要素の幅と高さを知るためのプロパティはいくつかあり、本当に求めているプロパティがどれであるかわかりにくいことがあります。このページでは目的に応じてどのプロパティを使用すれば良いか説明します。
表示に使用されている領域の大きさはどのくらいか?
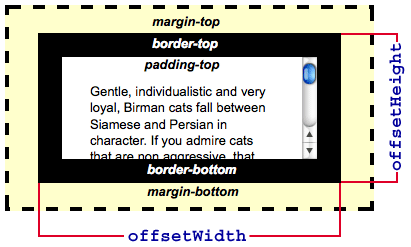
表示されているコンテンツ、スクロールバー(あれば)、padding の幅を含む element の占有スペースの総量を知る必要があるならば、offsetWidth プロパティと offsetHeight プロパティを利用するのが良いです:

表示されているコンテンツのサイズは何か?
border、margins、スクロールバーを含まない、実際に表示されているコンテンツの padding のみがどれくらいのスペースを取るか知る必要があるならば、 clientWidth プロパティと clientHeight プロパティを利用するのが良いです:

コンテンツの大きさはどのくらいか?
現在どのくらい表示されているかに関わらず、コンテンツの実サイズを知る必要があるならば、scrollWidth プロパティと scrollHeight プロパティを利用するのが良いです。たとえ現在スクロールバーの使用のために一部分だけが見えているとしても、これらは element の全コンテンツの幅と高さを返します。
たとえば、600×400ピクセルの element が300x300ピクセルのスクロールボックスの中に表示されているならば、scrollHeightは400を、scrollWidthは600を返します。