概要
- 基本數據流
- 關鍵數據結構
- 詳細執行步驟
- 漸進模式
- 未來高科技會談
- 總結起來,Q&A
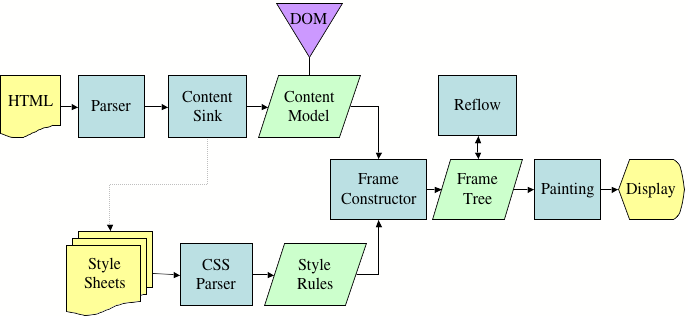
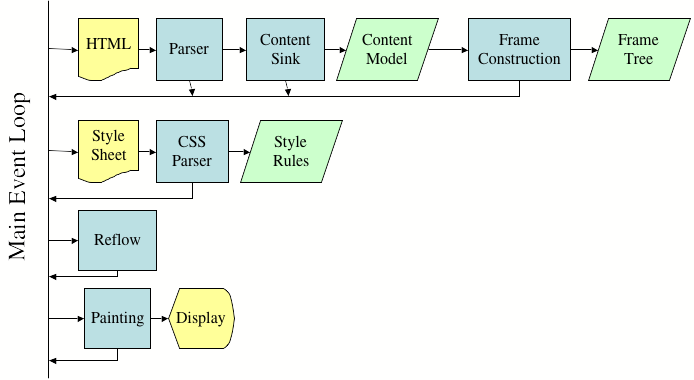
基本數據流
- 通過網絡APIs 獲取源文檔
- 在單線程佈局引擎中依次執行下面步驟:
- 解析,計算樣式,渲染,重複
- CSS 用於渲染所有的內容
- 理論上, 內容與“展示“是相分離的

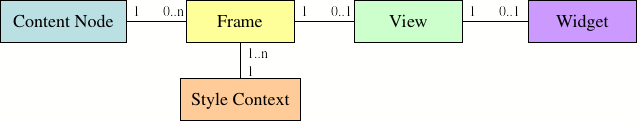
關鍵數據結構

- 內容節點
- 元素,屬性
- 判決
- 框架(Frame)
- 矩形格式
- 幾何信息
- [0..n] 每個內容節點
- 第二通第n個是“延續”
- 樣式上下文Style context
- 非幾何信息
- 可由相鄰幀共享
- 引用計數,一幀資
- 視圖View
- 裁剪,z順序,透明度
- [0..1] 僅與一個框架frame 對應, 從屬於框架
- 小工具
- 本地窗口
- [0..1] 僅與一個視圖對應,從屬於視圖view

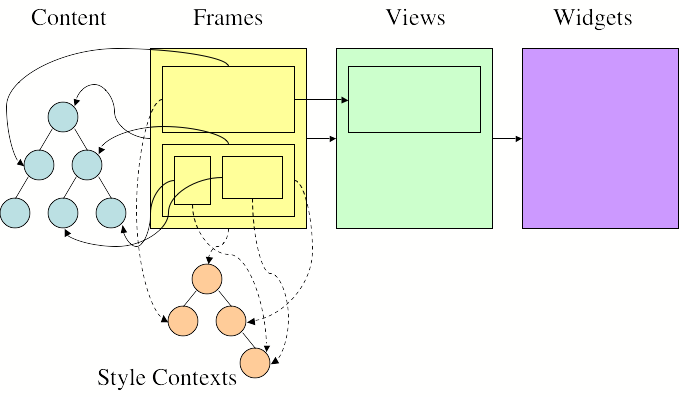
關鍵數據結構
- document對像中包含內容模型,以及一個或多個presentations
- 通過DOM API 以編程方式暴露在外
- presentation包含框架層級關係
- 框架包含風格背景,觀點,窗口小部件
- 演示包含的媒體類型,尺寸等
- 可能不會直接操控
詳細執行步驟
- 設置
- 內容模型的構建
- 框架Frame 的構建
- 樣式Style 的決議
- 回流
- 繪畫
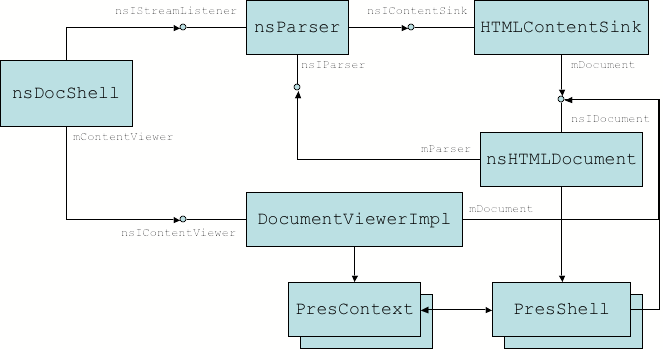
設置
- 假設此處您已經熟悉嵌入和network API (doc shell, stream) 的基本知識。
- Content DLL自動註冊一個文檔裝載工廠(DLF)
@ mozilla.org /內容查看器工廠/視圖; 1類型= text / html的- 所有MIME types 都與同一個類nsContentDLF 相對應
nsDocShell- 通過
nsDSURIContentListener接收穫取的內容(原始數據) - 調用
nsIDLF::CreateInstance方法,傳遞MIME type給DLF
- 通過
- nsContentDLF
- 創建一個
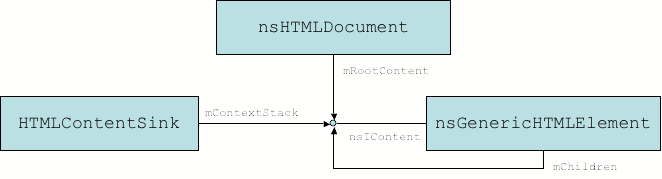
nsHTMLDocument對象,調用StartDocumentLoad- 創建一個解析器parser,將
nsIStreamListener對象返回給docshell - 創建一個content sink (它會將解析器parser 與文檔doucment 相連接)
- 創建一個解析器parser,將
- 創建一個
DocumentViewerImpl對象,將nsIContentViewer對象返回給docshell
- 創建一個
DocumentViewerImpl創建pres context和pres shell

內容模型的構建
- 從網絡上通過
nsIStreamListener::OnDataAvailable獲取內容 - 解析器對內容進行標記&處理;使用 parser node對像在
nsIContentSink上調用方法- 一些緩衝和修正發生在這裡
OpenContainer,CloseContainer,AddLeaf
- 內容水槽創建並使用附加內容節點
nsIContent接口- 內容水槽保持棧的“活”元素
- 更多緩衝和修正發生在這裡
InsertChildAt,AppendChildTo,RemoveChildAt

框架Frame 的構建
- 內容接收器使用
nsIDocument接口,在內容模型通知ΔS的ContentAppended,ContentInserted,ContentRemoved
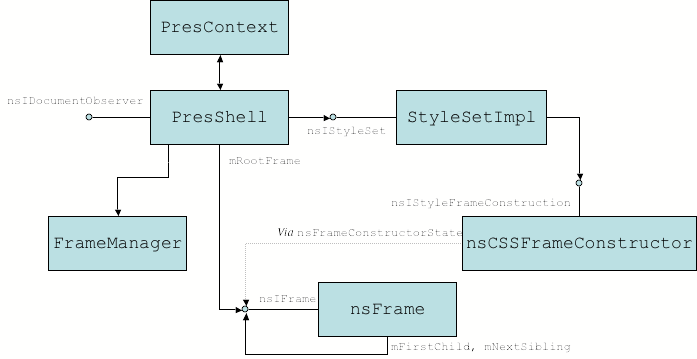
PresShell被註冊作為文件觀察者- 接收
ContentAppended等通知 - 它傳遞給樣式集的對象,誰又將傳遞給幀構造
- 接收
- 框架構造函數創建幀
ConstructFrameInternal遞歸散步內容樹,解決作風和創建幀- 或者通過標籤創建
(< 選擇>)或顯示類型(<P>)
- 幀管理者保持映射從內容到框架

Style 選定
- 計算依據適用於框架的內容節點樣式規則文體信息
- 分成不同的結構樣式數據
- 顯示,能見度,字體,顏色,背景,...
- 繼承與復位
- 樣式上下文對象是一個佔位符部分計算文體數據
- 樣式數據懶洋洋地計算,因為它要求
回流
- 遞歸計算幾何(x,Ÿ,W¯¯,^ h)為框架,視圖和小部件
- 鑑於“根幀”計算(W&H約束x,ÿ,W¯¯,^ h)為所有兒童
- 通過約束傳播“向下
”nsHTMLReflowState - 所需的大小返回“向上”通過
nsHTMLReflowMetrics
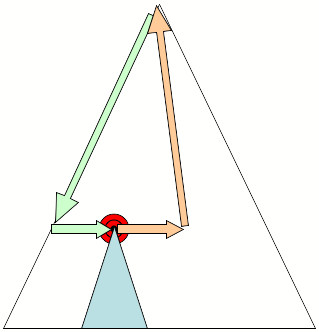
- 基本模式
- 父框架初始化子回流狀態(可W¯¯,^ h); 地方子幀(x,ÿ); 調用孩子的
回流方法 - 子幀計算所需的(W¯¯,^ h),通過回流焊指標回報
- 家長外形尺寸為子框架和觀點的基礎上孩子的指標
- 父框架初始化子回流狀態(可W¯¯,^ h); 地方子幀(x,ÿ); 調用孩子的
- 注:很多並不這樣工作!(表,塊,XUL盒)
回流
- “環球”回流
- 最初,調整大小,風格變化
- 通過立即處理
PresShell方法
- 增量回流
- 針對特定的幀
- 臟,內容改變,風格改變了,用戶自定義
nsHTMLReflowCommand對象封裝信息- 排隊和異步處理
,nsIPressShell ::AppendReflowCommand,ProcessReflowCommands
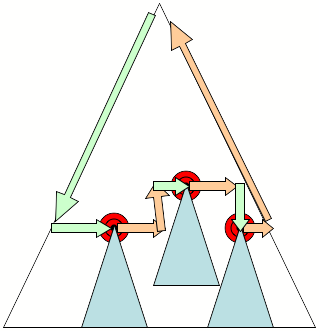
增量回流

- 遞歸下降到目標恢復回流狀態
- 兒童rs.reason設置為增量
增量回流

- 流程回流“正常”的目標框架
- 兒童rs.reason一套基於RC的類型
增量回流

- 傳播損害到“在流動”幀之後
增量回流

- 多次回流焊命令批處理
nsReflowPath維持目標幀的一棵樹- 攤銷狀態的恢復和損傷擴展成本
繪畫
- 當回流繼續通過幀層次結構,區域無效通過
nsIViewManager ::更新視圖 - 除非直接的,無效的區域合併,並通過操作系統的異步處理揭露事件
- 本機暴露事件分派到小部件; 小部件委託給視圖管理器
- 查看經理描繪的意見後到前,調用
PresShell的畫圖方法 PresShell ::油漆遍歷從視圖幀; 將調用nsIFrame ::油漆每個層
漸進
- 單線程
- 簡單(無鎖)
- 不能離開事件隊列無人值守
- 內容建設開卷“隨意”
- 解析器和內容接收器做一些緩衝
- 內容散熱器具有“通知限制”
- 效率與響應速度的權衡
- 框架結構運行完成
- CSS解析運行完成
- 回流焊運行完成(主要)
- 繪畫運行完成

未來(?)技術講座
- 內容模型和DOM - JST,jkeiser
- 解析器和內容接收器(ESP無效的內容) - harishd
- 事件- 薩里,條既納
- 塊和行回流焊- 沃特森,dbaron
- 表回流焊- karnaze
- 窗體控件- 棒,礪石
- 風格解析和規則樹- dbaron
- 視圖,窗口小部件,和繪畫- 大鵬 ,kmcclusk
- 編輯器- 健,Jfrancis
- XUL和箱的佈局- 休伊特,本
- XBL - 休伊特,本
結論
- 數據流
- 關鍵數據結構
- 詳細演練
- 漸進
- Q&A?
原始文檔信息
- 作者(S):克里斯·沃特森
- 最後更新日期:2002年6月10日,
- 版權信息:此內容的部分是©1998-2008個別mozilla.org貢獻者; |在創作共用許可的可用內容詳細信息。