背景
Web ページで http プロトコルではないプロトコルを利用したリソースへのリンクを見つけることがよくあります。例えば、mailto: プロトコルです。
Web 制作者は、ユーザ が Web ページから直接 E メールを送るのに便利な方法を提供したいときに、mailto: リンクを用いることができます。リンクがアクティブ化されたとき、ブラウザは、E メールを扱うための標準のデスクトップアプリケーションを起動させるはずです。これは、 デスクトップベース プロトコルハンドラと考えることができます。
Web ベースプロトコルハンドラは、Web ベースアプリーケーションもその処理に追加することを可能にします。これはアプリケーションを Web に移行させるうえでますます重要になってきています。実際、mailto リンクを処理できる可能性がある多くの Web ベースの E メールを扱うアプリケーションが存在しています。
登録
Web アプリケーションをプロトコルハンドラとして設定するのは、難しい処理ではありません。基本的に、Web アプリケーションは自身を指定したプロトコルのための可能なハンドラとしてブラウザに登録するために registerProtocolHandler() を使用します。
navigator.registerProtocolHandler( "mailto", "https://www.example.com/?uri=%s", "Example Mail" );
ここでの引数は次の通りです。
- プロトコル。
- URL のテンプレート。"%s" は、リンクの
href属性の値に置換され、GET は置換後の URL に対して実行されます。 - プロトコルハンドラのためのユーザにわかりやすい名前。
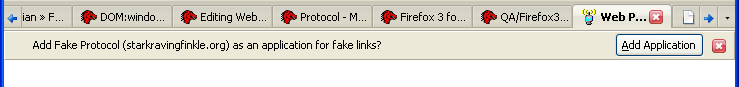
ブラウザがこのコードを実行するとき、ユーザにプロンプトを表示し、そのプロトコルのためのハンドラとしてその Web アプリケーションを登録して良いかどうかの許可を求めるはずです。Firefox は、情報バーエリアに以下のプロンプトを表示します。

https://example.com/homepage.html では https://example.com/handle_mailto/%s はプロトコルハンドラとして登録可能ですが、 https://example.org/handle_mailto/%s はプロトコルハンドラとしては登録することはできません。例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="ja">
<head>
<title>Web プロトコルハンドラサンプル - 登録</title>
<script type="text/javascript">
navigator.registerProtocolHandler("fake", "https://starkravingfinkle.org/projects/wph/handler.php?value=%s", "Fake Protocol");
</script>
</head>
<body>
<h1>Web プロトコルハンドラサンプル</h1>
<p>この Web ページは、<code>fake:</code> プロトコルのための Web プロトコルハンドラをインストールします。</p>
</body>
</html>
アクティベーション
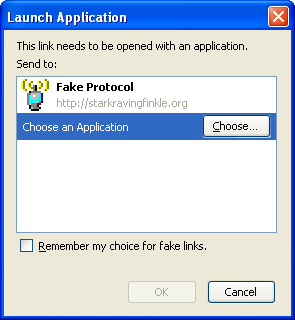
登録すると、ユーザが登録されたプロトコルを用いたリンクをアクティベートしたときに、ブラウザは Web アプリケーションが登録されたときに提供された URL へアクションを送るようになります。Firefox は、デフォルトでは、アクションを実行する前にユーザにプロンプトを表示します。

例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html lang="ja"> <head> <title>Web プロトコルハンドラサンプル - テスト</title> </head> <body> <p>やあ、以前に<a href="fake:this%20is%20fake">これ</a>を見たことがあるか?</p> </body> </html>
ハンドリング
次の段階は、アクションをハンドリング(実行)することです。ブラウザはアクティブ化されたリンクから href 属性の値を展開し、ハンドラ登録時に提供された URL テンプレートと結合し、その URL 上で HTTP GET を行います。ですから、上記の例では、ブラウザは、次の URL 上で GET を行います。
https://starkravingfinkle.org/projects/wph/handler.php?value=fake:this%20is%20fake
サーバサイドコードは、クエリ文字列パラメータを展開し、要求されたアクションを行います。
href 属性の値の 完全 な内容が渡されます。つまり、サーバサイドコードは、そのデータからプロトコルを解釈しなければならないということです。例
<?php
$value = "";
if ( isset ( $_GET["value"] ) ) {
$value = $_GET["value"];
}
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="ja">
<head>
<title>Web プロトコルハンドラサンプル</title>
</head>
<body>
<h1>Web プロトコルハンドラサンプル - ハンドラ</h1>
<p>この Web ページは、<code>fake:</code> プロトコルアクションをハンドリングしたときに呼び出されます。次のデータが送られました。</p>
<textarea>
<?php echo(urldecode($value)) ?>
</textarea>
</body>
</html>
仕様書
関連情報
- window.navigator.registerContentHandler
- nsIProtocolHandler (XUL のみ)
- RegisterProtocolHandler Enhancing the Federated Web - Mozilla Webdev