概要
word-spacing CSS プロパティは、タグや単語間の間隔を定義します。
| 初期値 | normal |
|---|---|
| 適用対象 | 全要素. It also applies to ::first-letter and ::first-line. |
| 継承 | 継承する |
| 相対値の基準 | 作用する glyph の width |
| メディア | visual |
| 計算値 | それぞれ絶対指定の length、percentage、キーワード normalのいずれかである、最適値、最小値、最大値 |
| アニメーションの可否 | 可。 の値として補完しますlength |
| 正規順序 | 形式文法で定義される一意のあいまいでない順序 |
構文
/* Keyword value */ word-spacing: normal; /* <length> values */ word-spacing: 3px; word-spacing: 0.3em; /* <percentage> values */ word-spacing: 50%; word-spacing: 200%; /* Global values */ word-spacing: inherit; word-spacing: initial; word-spacing: unset;
値
normal- 現在のフォントやブラウザで定義されている、通常の単語間隔。
<length>- フォントが定義する固有の単語間隔に余分に加えるスペースを指定します。利用可能な単位については
<length>をご覧ください。 <percentage>- 追加する間隔を、影響を受ける文字の前進幅に対するパーセンテージ値で指定します。
形式構文
normal | <length> | <percentage>
例
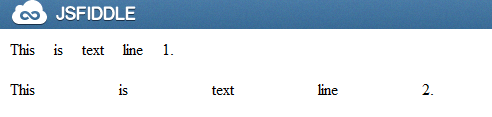
次の CSS コードは:
#mozdiv1 {
word-spacing: 15px;
}
#mozdiv2 {
word-spacing: 5em;
}
テキストを含む 2 つの <div> タグを次のように表示します:

仕様
| 仕様書 | 策定状況 | コメント |
|---|---|---|
| CSS Text Level 3 word-spacing の定義 |
草案 | 以前の値を、<spacing-limit> 値で置き換え。この値は、以前と同じ値か、追加された<percentage> 値か、もしくは、最適値・最小値・最大値を表す 3 つまでの値を使って定義します |
| CSS Transitions word-spacing の定義 |
草案 | word-spacing をアニメーション可能として定義 |
| CSS Level 2 (Revision 1) word-spacing の定義 |
勧告 | 変更なし |
| CSS Level 1 word-spacing の定義 |
勧告 | 初回定義 |
ブラウザ実装状況
| 機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| 基本サポート | 1.0 | 1.0 (1.7 or earlier) | 6.0 | 3.5 | 1.0 (85) |
| パーセンテージ値 | 未サポート | 45.0 (45.0) | 未サポート | 未サポート | ? |
| 機能 | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| 基本サポート | ? | 未サポート | ? | ? | ? |
| パーセンテージ値 | ? | 45.0 (45.0) | ? | ? | ? |