一組來源網域僅限容納一個 App。但若要打破此限制,則可為 App 新增子網域。每個子網域就代表不同的來源,例如 app1.example.com 或 app2.example.com。建立子網域很簡單,而且大多數的網域托管服務供應商也都不額外收費。服務供應商一般會免費提供特定數量的子網域。以下即為子網域的新增範例。
新增子網域的常見步驟
- 登入托管服務供應商的管理介面,找到自己所使用的網域。
- 找到設定網域的頁面。
- 找到可新增子網域的功能。
- 新增子網域、指定子網域檔案的儲存路徑、儲存你所完成的變更。
- 將自己的 App 檔案放進你在上個步驟所指定的伺服器路徑中。
- 實際以瀏覽器開啟該路徑,檢驗新的子網域已確實產生。
接著將說明該如何透過特定托管工具新增子網域。
以 cPanel 新增子網域
這裡提供 cPanel 建立子網域的範例。cPanel 是 Web 托管控制台,已有多家托管服務供應商採用。每個開發者的 cPanel 頁面可能因設定方式而略有不同。這裡僅提供整個介面的基本概念。
- 登入 cPanel。
- 往下捲動找到「Domains」區塊。

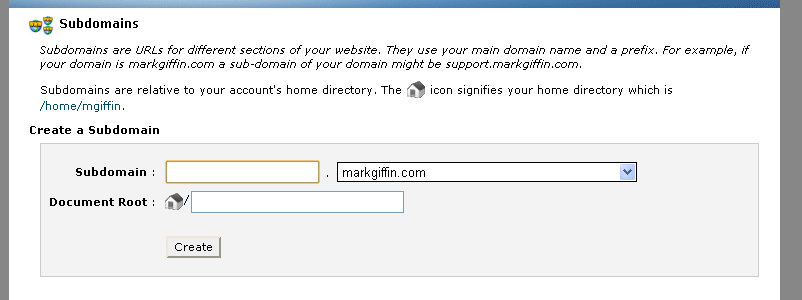
- 點擊「Subdomains」即開啟「Subdomains」頁面。

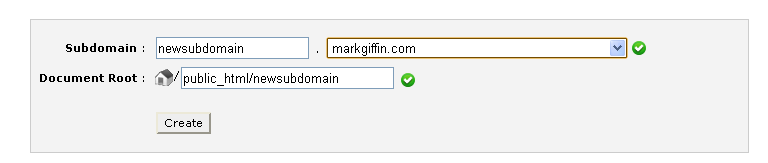
- 在「Subdomain」文字框中輸入子網域名稱。我們這裡先以「newsubdomain」為例。
- 再點入「Document Root」文字框。隨著顯示的路徑,就是儲存新子網域檔案的路徑。我們這裡先以「
/public_html/newsubdomain」為例。如果開發者想把 App 檔案儲存到其他位址,亦可依自己需要更改。假設你的 App 檔案位於「public_html/gamedev_com/games/coolgame/」,則可於「Document Root」文字框中鍵入該路徑。
- 點擊「Create」按鈕,即可收到確認訊息。
- 將 App 檔案放進你指定的子網域路徑中。我們這裡先使用名為「
index.html」的簡單 HTML,將顯示「This is on a new subdomain!」。 - 確認新的子網域現已存在。開啟瀏覽器並輸入新的網域名稱。根據我們所使用的範例,即如下圖所示:

以 Go Daddy 新增子網域
可觀看此影片,為 Go Daddy 所托管的網域添增子網域。