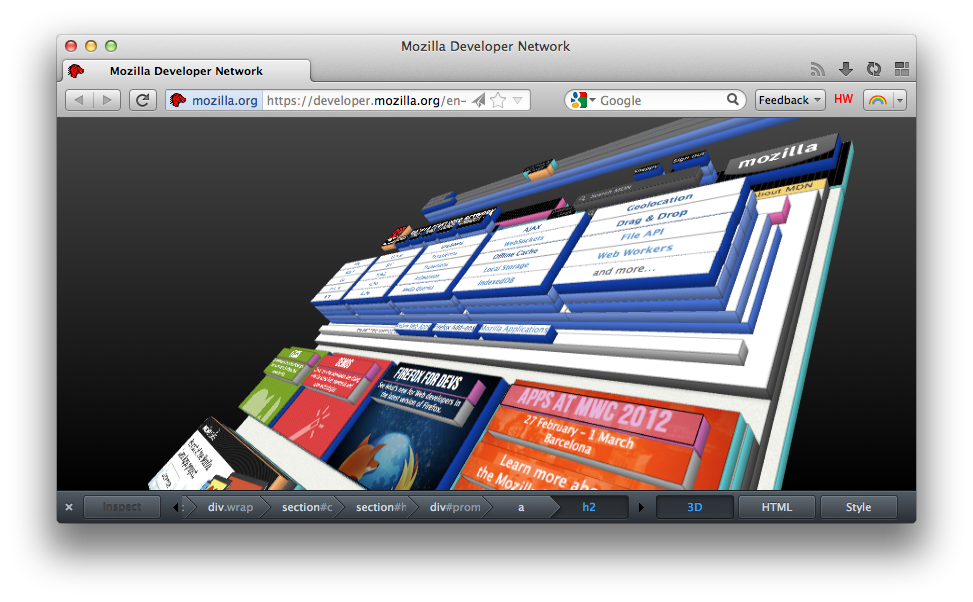
当你点击"三维视图"按钮之后,当前页面会进入三维视图模式,在该模式中, 页面中的HTML嵌套结构,会以图形化的方式,由外到内,从页面底部一级一级凸显出来. 这种视图可以让你很容易的看清楚页面的嵌套结构.

按住左键拖拽视图, 你可以旋转整个页面,从不同的角度查看页面的DOM层次,理清页面的结构. 页面显示区域以外的元素也变为可见状态,你能看到这些游离元素相对于页面可见区域所处的位置. 你可以点击区块选择对应的元素,该元素对应的HTML和CSS会在 HTML面板和Style面板显示出来.反回来, 你也可以在HTML面板中点击所要查看的元素,该元素也会在三维视图中成为被选择状态.
如果你的页面查看器里没有三维视图按钮,则最有可能的原因是你的显卡驱动需要更新了. 查看blocklisted drivers page了解更多信息.
控制三维视图
通过键盘快捷键和鼠标操作可以控制三维视图的显示模式.
| 功能 | 键盘快捷键 | 鼠标操作 |
| 放大/缩小 | +/- | 滚轮向上/向下滚动 |
| 向左/向右旋转 | a / d | 按住左键向左/向右拖动 |
| 向上/向下旋转 | w / s | 按住左键向上/向下拖动 |
| 向左/向右平移 | ← / → | 按住右键向左/向右拖动 |
| 向上/向下平移 | ↑ / ↓ | 按住右键向上/向下拖动 |
| 重置放大级别到默认状态 | 0 | 无 |
| 将焦点转移到当前选择的节点,确保当前选择的节点是可见的 | f | 无 |
| 重置整个视图到默认状态(放大级别,旋转角度,移动位置等) | r | 无 |
| 隐藏当前选择的节点,确保当前选择的节点是不可见的, 这样可以看到下层被遮挡的节点 | x | 无 |
三维视图的用途
三维视图在很多种情形下都会派上用场:
- 如果一些结构不良好的HTML引起了页面的布局问题, 三维视图可能能够帮你找到问题所在. 通常情况下,布局问题是由页面内容的嵌套错误引起的.在三维视图下,嵌套错误的那些元素可以比较明显的被显示出来.
- 如果一个元素没有显示在页面上,你会希望能够快速的找到问题所在.三维视图提供了缩小页面显示的功能,可以显示出那些正常情况下页面可见区域之外的元素, 所以你可以通过这种方法找到那些游离的无法显示的元素.
- 可以查看你的页面结构,找到如何优化页面布局的方法.
- 当然,还有一点,就是它看起来很炫.