这篇文章需要技术复核。如何帮忙。
使用弹性盒子的意义是在任何尺寸的屏幕上改变其和其子元素的尺寸填充屏幕可用空间。一个弹性框容器将延展它的子元素以填充可用空间,并且缩小它的子元素来避免溢出。
浮动布局的问题
- 难以控制。如果站点上存在一些不可预知的内容,那么布局将变的难以维护。
- 源码顺序依赖。弹性布局依赖于HTML源码,在做响应式设计时将难以为不同的媒体查询变更布局。
- 列等高问题。如果容器中有两到三列不同的内容,并且在任意内容的条件下,都需要设置为相同的高度。浮动布局难以实现这个要求。
- 内容居中。使用浮动布局难以将内容水平且垂直居中。
弹性盒子如何处理
- 通过将弹性元素拉伸或缩小来充满可用空间和避免溢出。这种方式解决了新内容的溢出问题并且以开发者期望的情况实施布局。
- 给予弹性元素成比例的尺寸。
- 弹性容器内的弹性元素可以从任意方向布局。可以解决在不同媒体查询中元素的顺序问题。使得可见内容的顺序独立于HTML渲染顺序,有利于站点的响应式设计。
弹性盒子属性

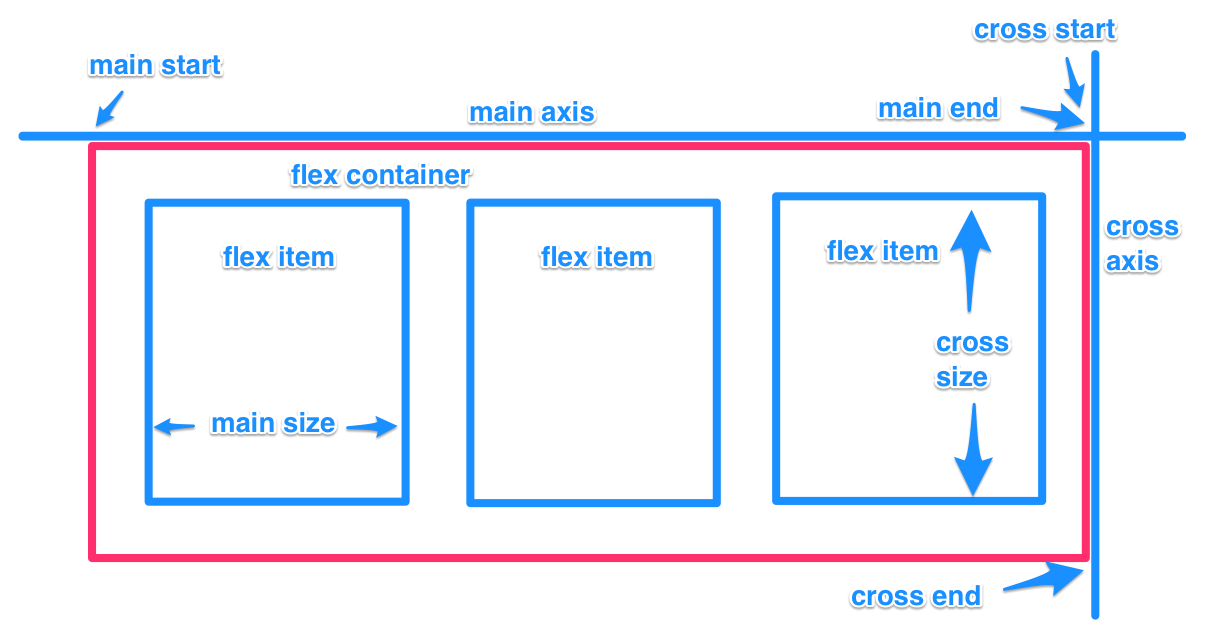
- 主轴,主轴区域。弹性容器的主轴指的是弹性元素主要沿着哪个方向布局。它在主轴区域中延伸。
- 主轴起点,主轴终点。弹性元素被放置于容器中从主轴起点到主轴终点放置。
- 主轴尺寸,主轴尺寸属性。一个弹性元素的主轴尺寸指的是其在主轴区域内的长度。其主轴尺寸属性指的是其对应的属性。
- 侧轴,侧轴区域。侧轴垂直于主轴。它在侧轴区域中延伸。
- 侧轴起点,侧轴终点。浮动行被元素填充,并且在容器中沿侧轴方向从起点向终点分布。
- 侧轴尺寸,侧轴尺寸属性。一个弹性元素的侧轴尺寸指的是其在侧轴区域内的长度。其侧轴尺寸属性指的是其对应的属性
弹性容器属性
弹性元素属性
弹性盒子混合
对于希望在现代浏览器原生支持下使用弹性盒子的用户,这里有全部的支撑表格:https://caniuse.com/flexbox
将会使用:
- 后备、陈旧的语法(IE10,移动端WebKit内核浏览器-无包裹)
- 最终标准的语法(FF、Safari、Chrome、IE11、Opera)
启发于:
可以从这些地方获取帮助:
- https://w3.org/tr/css3-flexbox/
- https://the-echoplex.net/flexyboxes/
- https://msdn.microsoft.com/en-us/library/ie/hh772069(v=vs.85).aspx
- https://css-tricks.com/using-flexbox/
- https://dev.opera.com/articles/view/advanced-cross-browser-flexbox/
- https://developer.mozilla.org/en-us/docs/web/guide/css/flexible_boxes
弹性容器
“flex”值会引起一个元素生成一个盒级的弹性盒子。
“inline-flex”会生成一个行内弹性盒子。
display: flex | inline-flex https://w3.org/tr/css3-flexbox/#flex-containers
@mixin flexbox {
display: -webkit-box;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flexbox;
display: flex;
}
// 使用这样的混合模式
%flexbox { @include flexbox; }@mixin inline-flex {
display: -webkit-inline-box;
display: -webkit-inline-flex;
display: -moz-inline-flex;
display: -ms-inline-flexbox;
display: inline-flex;
}
%inline-flex { @include inline-flex; }弹性盒子方向
“flex-direction”属性通过设置容器主轴来定义弹性元素如何在容器内排列。这个属性确定了弹性元素排列的方向。
值:row | row-reverse | column | column-reverse
https://w3.org/tr/css3-flexbox/#flex-direction-property
@mixin flex-direction($value: row) {
@if $value == row-reverse {
-webkit-box-direction: reverse;
-webkit-box-orient: horizontal;
} @else if $value == column {
-webkit-box-direction: normal;
-webkit-box-orient: vertical;
} @else if $value == column-reverse {
-webkit-box-direction: reverse;
-webkit-box-orient: vertical;
} @else {
-webkit-box-direction: normal;
-webkit-box-orient: horizontal;
}
-webkit-flex-direction: $value;
-moz-flex-direction: $value;
-ms-flex-direction: $value;
flex-direction: $value;
}
// 简短版本:
@mixin flex-dir($args...) { @include flex-direction($args...); }弹性盒子换行
“flex-wrap”属性控制了容器为单行还是多行。并且定义了侧轴的方向,新行将沿侧轴方向堆砌。
值:nowrap | wrap | wrap-reverse
默认:nowrap
https://w3.org/tr/css3-flexbox/#flex-wrap-property
@mixin flex-wrap($value: nowrap) {
// No Webkit Box fallback.
-webkit-flex-wrap: $value;
-moz-flex-wrap: $value;
@if $value == nowrap {
-ms-flex-wrap: none;
} @else {
-ms-flex-wrap: $value;
}
flex-wrap: $value;
}弹性盒子流(简写)
“flex-flow”属性是设置“flex-direction”和“flex-wrap”的简写,可以同时定义主轴和侧轴。
默认值:row nowrap
https://w3.org/tr/css3-flexbox/#flex-flow-property
@mixin flex-flow($values: (row nowrap)) {
// No Webkit Box fallback.
-webkit-flex-flow: $values;
-moz-flex-flow: $values;
-ms-flex-flow: $values;
flex-flow: $values;
}弹性盒子顺序
“order”属性通过将这些元素分配到序数分组来控制它们出现的顺序。
默认值:0
https://w3.org/tr/css3-flexbox/#order-property
@mixin order($int: 0) {
-webkit-box-ordinal-group: $int + 1;
-webkit-order: $int;
-moz-order: $int;
-ms-flex-order: $int;
order: $int;
}弹性盒子增长
“flex-grow”属性设置增长因数,不接受负值。
默认值:0
https://w3.org/tr/css3-flexbox/#flex-grow-property
@mixin flex-grow($int: 0) {
-webkit-box-flex: $int;
-webkit-flex-grow: $int;
-moz-flex-grow: $int;
-ms-flex-positive: $int;
flex-grow: $int;
}弹性盒子收缩
“flex-shrink”属性设置了收缩因数,不接受负值。
默认值:1
https://w3.org/tr/css3-flexbox/#flex-shrink-property
@mixin flex-shrink($int: 1) {
-webkit-flex-shrink: $int;
-moz-flex-shrink: $int;
-ms-flex-negative: $int;
flex-shrink: $int;
}弹性盒子伸缩
“flex-basis”属性设置了弹性框伸缩的基准值,不接受负值。
值:类似“width”,默认值:auto
https://www.w3.org/TR/css3-flexbox/#flex-basis-property
@mixin flex-basis($value: auto) {
-webkit-flex-basis: $value;
-moz-flex-basis: $value;
-ms-flex-preferred-size: $value;
flex-basis: $value;
}弹性盒子“Flex”属性(简写)
“flex”属性设置了弹性盒子长度的组成,包括增长因数、收缩因数和伸缩基准值。对于一个弹性元素,“flex”属性会被用来设置元素的尺寸,对于一个非弹性元素,该属性无效。
值:none | ||
默认值:见独立属性(1 1 0)
https://w3.org/tr/css3-flexbox/#flex-property
@mixin flex($fg: 1, $fs: null, $fb: null) {
// Set a variable to be used by box-flex properties
$fg-boxflex: $fg;
// Box-Flex only supports a flex-grow value so lets grab the
// first item in the list and just return that.
@if type-of($fg) == 'list' {
$fg-boxflex: nth($fg, 1);
}
-webkit-box-flex: $fg-boxflex;
-webkit-flex: $fg $fs $fb;
-moz-box-flex: $fg-boxflex;
-moz-flex: $fg $fs $fb;
-ms-flex: $fg $fs $fb;
flex: $fg $fs $fb;
}弹性盒子对齐方式
“justify-content”属性将弹性元素沿容器主轴方向对齐。当所有弹性元素的长度和边距都设置好之后,布局完成。一般情况下,当行内所有弹性元素尺寸不可变或可变且达到最大尺寸的情况下,该属性会分配剩余可用空间。同时,当元素溢出行的时候,它也会对其排列做出控制。
提示:以前版本的语法不支持“space-*”值。
值:flex-start | flex-end | center | space-between | space-around 默认值:flex-start
https://w3.org/tr/css3-flexbox/#justify-content-property
@mixin justify-content($value: flex-start) {
@if $value == flex-start {
-webkit-box-pack: start;
-ms-flex-pack: start;
} @else if $value == flex-end {
-webkit-box-pack: end;
-ms-flex-pack: end;
} @else if $value == space-between {
-webkit-box-pack: justify;
-ms-flex-pack: justify;
} @else if $value == space-around {
-ms-flex-pack: distribute;
} @else {
-webkit-box-pack: $value;
-ms-flex-pack: $value;
}
-webkit-justify-content: $value;
-moz-justify-content: $value;
justify-content: $value;
}
// Shorter version:
@mixin flex-just($args...) { @include justify-content($args...); }弹性元素对齐
可以设置弹性元素在容器侧轴上的对齐方式,与“justify-content”功能相似但是方向垂直。“align-items”设置弹性盒子的所有子元素的对齐方式,包括匿名弹性元素。元素可以通过单独设置“align-self”来覆盖该属性。(对于匿名弹性元素,“align-self'”属性总是与“align-items”相同。)
值:flex-start | flex-end | center | baseline | stretch 默认值:stretch
https://w3.org/tr/css3-flexbox/#align-items-property
@mixin align-items($value: stretch) {
@if $value == flex-start {
-webkit-box-align: start;
-ms-flex-align: start;
} @else if $value == flex-end {
-webkit-box-align: end;
-ms-flex-align: end;
} @else {
-webkit-box-align: $value;
-ms-flex-align: $value;
}
-webkit-align-items: $value;
-moz-align-items: $value;
align-items: $value;
}弹性元素自对齐
用来单独设置弹性元素在侧轴的对齐方式,功能与“align-items”相同。可以覆盖“align-items”属性。
值:auto | flex-start | flex-end | center | baseline | stretch 默认值:auto
@mixin align-self($value: auto) {
// No Webkit Box Fallback.
-webkit-align-self: $value;
-moz-align-self: $value;
@if $value == flex-start {
-ms-flex-item-align: start;
} @else if $value == flex-end {
-ms-flex-item-align: end;
} @else {
-ms-flex-item-align: $value;
}
align-self: $value;
}弹性元素内容对齐
“align-content”属性设置了容器内每行沿侧轴的对齐方式。与“justify-content”属性在主轴方向对齐单独元素的方式相似。如果容器内只有一行,该属性无效。
值:flex-start | flex-end | center | space-between | space-around | stretch 默认值:stretch
https://w3.org/tr/css3-flexbox/#align-content-property
@mixin align-content($value: stretch) {
// No Webkit Box Fallback.
-webkit-align-content: $value;
-moz-align-content: $value;
@if $value == flex-start {
-ms-flex-line-pack: start;
} @else if $value == flex-end {
-ms-flex-line-pack: end;
} @else {
-ms-flex-line-pack: $value;
}
align-content: $value;
}