日付ピッカは日付を入力できます。 3 つの種類が利用でき、type 属性を使って指定できます。
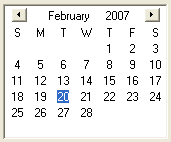
normal- 年、月、日を入力する 3 つのフィールドを持った日付ピッカ。grid- 日付を選択するカレンダーグリッドを持った日付ピッカ。popup- 3 つのフィールドを持つ普通の日付ピッカですが、ポップアップするグリッドを表示する、追加のドロップダウンボタンがあります。
選択された日を設定するには方法がいくつかあります。XUL では特定の日付に初期化するため value 属性に YYYY-MM-DD 形式の値を設定できます。もし指定されていない場合、日付ピッカのデフォルトは現在の日付です。
選択された日付を変えるには value プロパティに YYYY-MM-DD 形式で新しい値を入れることができます。dateValue プロパティは Date オブジェクトを使って日付を得たり設定できます。さらに date および month, year プロパティで日付のそれぞれの要素を別々に取得したり変更することができます。
日付が変更されるたびに change イベントが発生します。
別の月に移動したり表示されるたびに monthchange イベントが grid と popup datepicker に対して発生します。
- プロパティ
- date, dateLeadingZero, dateValue, disabled, month, monthLeadingZero, open, readOnly, tabIndex, value, year, yearLeadingZero
例

<datepicker type="grid" value="2007-03-26"/>
属性
-
disabled - 型: 論理型
-
要素が無効化されているかどうかを示します。ある要素が
trueに設定されていたら、その要素は無効化されています。無効化された要素は通常グレイ表示のテキストで描画されます。要素が無効化されていると、ユーザのアクションには応答せず、フォーカスもあてられず、commandイベントも発生しません。
-
firstdayofweek - 型: 整数型
- グリッドで最初に表示される週の曜日。値は
0から6までの範囲です。0は日曜日で6が土曜日です。初期値はロケールによって決定されるため、上書きするにはこの属性を使用するしかありません。
readonly- 型: 論理型
trueに設定した場合、ユーザは要素の値を変更できません。しかし、スクリプトからは依然として値を変更できます。
readonly 属性は XBL フィールド上で正しく動作しませんでした。-
tabindex - 型: 整数型
- 要素のタブの順番。タブの順番は
tabキーが押下されたときにフォーカスが移動する順番です。より大きなtabindexの値をもつ要素は、タブの遷移が後になります。
-
type - 型: 下記の値のいずれか一つ
-
日付ピッカの種類を指定するために以下の値の中から一つを
type属性に設定できます。
normal: 年、月、日を入力する 3 つのフィールドを持った日付ピッカ。これはデフォルトの値なので、この種類を望む場合はtype属性を指定しないでください。grid: 1 ヶ月を一度に表示するカレンダーグリッドを持った日付ピッカ。popup: 3 つのフィールドを持った日付ピッカですが、プレスするとカレンダーグリッドを表示する追加のドロップダウンボタンがあります。
-
value - 型: 文字列型
- YYYY-MM-DD 形式の datepicker の初期値。
プロパティ
-
date - 型: 整数型
- その月の現在選択されている日 (1 から 31 までの値)。選択された日を変更するにはこのプロパティを設定してください。
-
dateLeadingZero - 型: 論理型
- 日付が 10 日より前の日で、先頭にゼロを加えて 2 桁で表示すべきかどうかを示す、読み取り専用の値
-
month - 型: 整数型
- 現在選択されている月 (0 から 11 までの値)。選択された月を変更するにはこのプロパティを設定してください。
-
monthLeadingZero - 型: 論理型
- 日付が 10 月より前の月で、先頭にゼロを加えて 2 桁で表示すべきかどうかを示す、読み取り専用の値。
-
open - 型: 論理型
- popup タイプの日付ピッカで、ポップアップが開いているかを指定します。ポップアップを開いたり閉じたりするにはこのプロパティを設定します。popup タイプではない日付ピッカでは、このプロパティは常に false です。
-
readOnly - 型: 論理型
-
trueに設定すると、ユーザは要素の値を変更できなくなります。
-
year - 型: 整数型
- 現在選択されている年 (1 から 9999 までの値)。選択された年を変更するにはこのプロパティを設定してください。
-
yearLeadingZero - 型: 論理型
- 日付の年の値が 1000 未満の年で、先頭にゼロを加えて 4 桁で表示すべきかどうかを示す、読取専用の値
メソッド
XUL 要素からの継承
blur, click, doCommand, focus, getElementsByAttribute, getElementsByAttributeNS
DOM 要素からの継承
addEventListener(), appendChild(), compareDocumentPosition, dispatchEvent(), getAttribute(), getAttributeNode(), getAttributeNodeNS(), getAttributeNS(), getElementsByTagName(), getElementsByTagNameNS(), getFeature, getUserData, hasAttribute(), hasAttributeNS(), hasAttributes(), hasChildNodes(), insertBefore(), isEqualNode, isSameNode, isSupported(), lookupNamespaceURI, lookupPrefix, normalize(), removeAttribute(), removeAttributeNode(), removeAttributeNS(), removeChild(), removeEventListener(), replaceChild(), setAttribute(), setAttributeNode(), setAttributeNodeNS(), setAttributeNS(), setUserData
関連項目
- インタフェース
- nsIDOMXULControlElement