JSON (JavaScript Object Notation) 是一个数据交换格式。它非常的接近于JavaScript语法的子集,尽管它不是一个严格的子集。(详细见JavaScript参考中的JSON。)当你在写任何基于JavaScript的应用程序的时候它都是非常有用的,包括网站和浏览器拓展。举个例子,也许你会把用户信息储存成JSON格式并放到cookie中,或者你会把拓展偏好(extension preferences)储存成为JSON格式在一个字符串值(string-valued)的浏览器偏好(browser preference)中。
JSON 的值能是由数、布尔,字符串,null以及数组(按照值的顺序排列)甚至对象(string-value mappings)这些值的表示来组成的(或者其他的数组或对象)。它不能与生俱来的用来表示更复杂的数据类型,比如函数、正则表达式,日期等等。(日期 对象默认会被序列化成为一个ISO格式的包含日期的字符串,因此它们不往返行程(round-trip),这个信息不会完全丢失。)如果你需要存储这些 值,你可以在它们被序列化的时候把它们变成值,或者先把他们反序列化(deserialization),去使JSON可以表现这些后加的数据类型。
文档
|
社区
工具相关话题 |
通过使用JavaScript的JSON 对象使用JSON
最简单的使用JSON的办法是通过标准JavaScript中的JSON 对象来使用。使用JSON.stringify去序列化一个JSON值,以及使用JSON.parse去反序列化一个JSON值。
例子,使用JSON.stringify()方法去序列化一个JavaScript对象:
var foo = {};
foo.bar = "new property";
foo.baz = 3;
var JSONfoo = JSON.stringify(foo);
JSONfoo 现在变成了 {"bar":"new property","baz":3}. 如果你想使 JSONfoo 再变回一个 JavaScript 对象,你只需要做:
var backToJS = JSON.parse(JSONfoo);
更多的信息你可以看JSON对象文档
toJSON()方法
如果一个对象定义了一个toJSON()方法,JSON.stringify会调用这个方法来确定这个对象的JSON表示内容,例子:
x = {};
x.foo = "foo";
x.toJSON = function() { return "bar"; };
var json1 = JSON.stringify(x);
json1 现在的结果是 '"bar"'。
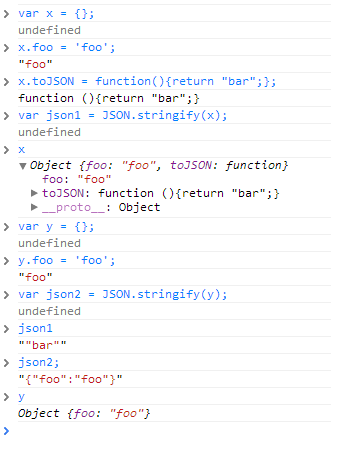
译者注(下图是我在Chrome Console下做的):
限制
你不能序列化一个含有functions的对象,JSON规定这是不被允许的。例子:
foo.qwerty = function(){alert('foobar');};
foo.qwerty()
var JSONfoo = JSON.toString(foo);
它会抛出: TypeError on line XXX: No JSON representation for this object!
通过nsIJSON使用JSON
3.5版本之前的Firefox并不原生支持JSON,所以唯一的办法是使用nsIJSON组件,从Firefox 3开始生效。使用nsIJSON的encode 和 decode方法来编解码。这些方法对于JSON对象来说并不足够强大,他们只支持那些是对象或者是数组的值,并不支持字符串,布尔,数字或者null。(这些值仅仅会被变成数组或对象的时候才能被支持:数字5是不会被支持的,但是{ "value": 5 }可以。)
因为nsIJSON对于JSON对象来说,并不足够强大,它的encode 和 decode方法从Firefox 7起已经被移除了。开发需要选择使用JSON对象来代替。
下面的代码是使用nsIJSON序列化一个JavaScript对象:
var Ci = Components.interfaces;
var Cc = Components.classes;
var foo = {};
foo.bar = "new property";
foo.baz = 3;
var nativeJSON = Cc["@mozilla.org/dom/json;1"].createInstance(Ci.nsIJSON);
var JSONfoo = nativeJSON.encode(foo);
现在 JSONfoo 变量变成了字符串{"bar":"new property","baz":3}。 把 JSONfoo再变成JavsScript对象,只需要做:
var backToJS = nativeJSON.decode(JSONfoo);
其他使用JSON的方法
理论上讲,是可以用eval去使用JSON的(但仅仅是反序列化一个对象,而不是把一个对象序列化成为一个字符串)或者是使用json2.js,不是一个好办法。用eval去解析JSON是不安全的,因为eval允许比JSON更多的语法(会使代码随意的执行)。对于json2.js,它的问题是它在构造对象的时候向其中添加了一些方法,比如Object.prototype,它非常有可能按照某种不确定的方式破坏代码。你几乎永远都需要使用先前方法中的一个去用来表述JSON。