序文
XUL アクセシビリティガイドラインへようこそ。以下の原理と実践によって、身体障害または感覚障害、会話の困難なユーザを含むすべてのユーザを楽しませ、XUL アプリケーションを様々な方法で利用できるように書くことができます。Accessibility is not difficult, but does require a basic understanding of the different types of disabilities, commonly used assistive technologies, and special accessibility features built into the XUL languages. 特に必要なものは、あなたの意識的な努力とすべての人を考慮する願望です。
これらのガイドラインは、すべての人(アクセシビリティの前提がない人でも)が理解できるように、十分に明解で詳しいことが望まれます。さらに、Mozilla プロジェクトの中には、あなたの XUL アプリケーションをフルアクセス可能にするために、あなたを助け、関心事や質問に応えてくれるアクセシビリティ開発者のための活発なコミュニティがあります。
また、これらのガイドラインをテストすることができる XUL アクセシビリティツール もありますが、アクセシビリティの判定を人によるものと置き換えることができるツールはありません。アクセシビリティを判定するには、このガイドラインを理解することが極めて重要です。
| アクセシビリティ | OS の機能 | Mozilla コミュニティ |
|---|---|---|
| Software Accessibility - Where Are We Today? アクセシビリティ入門および支援技術、Mozilla のリソース。
Introduction to Web Accessibility. WebAIM より、Web アクセシビリティの概要。 Dive Into Accessibility. ダウンロード可能な、ヒントやキャラクタースケッチのある Web アクセシビリティの本。 支援技術との互換性. 一般的な支援技術とそれらに互換性のある XUL のレベルの一覧。 #accessibility. インターネットアクセシビリティを取り巻く、全般的な議論のためのアクセシビリティ・チャンネル(IRC)。カンファレンスで役に立っています。 |
Apple Accessibility. Apple アクセシビリティへの入り口。
LARS (Linux Accessibility Resource Site). Linux アクセシビリティ全般の入り口。 Microsoft Accessibility. Microsoft アクセシビリティの入り口。 |
アクセシビリティ - MDC. Mozilla Developer Center 上のアクセシビリティの中心。
mozilla.support.accessibility. Mozilla アクセシビリティ・ニュースグループ。 #accessibility. Mozilla の IRC サーバ上のアクセシビリティ・チャンネル。 |
ガイドライン
キーボードアクセス
キーボードアクセスは、マウスを使えないユーザにとって重要です。多くのスクリーンリーダユーザと身体障害のあるユーザは、主な入力ツールとしてキーボードに頼っています。彼らは、思うとおりに簡単に使用でき、よく文書化されたキーボードコントロールを必要としています。
タブの移動順
論理的なタブの移動順を提供 し、ユーザがすべてのコンテンツをキーボードでナビゲートできるようにします。特に指定しなければ、タブで移動する順番はコード内の要素の並び順を基にして定義されます。必要ならば、tabindex 属性によってプログラム的に設定することもできます。しかし、これを使用するときは控えめに設定し、余すところ無くテストするべきです。ナビゲートの順番は、一般的に左から右、上から下へと論理的にするべきです。ナビゲートの順番はアプリケーションの種類や言語の読む方向によって異なります。
タブの移動順を論理的にし、すべてのインタラクティブな要素へマウスを使用せずに簡単にアクセスできるようにしてください。また、すべての機能をアプリケーションで直接実行するか、メニュー項目またはコンテキストメニューから実行できるようにするべきです。
ツリー
アクセスできない操作のための代替機能を提供 してください。XUL ツリーのコラムピッカとコラムヘッダは、ほとんどの現代的なオペレーティングシステム標準のツリーの振る舞いと同じく、キーボードからアクセスすることができません。そのため、この機能へアクセスするための代替キーボードアクセスを提供する必要があります。

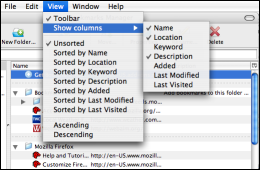
Firefox の "ブックマークマネージャ" は、ツリーをよりアクセシブルにするための方法を例示しています。ブックマークマネージャは、各コラムの情報によってブックマークを並べ替えたり、表示するコラムを選ぶことができます。コラムヘッダとツリーの右上隅にあるコラムピッカは、フォーカスすることができず、キーボードから操作することができません。ブックマークマネージャでは、キーボードユーザのために、この機能を表示メニューから利用できるようにしています。
ツールバーボタン
デフォルトでは、ツールバーボタンをキーボードでフォーカスすることはできません。これに対応するための推奨される方法は、メニュー項目やコンテキストメニューなど、 ツールバーのすべての機能をアプリケーション内のどこかに複製する ことです。機能が複製された場所にアクセスできない (ウィンドウにメニューバーが無い) 場合は、特別な CSS ルール -moz-user-focus: normal を追加することによって、ツールバーボタンをフォーカス可能にすることができます。(Firefox の印刷プレビューウィンドウがこのテクニックを使用しています。) これは最後の手段であり、ウィンドウ全体で矛盾が無いように使用しなければなりません(例えば、ツールバーボタンのすべてをタブで移動できるようにするか、すべてそうしないか)。
キーボードショートカット
キーボードショートカットは、キーボードアクセスを必要とするユーザにとって、とても役に立ちます。キーボードショートカットを提供するには多くの方法があります。これらは XUL Tutorial:Keyboard Shortcuts によく文書化されています。
キーボードショートカットを設定するときは十分に注意する必要があります。 (Firefox や他の XUL アプリケーション用の) 拡張機能を作成するときは、割り当てるショートカットがベースアプリケーションですでに定義されているものを妨げないようにします。キーボードショートカットを設定するときは、次のリソースを参考にしてください。
| キーボードショートカットとアクセスキー |
|---|
| Mozilla キーボード・プラン FAQ とクロスリファレンス (英語版)。クロスプラットフォームでの問題点と未使用のキーの組み合わせを定義するための、すばらしいガイドです。
Mozilla キーボードショートカット (英語版)。様々な Mozilla アプリケーションのキーボードショートカットの完全な一覧です。 Mozilla のアクセスキーに関する FAQ。アクセスキー属性を使用するための短いリファレンスです。 |
コンテキストメニュー
コンテキストメニューは、コンテンツエリアまたは要素上でマウスを右クリック(または、Windows では Shift + F10 か VK_APPS、Mac では Ctrl + クリックか Ctrl + Space を押下) したときに現れる小さなメニューです。コンテキストメニューを生成するには、oncontextmenu イベントハンドラまたは context 属性を使用してください。 マウスの右クリックボタンに特別なコードを割り当てて開いてはいけません。oncontextmenu イベントおよび context 属性は、キーボードボタンや適切なマウスボタンを含む、プラットフォーム固有のコンテキストメニューの呼び出しによって動作します。
マウスに依存したスクリプト
onmouseover および onmousemove, ondrag などのマウスイベントに関連付けられた機能は、マウスの使用によってのみ動作します。これらの機能のための、キーボードでアクセス可能な代替アクセスポイントを提供してください。キーボードショートカットに加えて、コンテキストメニュー項目や他の XUL 要素も考慮してください。
スクロール
キーボードでスクロールできるようにしてください。 多くの XUL 要素は CSS を使用してスクロールを設定することができます。arrowscrollbox や listbox などのその他の要素は、自動的にスクロールを生成します。一般的なルールとして、ユーザがキーボードを使用してすべてのコンテンツにスクロールできない場合は、要素に設定されたスクロールへはアクセスできません。例えば、arrowscrollbox はフォーカスできず、キーボードを使用してスクロールすることができない要素です。しかしながら、listbox はフォーカスを受け取り、スクロールすることができる要素です。ほとんどの XUL 要素は、スタイルに "overflow: auto" または "overflow: scroll" を設定することによってスクロールを設定することができます。この伸縮性のある要素の使用には注意してください。
フォーカスの管理
一般的には、ユーザが現在のフォーカス位置を制御するべきです。自動的にフォーカスを変更しないようにしてください。しかしながら、フォーカスされた要素(またはその親要素) を無効にしたり、隠したり、破棄するとフォーカスを失う原因となります。これを避けるには、フォーカスされた要素が無効になったり、隠れたり、破棄される前にフォーカスを次の要素に移動してください。
次の例は、要素が破棄される前に呼び出すことができ、フォーカスをチェックして必要ならそれを移動する JavaScript 関数です。
function moveFocus(element) {
if(element == document.commandDispatcher.focusedElement) {
document.commandDispatcher.advanceFocus();
return true;
}
return false;
}
不意にフォーカスを変更することは、ユーザを混乱させ、道に迷わせます。合衆国におけるよくある例として、電話番号を入力するフォームでこの事が起こります。合衆国の電話番号は、主にWeb 上で XXX-XXX-XXXX または (XXX) XXX-XXXX の 2通りの表示の仕方があります。このパターンを強制するために、一部のフォームは 3つのフォームフィールドを提供しています。問題は、ユーザが最初のフォームフィールドに 3桁の数字を入力したら 2番目のフォームフィールドにジャンプする機能を開発者が追加したときに起こります。この振る舞いは次のフォームフィールドでも繰り返されます。最初のフォームに数字を入力後、ユーザ自身がフォームフィールドを移動すると、ジャンプ操作が繰り返されてフォームフィールドを一つ抜かしてしまうことになります。
ダイアログの初期フォーカス
XUL ダイアログ 内の初期フォーカス(例えば、ダイアログを最初に開いたときのフォーカス) は、ダイアログ自身ではなく、常に特定のコントロール上にあるべきです。タブ付きのダイアログ内のフォーカスは、通常、選択されたタブの最初のコントロールから始めるべきです。その他のダイアログ内のフォーカスは、最初のコントロールから始めるべきです。(とはいえ、そうしたほうが良い理由があれば、ダイアログ上に無くても他のコントロールから始めることもできます。)
キーボードアクセスのテスト
キーボードアクセシビリティをテストするには、単純に あなたのマウスを引っこ抜くか無効に して、アプリケーションをキーボードのみで使用してみることです。タブの移動順が論理的かどうか検証してください。直接、またはメニュー項目やコンテキストメニューなどの代替手段ですべての機能にアクセスできるかどうか確かめてください。ユーザがすべてのコンテンツを読めるようにしてください。
支援情報
支援技術のユーザは、視覚ユーザにとって直感的であることを関連付けて意味を理解するために、追加のマークアップを必要とします。この追加のマークアップは 支援情報(assistive information) として知られています。追加の支援情報を提供するのは簡単ですが、利益が少なく視覚的な変更が無いためによく忘れられてしまいます。
代替テキスト
意味を持つ画像に代替テキストを提供してください。代替テキストは、画像が純粋な飾りとして使用される場合は必要ではありません。代替テキストの記述は、HTML 画像には "alt" 属性、画像を使用する XUL 要素(例えば、画像要素、画像付きのボタン) には "tooltiptext" 属性を使用してください。画像付きのツールバーボタンには、テキストラベルを label 属性で使用し、画像の代替テキストを tooltiptext 属性で使用することが推奨されます。以下のコードの例をご覧ください。
<image src="stop.png" tooltiptext="中止" /> <html:img src="stop.jpg" alt="中止" /> <html:img src="decorative_image.jpg" alt="" /> <!-- HTML 内では alt 属性が必要です。--> <toolbarbutton label="中止" image="stop.png" tooltiptext="ページの読み込みを中止します" />
タイトル
ウィンドウ、ウィザード、ダイアログなどの window コンテナ要素に ユニークなタイトルを提供 してください。タイトルはアプリケーションについての最も基本的な情報をユーザに提供します。タイトルは、アプリケーションが開かれたりアクティブになったときに、スクリーンリーダによって最初に読み上げられます。ユーザは、それがどこに位置しているかを感じ取って、タイトルを参照して戻ることもできます。タイトルはアプリケーションの最上部に表示されます。以下のコードの例をご覧ください。
<dialog id="print_dialog" title="印刷" ...> <window id="mywindow" title="マイ アプリケーション" ...> <wizard id="reg_window" title="ソフトウェアの登録" ...>
フォームのラベル
ラベルはフォーム要素に自動的に関連付けられません。(label 要素からの) テキストラベルをフォーム要素に結びつけるには control 属性を使用してください。スクリーンリーダはフォームフィールドに入るとラベルを大声で読み上げます。2行目にかかるラベルには description 要素を使用しないでください。代わりに、以下のパスワード欄のようにラベルのテキストを label タグで囲み、value 属性は使用しないでください。
<label control="login-username" value="ユーザ名:"/> <textbox id="login-username"/> <label control="login-password">パスワード:</label> <textbox id="login-password" type="password"/>
フォームが大きくなるほど、レイアウトや構造が難しくなりがちです。フォームを視覚的に構成するには様々な方法がありますが、常に すべてのフォーム要素にテキストラベルを提供 してください。フォーム要素は、他のフォーム要素のラベルに使用するべきではありません。

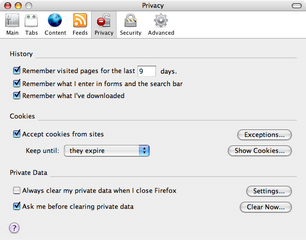
フォーム要素が caption 付きの groupbox にカプセル化されている場合、スクリーンリーダなどの支援技術は、フォーム要素のラベルと一緒に caption も読み上げます。例えば、環境設定のプライバシーセクション下には 、履歴および Cookie、プライバシー情報の 3つの caption 付き groupbox があります。ユーザが "例外サイト..." ボタンにタブ移動すると、"クッキー {小休止} 例外サイト {小休止} ボタン。" というように聞こえます。次にタブ移動すると、"クッキー {小休止} クッキー保存する期間 {小休止} サイトが指定した期限まで {小休止} 三分の一 {小休止} コンボボックス。" と読み上げられます。【訳注: 日本語での読み上げは未確認】 スクリーンリーダがラベルのみを読み上げる場合は、"例外サイト" ボタンや "クッキーを保存する期間" コンボボックスが何を指したのか、ユーザが推測しなくてはいけません。
groupbox は、ラジオボタンのグループやチェックボックスのグループ分け(例えば、すべてにチェックを入れる場合) に不可欠です。入れ子になった groupbox を見た目には分からないようにする場合は、CSS を使用して内部の groupbox の border を隠してください。そうすれば、残したコードによって支援技術のユーザに利益をもたらすことができます。
複雑なフォームは、標準の XUL 属性で可能なものよりもさらに詳しいラベル付けシステムが必要になることがあります。例えば、Firefox オプションダイアログ内のプライバシーパネル(上記で扱ったもの) の、最初の項目の [checkbox] 表示したページの履歴を [textbox] 日分記憶する です。ここで checkbox の正しいラベル("表示したページの履歴を X 日分記憶する") を示すのは難問です。この checkbox には 3つの異なる部分が含まれ、2番目に現在の値が入力された textbox があります。textbox の正しいラベルも同様ですが、私たちは支援技術にそれを 2度も読み上げたり表示させたくありません。私たちには、それぞれをラベル付けしている checkbox と editbox、隣接するテキストラベルのすべてをソース内で一つの実体として指定する方法が必要です。
この問題を解決するには、checkbox と textbox の両方をコンポーネントのグループ全体によってラベル付けするため、aria-labelledby 属性 (注: L が重なるのは ARIA は英国式のスペルを使用するため) を両方のコントロールに使用します。XUL に置き換えると次のようになります。
<checkbox id="rememberHistoryDays" aria-labelledby="historyDaysPreLabel historyBox historyDaysPostLabel"> <label id="historyDaysPreLabel">表示したページの履歴を</label> <textbox id="historyDays" aria-labelledby="historyDaysPreLabel historyBox historyDaysPostLabel"/> <label id="historyDaysPostLabel" >日分記憶する</label>
aria-labelledby 属性は、コントロール内 (通常は checkbox や radio button など) に埋め込まれたコントロールに役立ちます。しかし、すべての他の場合は <label control="[id]"> で十分です。
支援情報のテスト
多くの方法の中でスクリーンリーダを用いたテストは、キーボードナビゲーションと基礎をなす UI の構造/セマンティクスが同時にテストされるため、最高のテスト方法です。これは、ユーザインタフェースのアクセシビリティに関してはすばらしい指標ですが、完全なテストを意味するわけではありません。結局、アプリケーションが完全にアクセシブルであるためには、様々な異なるソフトウェアと支援技術の構成を使用するエンドユーザによってアプリケーションがテストされることです。
もしスクリーンリーダを利用する手段がない(または利用者を知らない) 場合は、ソースコード全体をチェックして、上記のガイドラインに相応しいかどうか確かめてください。そして、あなたのアプリケーションのアクセシビリティ(および他の側面) について、エンドユーザがフィードバックできるようにしてください。
表示
"プレゼンテーションこそすべて" と、よく言われます。プレゼンテーションが不可欠な場合は真実ですが、ドキュメントもまた、ユーザがアクセシビリティに必要な表示設定を呼び出せる構造であるべきです。プレゼンテーションも、ウィンドウやフォントサイズの変更に対して柔軟であるべきです。協力的なアプリケーションはユーザの環境に上手く適応します。
システムの既定値
システムの既定値を支持してください。多くのユーザがコンピュータのフォントサイズを通常よりも大きく設定するか、色設定を変更しています。XUL メニューおよびラベル、その他のウィジェットは、それらのフォント、サイズ、色設定の既定値を OS に指定されたユーザ設定から取得します。それらをあなたが指定して変更するべき避けられない理由が無い限り、それらの既定値を尊重してください。それらを変更する場合は、CSS でサイズの既定値に相対サイズ(例えば、pt や px よりも % や em) を使用してください。
色調
色調は重要なツールです。異なる色調は、オブジェクトやテキストに異なる意味を持たせることができます。しかしながら、ユーザに情報や意味を伝えるには 色調のみでは不十分 です。一部のユーザ(主に色覚障害や全盲のユーザ) は、正確な色を識別することができません。一部のユーザは、あなたのアプリケーションの既定のカラースキームを上書きしています。色調は、他の方法でも意味を伝えられるようにした後にのみ、オブジェクトやテキストの意味を向上させるために使用するべきです。
伸縮自在なサイズ指定
XUL について優れていることの一つは、視覚的レイアウトのコントロールが簡単なことです。Web 上では、視覚的デザインが決められたサイズに納められることがよくあります。XUL を用いれば、アプリケーションウィンドウのサイズ変更に対して要素を伸縮自在(flex) にすることができます。この機能を提供するには flex 属性を使用してください。
表示テスト
あなたのアプリケーションが、ユーザ定義のフォントと色設定を使用して、機能的で心地よい見た目かどうか検証してください。検証には、システムの表示設定をアクセシブルなテーマ(Windows 上では、左alt + 左shift + PrintScreenキーを押下して利用できるハイコントラストなテーマなど) に変更して行ってください。テキストが正しく強調表示され、フォントカラーが意味を伝えるためだけに使用されていないことを確認してください。ウィンドウのサイズが変更されても、アプリケーションが上品に適合するようにしてください。
人間とコンピュータの対話(HCI)
あなたがアプリケーションを使用するとき、ある程度のコントロールとフィードバックを期待するでしょう。ユーザに分かりやすい使用説明とフィードバックを提供し、ユーザ自身でエラーを修正できるようにしてください。障害をもつ一部のユーザは、すばやい反応をすることが困難です。作業を処理するための十分な時間を与えてください。
使用説明
ヘルプ文書をユーザに提供してください。簡単なアプリケーションであっても、ヘルプ文書やユーザが参照するための説明書を用意するべきです。説明書には、キーボードショートカットとその他のアクセシビリティに関する事柄を記述してください。ユーザはアプリケーションのすべての主要な機能について、完全な説明を求めています。詳細な使用方法についてのすべてを含むヘルプ文書も提供してください。
警告表示
ユーザに重要な情報を伝えるために、アクセシブルな警告表示を提供してください。警告を知らせるには、スクリプトや notificationbox 要素を使用してください。
緊急なイベントの合図に、音声や視覚的な警告のみの使用は避けてください。音量を下げていたりオフにしているユーザや聴覚障害をもつユーザは、音声のみの警告を理解することができません。視覚障害をもつユーザは、スクリーンリーダに知らせることができる機能的なテキストの警告表示を除き、純粋に視覚的な警告表示に注目することができません。
対話的な要素
認識してクリックするのが難しい 小さなターゲットの使用を避けてください。対話的な要素が、アプリケーションの静的な部分と他の要素から十分に識別できるレイアウトとコントラストになっているかどうか検証してください。
エラーの復旧
ユーザがアプリケーションのエラーの原因であっても、上品に復旧できるようにしてください。例えば、フォーム内で数字を入力する個所に文字を入力しても、アプリケーションが中断するべきではありません。ユーザが問題に気付き、エラーを修正できるようにするべきです。
反応時間
時間を割り当てるときは ユーザに制限時間を知らせ、ユーザが制限時間を調整してさらに延長できるようにしてください。現代技術の奇跡の一つは、最もきびしい身体的障害をもつ人々でさえコンピュータを使えることです。一部のユーザはマウススティック(口でくわえた棒) やアイトラッキング(目線の追跡) などの動き検出装置を使用して文字を入力します。この方法は操作が遅くなりがちです。その他のユーザにとっては、アプリケーションで起きている処理を認識するための時間が必要です。
HCI のテスト
ヘルプ文書を更新してください。警告表示が適切な XUL 用を通して表示されているか検証してください。ユーザに、自身の操作によるエラーについての情報を持たせ、その説明とエラーの原因となる操作を再現する機会を与えてください。ユーザが反応時間をコントロールできるようにしてください。
メディア
音声
ポッドキャストなどの情報を提供する音声ファイルは、音声をテキスト化することによってアクセシブルにすることができます。テキスト化された文書は、話者を明らかにし、その他の笑い声や歌声など関連する音を記述するべきです。音声のテキスト化には時間がかかりますが、これは音声コンテンツをアクセシブルにするための唯一の方法です。
映像
映像ファイルは、同期した字幕を追加することによってアクセシブルにすることができます。メディアを格納する多くのフォーマットは、字幕を表示するための手段を提供しています。また、映像にも描写的なテキスト化されたコピーがあるべきです。通常、字幕の作成とテキスト化は同じ歩調で行われます。一方があれば、もう一方を導き出すことは簡単です。
| 字幕の作成 |
|---|
| WebAIM article: Web Captioning Overview WebAIM resource: Captioning Resources |
アニメーション
アニメーションや動きのあるもの、音声などは、一部のユーザの注意をそらし混乱させます。メディアや動きのあるもののオンとオフを切り替えるための仕組みを提供してください。
点滅やフラッシュはすべての人に迷惑なだけでなく、一秒あたり 3回以上の頻度になると、ユーザに光感受性てんかんの発作を引き起こす原因となることがあります。点滅やフラッシュが必要な場合は、それが表示される前にユーザに警告してください。
メディアのテスト
メディアの代替となるものは、アクセシブルなフォーマットで利用できるようにしてください。
その他の問題
カスタムウィジェット
既に存在する機能の再生産は避けてください。カスタムコンポーネントはアクセシビリティを意識して構築するようにしてください。新しいウィジェットが他のウィジェットやユーザ定義カラー、テーマとうまく協力できるように CSS システムカラー を使用してください。
| アクセシブルなカスタムウィジェット |
|---|
| アクセシブルな DHTML XUL のアクセシブルなカスタムコンポーネントの構築 |
XUL アクセシビリティ・チェックリスト
新しい XUL アプリケーションのアクセシビリティをすばやく検証するために、また既に存在するアプリケーションのアクセシビリティの問題を修正するための開始点として、以下のチェックリストを使用してください。
キーボードアクセス
| チェックポイント | 合格 | 不合格 |
|---|---|---|
| タブの移動順 | 論理的なタブの移動順が提供されています。 | タブ移動によって予期しない位置にジャンプします。 |
| ツリー | コラムピッカや、コラムの並べ替えなどの追加された機能のようなアクセシブルではない機能を、キーボードから利用するための機能が提供されています。 | コラムピッカやその他の機能を、キーボードから利用するための機能が提供されていません。 |
| ツールバーボタン | ツールバーボタンの機能をキーボードから利用するための代替機能が提供されています。 | ツールバーボタンの機能をキーボードから利用するための代替機能が提供されていません。 |
| キーボードショートカット | 重要な機能のためのキーボードショートカットがあります。 | キーボードショートカットはありません。 |
| コンテキストメニュー | コンテキストメニューは oncontextmenu イベントハンドラによって呼び出されます。 | コンテキストメニューは、マウスの右クリックや他の呼び出し方法が直接コードに書かれています。 |
| マウスに依存したスクリプト | すべてのマウス操作と同等のアクセシブルな操作がキーボードでできます。 | マウスでのみ実行できる操作があります。 |
| スクロール | すべてのスクロール可能な要素はキーボードでコントロールできます。 | スクロールはキーボードで行えません。 |
| フォーカス | キーボードのフォーカスは管理され、予期せずに移動しません。 | フォーカスが予期せずに移動したり無効になったりします。 |
支援情報
| チェックポイント | 合格 | 不合格 |
|---|---|---|
| 代替テキスト | 意味を持つ画像に代替テキストが提供されています。 | 意味を持つ画像に代替テキストがありません。または画像の機能に不適当な代替テキストが提供されています。 |
| タイトル | ダイアログやウィザードを含むすべてのウィンドウに説明的なタイトルがあります。 | ウィンドウにタイトルが欠けているか、正しいタイトルではありません。 |
| フォームのラベル | フォーム要素すべてにラベルが関連付けられ、ラジオボタンは groupbox で囲まれています。 | フォーム要素にラベルが無いか、ラベルと要素にプログラム的な繋がりが無いか、またはラジオボタンが groupbox で囲まれていません。 |
表示
| チェックポイント | 合格 | 不合格 |
|---|---|---|
| システムの既定値 | システム設定が組み込まれています。 | システム設定が組み込まれていません。 |
| 色調 | 色の違いのみで意味を伝えていません。フォントカラーと背景カラーのコントラスト差が十分にあります。 | 色の違いのみで意味を伝えています。またはフォントカラーと背景カラーに十分なコントラスト差を提供していません。 |
| 伸縮自在なサイズ | 視覚的な要素とコンテナは上品にサイズ変更します。 | 視覚的な要素とコンテナは上品にサイズ変更しません。 |
人間とコンピュータの対話(HCI)
| チェックポイント | 合格 | 不合格 |
|---|---|---|
| 使用説明 | キーボードショートカットの記述を含むヘルプ文書が提供されています。 | ヘルプ文書は提供されていないか未完成です。 |
| 警告表示 | 警告表示は alert スクリプト機能や notificationbox 要素を使用して表示されます。 | 警告表示は視覚的に、または音によって伝えられます。または alert スクリプト機能や notificationbox 要素以外の方法を使用して伝えられます。 |
| 対話的な要素 | 対話的な要素は十分に大きく識別できます。 | 対話的な要素は小さすぎるか、アプリケーションの他の部分と十分なコントラスト差がありません。 |
| エラーの復旧 | ユーザがエラーを起こしたときに警告表示されます。ユーザにエラーを修正するための説明と機会が提供されています。 | エラーの表示がありません。または十分な説明がなされていません。 |
| 反応時間 | ユーザは時間制限を知っており、その反応時間を適切にコントロールすることができます。 | ユーザは時間制限に気付きません。または反応時間を適切にコントロールすることができません。 |
メディア
| チェックポイント | 合格 | 不合格 |
|---|---|---|
| 音声 | 音声トラックをテキスト化したものが提供されています。 | 音声はテキスト化されていません。 |
| 映像 | 映像に字幕が付けられており、テキスト化したものが提供されています。 | 字幕やテキスト化したものが提供されていません。 |
| アニメーション | アニメーション全体をユーザがコントロールでき、フラッシュするコンテンツについて警告されています。 | アニメーション全体をコントロールできないか、フラッシュするコンテンツについての警告がありません。 |
その他
| チェックポイント | 合格 | 不合格 |
|---|---|---|
| カスタムウィジェット | カスタムウィジェットにアクセシブルな機能が提供されています。 | カスタムウィジェットはアクセシブルではありません。 |
追加のリファレンス
- 公式の W3C アクセシビリティガイドラインは間もなくリリースされます: 2.0 および 2.0 のための技術 は 1.0 に代わるものになります。これらは言語中立なガイドラインを含みます。また、XHTML 名前空間を使用して HTML を XUL の内部に含められることと同様に、XUL と密接に関連する XHTML のための技術を参照しています。