メソッドの定義
メソッドとはあるオブジェクトに結びつけられた関数のことです。メソッドは、通常の関数の定義と同じ方法で定義します。既存のオブジェクトに関数を結びつけるには次の構文を使用します。
object.methodname = function_name
ここで、object は既存のオブジェクトを、methodname はメソッドに割り当てる名前を、function_name は関数の名前をそれぞれ表しています。
すると、次のようにしてオブジェクトのコンテキストでそのメソッドを呼び出すことができます。
object.methodname(params);
オブジェクトのコンストラクタ関数にメソッドの定義を含めることで、あるオブジェクトの種類についてのメソッドを定義することができます。例えば、以前に定義した car オブジェクトのプロパティを整形して表示する関数を定義します。
function displayCar() {
var result = "A Beautiful " + this.year + " " + this.make
+ " " + this.model;
pretty_print(result);
}
pretty_print は水平方向の罫線と文字列を表示する関数です。this を使用してそのメソッドを抱えているオブジェクトを参照しています。
次の文
this.displayCar = displayCar;
をオブジェクトの定義に加えることで、この関数を car のメソッドにすることができます。そうすると、car の完全な定義は次のようになります。
function car(make, model, year, owner) {
this.make = make;
this.model = model;
this.year = year;
this.owner = owner;
this.displayCar = displayCar;
}
すると、次のようにして各オブジェクトについて displayCar メソッドを呼び出すことができます。
car1.displayCar() car2.displayCar()
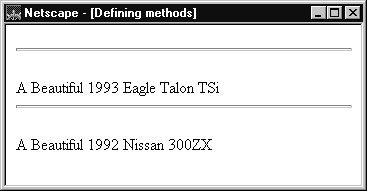
こうすると次の図のような出力が得られます。
 図 7.1:メソッドの出力の表示
図 7.1:メソッドの出力の表示
ドキュメントのタグと貢献者
最終更新者:
ethertank,