В этой статье описывается, как создать зарегистрированную боковую панель в Firefox 2 или выше. Информацию о создании расширения в более ранних браузерах смотрите в справочном разделе.
Введение
Эта статья представляет собой быстрый старт для создания новой боковой панели Firefox. Всё, что мы сделаем - это создим боковую панель и зарегистририруем её, чтобы она была доступен в меню. Целью является создание пустой боковой панели, которую можно использовать в качестве заготовки для создания новых приложений в боковой панели.
Создание боковой панели требует создания и регистрации в целевом приложении элементов графического интерфейса (GUI). Во-первых, будет создана простая XUL страница. Затем сделаем регистрационные файлы и, наконец, упакуем боковую панель упаковываются в инсталляционный XPI файл.
Предпосылки
Эта статья представляет собой бастрый старт и не объяснит все элементы XUL, упаковки и XPI. Желательно, чтобы у вас уже были базовые знания о том, как работает XUL и как Firefox обрабатывает расширения. См. Создание расширения (или Building an Extension) для получения более подробной информации о структурировании, упаковке и развертывания расширений.
Пакеты
Расширения Firefox устанавливаются вместе с пакетами ("Bundles"). Пакет расширения обычно включает в себя «содержимое» поставщика, который содержит XUL код и логику приложения. Опционально в пакет входят языковые локализации и обложки (скины). Большинство дополнений поставляются с древовидной структурой по умолчанию, хотя это не требуется, но рекомендуется её использовать. Пример пакета для создаваемой боковой панели и включаемых файлов приведены ниже.
Пример 1. Структура пакета
emptysidebar \- chrome |- content |- locale | \- en-US \- skin
Создайте все папки, за исключением skin. Она не используется в этом уроке.
Папка locale содержит информацию по локализации, в данном случае создана папкатолько для en-US локализации. Это приведено в Примере 2. Локализация включает в себя имя и сочетания клавиш для боковой панели.
Пример 2. chrome/locale/en-US/emptysidebar.dtd
<!ENTITY emptysidebar.title "EmptySidebar"> <!ENTITY openEmptySidebar.commandkey "E"> <!ENTITY openEmptySidebar.modifierskey "shift accel">
Папка content включает в себя нашу боковую панель, содержание файла emptysidebar.xul показано в Примере 3. Он создаёт страницу (page) с одной надписью (label). Можно, также, включить сюда другие элементы. О том, как это делается можно узнать, прочитав учебные материалы по XUL.
Пример 3. chrome/content/emptysidebar.xul
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css" ?>
<?xml-stylesheet href="chrome://browser/skin/browser.css" type="text/css" ?>
<!DOCTYPE page SYSTEM "chrome://emptysidebar/locale/emptysidebar.dtd">
<page id="sbEmptySidebar" title="&emptysidebar.title;"
xmlns="https://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul" >
<vbox flex="1">
<label id="atest" value="&emptysidebar.title;" />
</vbox>
</page>
Новоые расширения могут быть зарегистрированы о основном и всплывающих меню, для расширения меню Firefox использует оверлеи (overlays). Это отдельный XUL файл, который указывет расположение пунктов меню. В данном уроке панель добаяляется в меню View | Sidebar. Файл оверлея приведен в листинге Пример 4.
Пример 4. chrome/content/firefoxOverlay.xul
<?xml version="1.0"?>
<!DOCTYPE overlay SYSTEM "chrome://emptysidebar/locale/emptysidebar.dtd">
<overlay id="emptySidebarOverlay"
xmlns="https://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<menupopup id="viewSidebarMenu">
<menuitem key="key_openEmptySidebar" observes="viewEmptySidebar" />
</menupopup>
<keyset id="mainKeyset">
<key id="key_openEmptySidebar" command="viewEmptySidebar"
key="&openEmptySidebar.commandkey;"
modifiers="&openEmptySidebar.modifierskey;" />
</keyset>
<broadcasterset id="mainBroadcasterSet">
<broadcaster id="viewEmptySidebar"
label="&emptysidebar.title;"
autoCheck="false"
type="checkbox"
group="sidebar"
sidebarurl="chrome://emptysidebar/content/emptysidebar.xul"
sidebartitle="&emptysidebar.title;"
oncommand="toggleSidebar('viewEmptySidebar');" />
</broadcasterset>
</overlay>
Файл описания оверлея состоит из трёх основных блоков: определение меню, сочетаний клавиш и транслятор (broadcaster).
Broadcaster служит двум целям. Первая - косвенное предоставление аргументов функции toggleSidebar. Вторая - обеспечивает (предоставляет) атрибуты пунктам меню, некоторые из которых изменяются автоматически при вызове toggleSidebar. См. Code_snippets/Sidebar для дополнительной информации.
Если боковая панель не будет работать с клавиатурными командами, можно удалить ключи openEmptySidebar.commandkey и openEmptySidebar.modifierskey из dtd-схемы, удалив тэг <keyset> из файла firefoxOverlay.xul. Затем нужно установить ключевой атрибут пункта меню в значение "".
Для расширения необходимо подготовить несколько специальных файлов манифеста, которые управляют тем, как расширение устанавливается и где хранятся chrome-ресурсы. Первый файл install.rdf, отвечает за инсталляцию расширения. См. Install Manifests для получения полного перечня обязательных и опциональных свойств. Инсталлционный манифест приведен в Примере 5.
Пример 5. install.rdf
<?xml version="1.0" encoding="UTF-8"?>
<RDF xmlns="https://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:em="https://www.mozilla.org/2004/em-rdf#">
<Description about="urn:mozilla:install-manifest">
<em:id>[email protected]</em:id>
<em:name>EmptySidebar Extension</em:name>
<em:version>1.0</em:version>
<em:creator>Your Name</em:creator>
<em:description>Example extension for creation and registration of a sidebar.</em:description>
<em:targetApplication>
<Description>
<em:id>{ec8030f7-c20a-464f-9b0e-13a3a9e97384}</em:id> <!-- firefox -->
<em:minVersion>1.5</em:minVersion>
<em:maxVersion>2.0.0.*</em:maxVersion>
</Description>
</em:targetApplication>
</Description>
</RDF>
Следующий манифест-файл это chrome.manifest. Chrome-манифест содержит перечень для всех типов ресурсов, которые используются расширением. Также манифест говорит Firefox-у, что расширение имеет оверлей, который нужно объединить в браузере. Для получения дополнительной информации о chrome-манифесте и поддерживаемых им свойствах см. Chrome Manifest. Манифест, использованный в нашем расширении приведен в Примере 6.
Пример 6. chrome.manifest
content emptysidebar chrome/content/ locale emptysidebar en-US chrome/locale/en-US/ skin emptysidebar classic/1.0 chrome/skin/ overlay chrome://browser/content/browser.xul chrome://emptysidebar/content/firefoxOverlay.xul
Проверка
Во время разработки боковой панели вам часто нужно проверить как это выглядит в Firefox. Существует простой способ сделать это. Во-первых, мы должны сказать Firefox-у о вашем расширение
- Откройте вашу Папку профиля
- Откройте папку расширений (создайте её, если она не существует)
- Create a new text file, and put the path to your extension folder inside, e.g.
C:\extensions\myExtensionor~/extensions/myExtension. Save the file with the id of your extension as its name, e.g.[email protected]
Теперь вы готовы к проверке вашего расширения! Перезапустите Firefox и боковая панель будет включена в меню.

Теперь вы можете вернуться, внести изменения в XUL-файл, закрыть и перезапустить Firefox, и внесенные изменения должны появиться в панели.
Развёртывание
У нас есть боковая панель, настало время, чтобы сделать её доступной для всего мира. Для установки необходимо создать XPI-файл, который будет идентифицирован как Firefox-расширение. XPI это ZIP-архив, включающий в себя содержимое расширения, файлы локализации и файлы манифеста.
Папки содержимого расширения, локализации и скиновупаковываются в файл emptysidebar.jar, который должен быть создан в папке chrome. В UNIX-системах:
~/src/emptysidebar$ cd chrome ~/src/emptysidebar/chrome$ zip -r emptysidebar.jar content/ locale/
В Windows, используйте архиватор ZIP для создания архива emptysidebar.zip, который, затем, переименуйте в emptysidebar.jar.
Поскольку мы упаковали наше расширение в JAR-файл, нам нужно обновить chrome.manifest, чтобы JAR-архив был принят во внимание при работе расширения:
Пример 7. chrome.manifest
content emptysidebar jar:chrome/emptysidebar.jar!/content/ locale emptysidebar en-US jar:chrome/emptysidebar.jar!/locale/en-US/ skin emptysidebar classic/1.0 jar:chrome/emptysidebar.jar!/skin/ overlay chrome://browser/content/browser.xul chrome://emptysidebar/content/firefoxOverlay.xul
Наконец, создайте XPI-файл. Это, также ZIP-архив, содержащий JAR-файл в папке chrome и файлы манифеста. В UNIX-системах:
~/src/emptysidebar/chrome$ cd .. ~/src/emptysidebar$ zip emptysidebar.xpi install.rdf chrome.manifest chrome/emptysidebar.jar
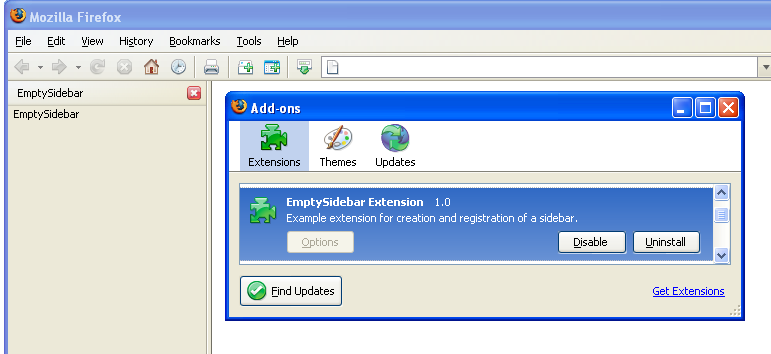
Откройте Firefox и перейдите в папку, содержащую emptysidebar.xpi. Щёлкните по файлу и октроется окно установщика расширений. После перезапуска Firefox, боковая панель будет установлена.
Вы можете загрузить проект empty sidebar для использования его как основы для ваших собственных панелей.

Расширение EmptySidebar
Ресурсы
- Code snippets:Sidebar
- Создание расширения (Building an Extension)
- Creating Applications with Mozilla
- Packaging Firefox/Thunderbird Extensions
- Creating a Firefox 1 Sidebar
Оригинальная информация документа
- Author: J.C. Wesdorp <jcwesdorp . at . occidopagus.nl> - May 30, 2005.
- Updated for Firefox 2 - Dec 12, 2006.
- Permission granted to migrate in Jan 2006, including permission to relicense under the CC:By-SA.
- Original Source: https://occidopagus.nl/firefox/emptysidebar/