | 1.0 | 5.12 | 1.0 |
| Feature | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mini | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Basic support | (Ja) | 1.0 (1.7) | (Ja) | (Ja) | (Ja) | (Ja) |
Siehe auch
- Andere verwandte Elemente:
<body>,<nav>,<article>,<aside>,<h1>,<h2>,<h3>,<h4>,<h5>,<h6>,<hgroup>,<footer>,<section>,<header>; - Sections and outlines of an HTML5 document.
Schlagwörter des Dokuments und Mitwirkende
Schlagwörter:
Mitwirkende an dieser Seite:
Sebastianz,
kklein
Zuletzt aktualisiert von:
Sebastianz,