Le contexte de rendu 2D pour la surface de dessin d'un élément <canvas>. Pour obtenir cet objet, appelez getContext () sur un <canvas>, en fournissant "2d" comme argument:
var canvas = document.getElementById('tutorial');
var ctx = canvas.getContext('2d');
Une fois que vous avez votre contexte de rendu 2D pour un canvas, vous pouvez dessiner dedans. Par exemple:
ctx.fillStyle = "rgb(200,0,0)"; ctx.fillRect(10, 10, 55, 50);
Voir le tutoriel à propos des Canvas pour plus d'informations, d'exemples et de ressources.
Method overview
void arc(in float x, in float y, in float radius, in float startAngle, in float endAngle, in boolean anticlockwise Facultatif); |
void arcTo(in float x1, in float y1, in float x2, in float y2, in float radius); |
void beginPath(); |
void bezierCurveTo(in float cp1x, in float cp1y, in float cp2x, in float cp2y, in float x, in float y); |
void clearRect(in float x, in float y, in float width, in float height); |
void clip(); |
void closePath(); |
ImageData createImageData(in float width, in float height);ImageData createImageData(Imagedata imagedata); |
nsIDOMCanvasGradient createLinearGradient(in float x0, in float y0, in float x1, in float y1); |
nsIDOMCanvasPattern createPattern(in nsIDOMHTMLElement image, in DOMString repetition); |
nsIDOMCanvasGradient createRadialGradient(in float x0, in float y0, in float r0, in float x1, in float y1, in float r1); |
void drawImage(in nsIDOMElement image, in float a1, in float a2, in float a3 Facultatif, in float a4 Facultatif, in float a5 Facultatif, in float a6 Facultatif, in float a7 Facultatif, in float a8 Facultatif); |
boolean drawCustomFocusRing(Element element); |
void drawSystemFocusRing(Element element); |
void fill(); |
void fillRect(in float x, in float y, in float width, in float height); |
void fillText(in DOMString text, in float x, in float y, in float maxWidth Facultatif); |
ImageData getImageData(in float x, in float y, in float width, in float height); |
sequence <unrestricted double> getLineDash() |
boolean isPointInPath(in float x, in float y); |
boolean isPointInStroke(in float x, in float y); |
void lineTo(in float x, in float y); |
nsIDOMTextMetrics measureText(in DOMString text); |
void moveTo(in float x, in float y); |
void putImageData(in ImageData imagedata, in float dx, double dy, in float dirtyX Facultatif, in float dirtyY Facultatif, in float dirtyWidth Facultatif, in float dirtyHeight Facultatif); |
void quadraticCurveTo(in float cpx, in float cpy, in float x, in float y); |
void rect(in float x, in float y, in float width, in float height); |
void restore(); |
void rotate(in float angle); |
void save(); |
void scale(in float x, in float y); |
void scrollPathIntoView(); |
void setLineDash(in sequence <unrestricted double> segments); |
void setTransform(in float m11, in float m12, in float m21, in float m22, in float dx, in float dy); |
void stroke(); |
void strokeRect(in float x, in float y, in float w, in float h); |
void strokeText(in DOMString text, in float x, in float y, in float maxWidth Facultatif); |
void transform(in float m11, in float m12, in float m21, in float m22, in float dx, in float dy); |
void translate(in float x, in float y); |
Gecko-specific Method overview
void asyncDrawXULElement(in nsIDOMXULElement elem, in float x, in float y, in float w, in float h, in DOMString bgColor, in unsigned long flags Facultatif); |
void drawWindow(in nsIDOMWindow window, in float x, in float y, in float w, in float h, in DOMString bgColor, in unsigned long flags Facultatif); |
void getFillStyle_multi(out DOMString str, out nsISupports iface, out long type); Native code only! |
void getImageData_explicit(in long x, in long y, in unsigned long width, in unsigned long height, [array, size_is(dataLen)] in octet dataPtr, in unsigned long dataLen); Native code only! |
void getStrokeStyle_multi(out DOMString str, out nsISupports iface, out long type); Native code only! |
void mozDrawText(in DOMString textToDraw); (unimplemented since Gecko 7.0) |
float mozMeasureText(in DOMString textToMeasure); (unimplemented since Gecko 7.0) |
void mozPathText(in DOMString textToPath); (unimplemented since Gecko 7.0) |
void mozTextAlongPath(in DOMString textToDraw, in boolean stroke); (unimplemented since Gecko 7.0) |
void putImageData_explicit(in long x, in long y, in unsigned long width, in unsigned long height, [array, size_is(dataLen)] in octet dataPtr, in unsigned long dataLen, in boolean hasDirtyRect, in long dirtyX, in long dirtyY, in long dirtyWidth, in long dirtyHeight); Native code only! |
void setFillStyle_multi(in DOMString str, in nsISupports iface); Native code only! |
void setStrokeStyle_multi(in DOMString str, in nsISupports iface); Native code only! |
WebKit-specific Method overview
void clearShadow(); |
void drawImageFromRect(in HTMLImageElement image, in float sx Facultatif, in float sy Facultatif, in float sw Facultatif, in float sh Facultatif, in float dx Facultatif, in float dy Facultatif, in float dw Facultatif, in float dh Facultatif, in DOMString compositeOperation Facultatif); |
void setAlpha(); |
void setCompositeOperation(in DOMString compositeOperation); |
void setLineWidth(in float width); |
void setLineCap(in DOMString cap); |
void setLineJoin(in DOMString join); |
void setMiterLimit(in float limit); |
void setStrokeColor(in DOMString color, in float alpha Facultatif);void setStrokeColor(in float grayLevel, in float alpha Facultatif);void setStrokeColor(in float r, in float g, in float b, in float a);void setStrokeColor(in float c, in float m, in float y, in float k, in float a); |
void setFillColor(in DOMString color, in float alpha Facultatif);void setFillColor(in float grayLevel, in float alpha Facultatif);void setFillColor(in float r, in float g, in float b, in float a);void setFillColor(in float c, in float m, in float y, in float k, in float a); |
void setShadow(in float width, in float height, in float blur, in DOMString color Facultatif, in float alpha Facultatif);void setShadow(in float width, in float height, in float blur, in float grayLevel, in float alpha Facultatif);void setShadow(in float width, in float height, in float blur, in float r, in float g, in float b, in float a);void setShadow(in float width, in float height, in float blur, in float c, in float m, in float y, in float k, in float a); |
Attributes
| Attribute | Type | Description |
canvas |
|
Back-reference to the canvas element for which this context was created. Read only. |
fillStyle |
|
Color or style to use inside shapes. Default #000 (black). |
font |
|
Default value 10px sans-serif. |
globalAlpha |
float |
Alpha value that is applied to shapes and images before they are composited onto the canvas. Default 1.0 (opaque). |
globalCompositeOperation |
|
With globalAlpha applied this sets how shapes and images are drawn onto the existing bitmap. Possible values:
|
lineCap |
|
Type of endings on the end of lines. Possible values: butt (default), round, square |
lineDashOffset |
float |
Specifies where to start a dasharray on a line. |
lineJoin |
|
Defines the type of corners where two lines meet. Possible values: round, bevel, miter (default) |
lineWidth |
float |
Width of lines. Default 1.0 |
miterLimit |
float |
Default 10. |
shadowBlur |
float |
Specifies the blurring effect. Default 0 |
shadowColor |
|
Color of the shadow. Default fully-transparent black. |
shadowOffsetX |
float |
Horizontal distance the shadow will be offset. Default 0. |
shadowOffsetY |
float |
Vertical distance the shadow will be offset. Default 0. |
strokeStyle |
|
Color or style to use for the lines around shapes. Default #000 (black). |
textAlign |
|
Possible values: start (default), end, left, right or center. |
textBaseline |
|
Possible values: top, hanging, middle, alphabetic (default), ideographic, bottom |
Gecko-specific attributes
| Attribute | Type | Description |
mozCurrentTransform |
jsval |
Sets or gets the current transformation matrix. |
mozCurrentTransformInverse |
jsval |
Sets or gets the current inversed transformation matrix. |
mozDash |
array of float |
An array which specifies the lengths of alternating dashes and gaps. (see bug 740284 for implementing the HTML5 spec version / unprefixing) |
mozDashOffset |
float |
Specifies where to start a dasharray on a line. (see bug 740284 for implementing the HTML5 spec version / unprefixing) |
mozFillRule |
|
The fill rule to use. This must be one of evenodd or nonzero (default). |
mozImageSmoothingEnabled |
boolean |
Image smoothing mode; if disabled, images will not be smoothed if scaled. |
mozTextStyle |
|
Deprecated in favor of the HTML5 font attribute described above. |
WebKit-specific attributes
| Attribute | Type | Description |
webkitLineDash |
array of float |
An array which specifies the lengths of alternating dashes and gaps. (expected to be unprefixed / updated to HTML5 spec as per WebKit bug 80674) |
webkitLineDashOffset |
float |
Specifies where to start a dasharray on a line. (expected to be unprefixed / updated to HTML5 spec as per WebKit bug 80674) |
Constants
Gecko-specific constants/flags
| Constant | Value | Description |
DRAWWINDOW_DRAW_CARET |
0x01 |
Show the caret if appropriate when drawing. |
DRAWWINDOW_DO_NOT_FLUSH |
0x02 |
Do not flush pending layout notifications that could otherwise be batched up. |
DRAWWINDOW_DRAW_VIEW |
0x04 |
Draw scrollbars and scroll the viewport if they are present. |
DRAWWINDOW_USE_WIDGET_LAYERS |
0x08 |
Use the widget layer manager if available. This means hardware acceleration may be used, but it might actually be slower or lower quality than normal. It will, however, more accurately reflect the pixels rendered to the screen. |
DRAWWINDOW_ASYNC_DECODE_IMAGES |
0x10 |
Do not synchronously decode images - draw what we have. |
Methods
arc()
Adds an arc to the path which is centered at (x, y) position with radius r starting at startAngle and ending at endAngle going in the given direction by anticlockwise (defaulting to clockwise).
void arc( in float x, in float y, in float radius, in float startAngle, in float endAngle, in boolean anticlockwise [optional] );
Parameters
-
x - The x axis of the coordinate for the arc's center
-
y - The y axis of the coordinate for the arc's center.
-
radius - The arc's radius
-
startAngle - The starting point, measured from the x axis, from which it will be drawn, expressed in radians.
-
endAngle - The end arc's angle to which it will be drawn, expressed in radians.
-
anticlockwiseFacultatif depuis Gecko 2.0 -
truedraws the arc anticlockwise (AKA counter-clockwise), otherwise in a clockwise direction.
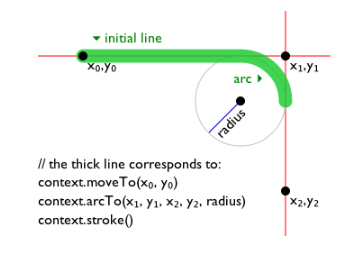
arcTo()
Adds an arc to the path with the given control points and radius, connected to the previous point by a straight line.

void arcTo( in float x1, in float y1, in float x2, in float y2, in float radius );
Parameters
-
x1 - The x axis of the coordinate for the first control point.
-
y1 - The y axis of the coordinate for the first control point.
-
x2 - The x axis of the coordinate for the second control point.
-
y2 - The y axis of the coordinate for the second control point.
-
radius - The arc's radius.
beginPath()
Starts a new path by resetting the list of sub-paths. Call this method when you want to create a new path.
void beginPath();
Parameters
None.
bezierCurveTo()
void bezierCurveTo( in float cp1x, in float cp1y, in float cp2x, in float cp2y, in float x, in float y );
Parameters
-
cp1x -
cp1y -
cp2x -
cp2y -
x -
y
clearRect()
Sets all pixels in the rectangle defined by starting point (x, y) and size (width, height) to transparent black.
void clearRect( in float x, in float y, in float width, in float height );
Parameters
-
x - The x axis of the coordinate for the rectangle starting point.
-
y - The y axis of the coordinate for the rectangle starting point.
-
width - The rectangle's width.
-
height - The rectangle's height.
clip()
Creates a clipping path from the current sub-paths. Everything drawn after clip() is called appears inside the clipping path only. For an example, see Clipping paths in the Canvas tutorial.
void clip();
Parameters
None.
closePath()
Tries to draw a straight line from the current point to the start. If the shape has already been closed or has only one point, this function does nothing.
void closePath();
Parameters
None.
createImageData()
Creates a new, blank ImageData object with the specified dimensions. All of the pixels in the new object are transparent black.
ImageData createImageData( in float width, in float height ); ImageData createImageData( ImageData imagedata );
Parameters
-
width -
The width to give the new
ImageDataobject. -
height -
The height to give the new
ImageDataobject. -
imagedata -
An existing
ImageDataobject from which to copy the width and height. The image itself is not copied.
Return value
A new ImageData object with the specified width and height. The new object is filled with transparent black pixels.
createLinearGradient()
Creates a gradient along the line given by the coordinates represented by the parameters.
nsIDOMCanvasGradient createLinearGradient( in float x0, in float y0, in float x1, in float y1 );
Parameters
-
x0 - The x axis of the coordinate of the start point.
-
y0 - The y axis of the coordinate of the start point.
-
x1 - The x axis of the coordinate of the end point.
-
y1 - The y axis of the coordinate of the end point.
Return value
nsIDOMCanvasGradient
createPattern()
nsIDOMCanvasPattern createPattern( in nsIDOMHTMLElement image, in DOMString repetition );
Parameters
-
image -
A DOM
elementto use as the source image for the pattern. This can be any element, although typically you'll use anImageor<canvas>. -
repetition - A string representing the direction of repetition.
- Possible values:
repeatrepeat-xrepeat-yno-repeat
Return value
A new DOM canvas pattern object for use in pattern-based operations.
Exceptions thrown
-
NS_ERROR_DOM_INVALID_STATE_ERR -
The specified
<canvas>element for theimageparameter is zero-sized (that is, one or both of its dimensions are 0 pixels).
createRadialGradient()
nsIDOMCanvasGradient createRadialGradient( in float x0, in float y0, in float r0, in float x1, in float y1, in float r1 );
Parameters
-
x0 -
y0 -
r0 -
x1 -
y1 -
r1
Return value
nsIDOMCanvasGradient
drawCustomFocusRing()
boolean drawCustomFocusRing(Element element);
Parameters
-
element
Return value
boolean
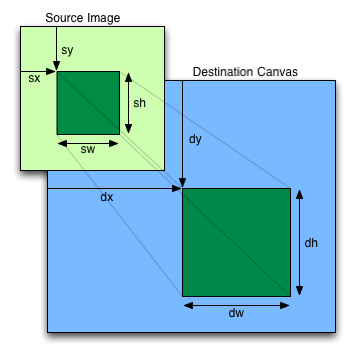
drawImage()
Draws the specified image. This method is available in multiple formats, providing a great deal of flexibility in its use.
void drawImage( in nsIDOMElement image, in float dx, in float dy ); void drawImage( in nsIDOMElement image, in float dx, in float dy, in float dw, in float dh ); void drawImage( in nsIDOMElement image, in float sx, in float sy, in float sw, in float sh, in float dx, in float dy, in float dw, in float dh );
Parameters
-
image -
An element to draw into the context; the specification permits any image element (that is,
<img>,<canvas>, and<video>). Some browsers let you use any arbitrary element; Firefox doesn’t. -
dx -
The X coordinate in the destination canvas at which to place the top-left corner of the source
image. -
dy -
The Y coordinate in the destination canvas at which to place the top-left corner of the source
image. -
dw -
The width to draw the
imagein the destination canvas. This allows scaling of the drawn image. If not specified, the image is not scaled in width when drawn. -
dh -
The height to draw the
imagein the destination canvas. This allows scaling of the drawn image. If not specified, the image is not scaled in height when drawn. -
sx - The X coordinate of the top left corner of the sub-rectangle of the source image to draw into the destination context.
-
sy - The Y coordinate of the top left corner of the sub-rectangle of the source image to draw into the destination context.
-
sw -
The width of the sub-rectangle of the source image to draw into the destination context. If not specified, the entire rectangle from the coordinates specified by
sxandsyto the bottom-right corner of the image is used. If you specify a negative value, the image is flipped horizontally when drawn. -
sh - The height of the sub-rectangle of the source image to draw into the destination context. If you specify a negative value, the image is flipped vertically when drawn.
The diagram below illustrates the meanings of the various parameters.

Exceptions thrown
-
INDEX_SIZE_ERR - If the canvas or source rectangle width or height is zero.
-
INVALID_STATE_ERR - The image has no image data.
-
TYPE_MISMATCH_ERR - The specified source element isn't supported. This is not thrown by Firefox, since any element may be used as a source image.
Compatibility notes
- Prior to Gecko 7.0 (Firefox 7.0 / Thunderbird 7.0 / SeaMonkey 2.4), Firefox threw an exception if any of the coordinate values was non-finite or zero. As per the specification, this no longer happens.
- Support for flipping the image by using negative values for
swandshwas added in Gecko 5.0 (Firefox 5.0 / Thunderbird 5.0 / SeaMonkey 2.2). - Gecko 9.0 (Firefox 9.0 / Thunderbird 9.0 / SeaMonkey 2.6) now correctly supports CORS for drawing images across domains without tainting the canvas.
- Gecko 11.0 (Firefox 11.0 / Thunderbird 11.0 / SeaMonkey 2.8) now allows SVG-as-an-image to be drawn into a canvas without tainting the canvas.
drawSystemFocusRing()
void drawSystemFocusRing(Element element);
Parameters
-
element
fill()
Fills the subpaths with the current fill style.
void fill();
Parameters
None.
fillRect()
Draws a filled rectangle at (x, y) position whose size is determined by width and height.
void fillRect( in float x, in float y, in float width, in float height );
Parameters
-
x - The x axis of the coordinate for the rectangle starting point.
-
y - The y axis of the coordinate for the rectangle starting point.
-
width - The rectangle's width.
-
height - The rectangle's height.
fillText()
void fillText( in DOMString text, in float x, in float y, in float maxWidth [optional] );
Parameters
-
text -
x -
y -
maxWidthFacultatif
getImageData()
Returns an ImageData object representing the underlying pixel data for the area of the canvas denoted by the rectangle which starts at (sx, sy) and has an sw width and sh height.
ImageData getImageData( in double sx, in double sy, in double sw, in double sh );
Parameters
-
sx - The x axis of the coordinate for the rectangle startpoint from which the ImageData will be extracted.
-
sy - The x axis of the coordinate for the rectangle endpoint from which the ImageData will be extracted.
-
sw - The width of the rectangle from which the ImageData will be extracted.
-
sh - The height of the rectangle from which the ImageData will be extracted.
Return value
Returns an ImageData object containing the image data for the given rectangle of the canvas.
getLineDash()
Returns a dash list array containing an even number of non-negative numbers.
sequence getLineDash( );
Parameters
None.
Return value
Returns a dash list array containing an even number of non-negative numbers.
isPointInPath()
Reports whether or not the specified point is contained in the current path.
boolean isPointInPath( in float x, in float y );
Parameters
-
x - The X coordinate of the point to check.
-
y - The Y coordinate of the point to check.
Return value
true if the specified point is contained in the current path, otherwise false.
Compatibility notes
- Prior to Gecko 7.0 (Firefox 7.0 / Thunderbird 7.0 / SeaMonkey 2.4), this method incorrectly failed to multiply the specified point's coordinates by the current transformation matrix before comparing it to the path. Now this method works correctly even if the context is rotated, scaled, or otherwise transformed.
isPointInStroke()
Reports whether or not the specified point is inside the area contained by the stroking of a path.
boolean isPointInStroke( in float x, in float y );
Parameters
-
x - The X coordinate of the point to check.
-
y - The Y coordinate of the point to check.
Return value
true if the point is inside the area contained by the stroking of a path, otherwise false.
lineTo()
Connects the last point in the subpath to the x, y coordinates with a straight line.
void lineTo( in float x, in float y );
Parameters
-
x - The x axis of the coordinate for the end of the line.
-
y - The y axis of the coordinate for the end of the line.
measureText()
nsIDOMTextMetrics measureText( in DOMString text );
Parameters
-
text
Return value
nsIDOMTextMetrics (see whatwg spec)
moveTo()
Moves the starting point of a new subpath to the (x, y) coordinates.
void moveTo( in float x, in float y );
Parameters
-
x - The x axis of the point.
-
y - The y axis of the point.
putImageData()
void putImageData( in ImageData imagedata, in long dx, in long dy, in long dirtyX, [optional] in long dirtyY, [optional] in long dirtyWidth, [optional] in long dirtyHeight [optional] );
Parameters
imageData
An imageData object containing the array of pixel values.
-
dx - Position offset in the target canvas context of the rectangle to be painted, relative to the rectangle in the origin image data.
-
dy - Position offset in the target canvas context of the rectangle to be painted, relative to the rectangle in the origin image data.
-
dirtyXFacultatif - Position of the top left point of the rectangle to be painted, in the origin image data. Defaults to the top left of the whole image data.
-
dirtyYFacultatif - Position of the top left point of the rectangle to be painted, in the origin image data. Defaults to the top left of the whole image data.
-
dirtyWidthFacultatif - Width of the rectangle to be painted, in the origin image data. Defaults to the width of the image data.
-
dirtyHeightFacultatif - Height of the rectangle to be painted, in the origin image data. Defaults to the height of the image data.
To understand what this algorithm performs, here is an implementation on top of fillRect().
function putImageData(ctx, imageData, dx, dy, dirtyX, dirtyY, dirtyWidth, dirtyHeight) { var data = imageData.data; var height = imageData.height; var width = imageData.width;dirtyX = dirtyX || 0; dirtyY = dirtyY || 0; dirtyWidth = dirtyWidth !== undefined? dirtyWidth: width; dirtyHeight = dirtyHeight !== undefined? dirtyHeight: height;var limitBottom = dirtyY + dirtyHeight; var limitRight = dirtyX + dirtyWidth; for (var y = dirtyY; y < limitBottom; y++) { for (var x = dirtyX; x < limitRight; x++) { var pos = y * width + x; ctx.fillStyle = 'rgba(' + data[pos*4+0] + ',' + data[pos*4+1] + ',' + data[pos*4+2] + ',' + (data[pos*4+3]/255) + ')'; ctx.fillRect(x + dx, y + dy, 1, 1); } } }
Compatibility notes
- Starting in Gecko 10.0 (Firefox 10.0 / Thunderbird 10.0 / SeaMonkey 2.7), non-finite values to any of these parameters cause the call to putImageData() to be silently ignored, rather than throwing an exception.
quadraticCurveTo()
void quadraticCurveTo( in float cpx, in float cpy, in float x, in float y );
Parameters
-
cpx -
cpy -
x -
y
rect()
void rect( in float x, in float y, in float w, in float h );
Parameters
-
x -
y -
w -
h
restore()
Restores the drawing style state to the last element on the 'state stack' saved by save().
void restore();
Parameters
None.
rotate()
void rotate( in float angle );
Parameters
-
angle
save()
Saves the current drawing style state using a stack so you can revert any change you make to it using restore().
void save();
Parameters
None.
scale()
void scale( in float x, in float y );
Parameters
-
x -
y
scrollPathIntoView()
void scrollPathIntoView();
Parameters
None.
setLineDash()
void setLineDash( sequence segments );
Parameters
-
segments - An even number of non-negative numbers specifying a dash list.
setTransform()
void setTransform( in float m11, in float m12, in float m21, in float m22, in float dx, in float dy );
Parameters
-
m11 -
m12 -
m21 -
m22 -
dx -
dy
stroke()
Strokes the subpaths with the current stroke style.
void stroke();
Parameters
None.
strokeRect()
Paints a rectangle which has a starting point at (x, y) and has a w width and an h height onto the canvas, using the current stroke style.
void strokeRect( in float x, in float y, in float w, in float h );
Parameters
-
x - The x axis for the starting point of the rectangle.
-
y - The y axis for the starting point of the rectangle.
-
w - The rectangle's width.
-
h - The rectangle's height.
strokeText()
void strokeText( in DOMString text, in float x, in float y, in float maxWidth [optional] );
Parameters
-
text -
x -
y -
maxWidthFacultatif
transform()
void transform( in float m11, in float m12, in float m21, in float m22, in float dx, in float dy );
Parameters
-
m11 -
m12 -
m21 -
m22 -
dx -
dy
translate()
Moves the origin point of the context to (x, y).
void translate( in float x, in float y );
Parameters
-
x - The x axis for the point to be considered as the origin.
-
y - The y axis for the point to be considered as the origin.
Gecko-specific methods
asyncDrawXULElement()
void asyncDrawXULElement( in nsIDOMXULElement elem, in float x, in float y, in float w, in float h, in DOMString bgColor, in unsigned long flags [optional] );
Parameters
-
elem -
x -
y -
w -
h -
bgColor -
flagsFacultatif
drawWindow()
This API cannot currently be used by Web content. It is chrome only.
Renders a region of a window into the canvas. The contents of the window's viewport are rendered, ignoring viewport clipping and scrolling.
Of course, the rendering obeys the current scale(), transform(), and globalAlpha values.
Hints: If 'rgba(0,0,0,0)' is used for the background color, the drawing will be transparent wherever the window is transparent. Top-level browsed documents are usually not transparent because the user's background-color preference is applied, but IFRAMEs are transparent if the page doesn't set a background. If an opaque color is used for the background color, rendering will be faster because we won't have to compute the window's transparency.
void drawWindow( in nsIDOMWindow window, in float x, in float y, in float w, in float h, in DOMString bgColor, in unsigned long flags [optional] );
Parameters
-
window -
x -
y -
w -
h - Specify the area of the window to render, in CSS pixels.
-
bgColor - The canvas is filled with this color before we render the window into it. This color may be transparent/translucent. It is given as a CSS color string (for example, rgb() or rgba()).
-
flagsFacultatif -
Used to better control the
drawWindowcall. Flags can be ORed together. See the section on Gecko-specific constants above.
getFillStyle_multi
Introduced in Gecko 2.0 (Firefox 4 / Thunderbird 3.3 / SeaMonkey 2.1).
void getFillStyle_multi( out DOMString str, out nsISupports iface, out long type );
Parameters
-
str -
iface -
type
getImageData_explicit
Introduced in Gecko 2.0 (Firefox 4 / Thunderbird 3.3 / SeaMonkey 2.1).
void getImageData_explicit( in long x, in long y, in unsigned long width, in unsigned long height, [array, size_is(dataLen)] in octet dataPtr, in unsigned long dataLen );
Parameters
-
x -
y -
width -
height -
dataPtr -
dataLen
getStrokeStyle_multi
Introduced in Gecko 2.0 (Firefox 4 / Thunderbird 3.3 / SeaMonkey 2.1).
void getStrokeStyle_multi( out DOMString str, out nsISupports iface, out long type );
Parameters
-
str -
iface -
type
mozDrawText()
This method was introduced in Gecko 1.9 and is unimplemented starting with Gecko 7.0.
void mozDrawText( in DOMString textToDraw );
Parameters
-
textToDraw
mozMeasureText()
This method was introduced in Gecko 1.9 and is unimplemented starting with Gecko 7.0.
float mozMeasureText( in DOMString textToMeasure );
Parameters
-
textToMeasure
Return value
mozPathText()
This method was introduced in Gecko 1.9 and is unimplemented starting with Gecko 7.0.
void mozPathText( in DOMString textToPath );
Parameters
-
textToPath
mozTextAlongPath()
This method was introduced in Gecko 1.9 and is unimplemented starting with Gecko 7.0.
void mozTextAlongPath( in DOMString textToDraw, in boolean stroke );
Parameters
-
textToDraw -
stroke
setFillStyle_multi
Introduced in Gecko 2.0 (Firefox 4 / Thunderbird 3.3 / SeaMonkey 2.1).
void setFillStyle_multi( in DOMString str, in nsISupports iface );
Parameters
-
str -
iface
setStrokeStyle_multi
Introduced in Gecko 2.0 (Firefox 4 / Thunderbird 3.3 / SeaMonkey 2.1).
void setStrokeStyle_multi( in DOMString str, in nsISupports iface );
Parameters
-
str -
iface
WebKit-specific methods
clearShadow()
void clearShadow();
Parameters
None.
drawImageFromRect()
void drawImageFromRect( in HTMLImageElement image, in [Optional] float sx, in [Optional] float sy, in [Optional] float sw, in [Optional] float sh, in [Optional] float dx, in [Optional] float dy, in [Optional] float dw, in [Optional] float dh, in [Optional] DOMString compositeOperation );
setAlpha()
void setAlpha( in float alpha );
setCompositeOperation()
void setCompositeOperation( in DOMString compositeOperation );
setLineWidth()
void setLineWidth( in float width );
setLineCap()
void setLineCap( in DOMString cap );
setLineJoin()
void setLineJoin( in DOMString join );
setMiterLimit()
void setMiterLimit( in float limit );
setStrokeColor()
void setStrokeColor(in DOMString color, in [Optional] float alpha); void setStrokeColor(in float grayLevel, in [Optional] float alpha); void setStrokeColor(in float r, in float g, in float b, in float a); void setStrokeColor(in float c, in float m, in float y, in float k, in float a);
setFillColor()
void setFillColor(in DOMString color, in [Optional] float alpha); void setFillColor(in float grayLevel, in [Optional] float alpha); void setFillColor(in float r, in float g, in float b, in float a); void setFillColor(in float c, in float m, in float y, in float k, in float a);
setShadow()
void setShadow(in float width, in float height, in float blur, in [Optional] DOMString color, in [Optional] float alpha); void setShadow(in float width, in float height, in float blur, in float grayLevel, in [Optional] float alpha); void setShadow(in float width, in float height, in float blur, in float r, in float g, in float b, in float a); void setShadow(in float width, in float height, in float blur, in float c, in float m, in float y, in float k, in float a);
Browser compatibility
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Methods | |||||
arc() |
? | (Oui) | ? | ? | ? |
arcTo() |
? | (Oui) | ? | ? | ? |
beginPath() |
? | (Oui) | ? | ? | ? |
bezierCurveTo() |
? | (Oui) | ? | ? | ? |
clearRect() |
? | (Oui) | ? | ? | ? |
clip() |
? | (Oui) | ? | ? | ? |
closePath() |
? | (Oui) | ? | ? | ? |
createImageData() |
? | 3.5 (1.9.1) | ? | ? | ? |
createLinearGradient() |
? | (Oui) | ? | ? | ? |
createPattern() |
? | (Oui) | ? | ? | ? |
createRadialGradient() |
? | (Oui) | ? | ? | ? |
drawImage() |
? | (Oui) | ? | ? | ? |
drawCustomFocusRing() |
? | Non implémenté (voir bug 540456) | ? | ? | ? |
drawSystemFocusRing() |
? | Non implémenté (voir bug 540456) | ? | ? | ? |
fill() |
? | (Oui) | ? | ? | ? |
fillRect() |
? | (Oui) | ? | ? | ? |
fillText() |
? | 3.5 (1.9.1) | ? | ? | ? |
getImageData() |
? | (Oui) | ? | ? | ? |
isPointInPath() |
? | (Oui) | ? | ? | ? |
isPointInStroke() |
? | 19.0 (19.0) | ? | ? | ? |
lineTo() |
? | (Oui) | ? | ? | ? |
measureText() |
? | 3.5 (1.9.1) | ? | ? | ? |
moveTo() |
? | (Oui) | ? | ? | ? |
putImageData() |
? | (Oui) | ? | ? | ? |
quadraticCurveTo() |
? | (Oui) | ? | ? | ? |
rect() |
? | (Oui) | ? | ? | ? |
restore() |
? | (Oui) | ? | ? | ? |
rotate() |
? | (Oui) | ? | ? | ? |
save() |
? | (Oui) | ? | ? | ? |
scale() |
? | (Oui) | ? | ? | ? |
scrollPathIntoView() |
? | (Oui) | ? | ? | ? |
setTransform() |
? | 3.0 (1.9.0) | ? | ? | ? |
stroke() |
? | (Oui) | ? | ? | ? |
strokeRect() |
? | (Oui) | ? | ? | ? |
strokeText() |
? | 3.5 (1.9.1) | ? | ? | ? |
transform() |
? | 3.0 (1.9.0) | ? | ? | ? |
translate() |
? | (Oui) | ? | ? | ? |
| Attributes | |||||
canvas |
(Oui) | (Oui) | (Oui) | (Oui) | (Oui) |
fillstyle |
(Oui) | (Oui) | (Oui) | (Oui) | (Oui) |
font |
(Oui) | (Oui) | (Oui) | (Oui) | (Oui) |
globalAlpha |
(Oui) | (Oui) | (Oui) | (Oui) | (Oui) |
globalCompositeOperation |
(Oui) | (Oui) | (Oui) | (Oui) | (Oui) |
lineCap |
(Oui) | (Oui) | (Oui) | (Oui) | (Oui) |
lineJoin |
(Oui) | (Oui) | (Oui) | (Oui) | (Oui) |
lineWidth |
(Oui) | (Oui) | (Oui) | (Oui) | (Oui) |
miterLimit |
(Oui) | (Oui) | (Oui) | (Oui) | (Oui) |
shadowBlur |
(Oui) | (Oui) | (Oui) | (Oui) | (Oui) |
shadowColor |
(Oui) | (Oui) | (Oui) | (Oui) | (Oui) |
shadowOffsetX |
(Oui) | (Oui) | (Oui) | (Oui) | (Oui) |
shadowOffsetY |
(Oui) | (Oui) | (Oui) | (Oui) | (Oui) |
strokeStyle |
(Oui) | (Oui) | (Oui) | (Oui) | (Oui) |
textAlign |
(Oui) | (Oui) | (Oui) | (Oui) | (Oui) |
textBaseline |
(Oui) | (Oui) | (Oui) | (Oui) | (Oui) |
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Methods | |||||
arc() |
? | ? | ? | ? | ? |
arcTo() |
? | ? | ? | ? | ? |
beginPath() |
? | ? | ? | ? | ? |
bezierCurveTo() |
? | ? | ? | ? | ? |
clearRect() |
? | ? | ? | ? | ? |
clip() |
? | ? | ? | ? | ? |
closePath() |
? | ? | ? | ? | ? |
createImageData() |
? | ? | ? | ? | ? |
createLinearGradient() |
? | ? | ? | ? | ? |
createPattern() |
? | ? | ? | ? | ? |
createRadialGradient() |
? | ? | ? | ? | ? |
drawImage() |
? | ? | ? | ? | ? |
drawCustomFocusRing() |
? | ? | ? | ? | ? |
drawSystemFocusRing() |
? | ? | ? | ? | ? |
fill() |
? | ? | ? | ? | ? |
fillRect() |
? | ? | ? | ? | ? |
fillText() |
? | ? | ? | ? | ? |
getImageData() |
? | ? | ? | ? | ? |
isPointInPath() |
? | ? | ? | ? | ? |
isPointInStroke() |
? | ? | ? | ? | ? |
lineTo() |
? | ? | ? | ? | ? |
measureText() |
? | ? | ? | ? | ? |
moveTo() |
? | ? | ? | ? | ? |
putImageData() |
? | ? | ? | ? | ? |
quadraticCurveTo() |
? | ? | ? | ? | ? |
rect() |
? | ? | ? | ? | ? |
restore() |
? | ? | ? | ? | ? |
rotate() |
? | ? | ? | ? | ? |
save() |
? | ? | ? | ? | ? |
scale() |
? | ? | ? | ? | ? |
scrollPathIntoView() |
? | ? | ? | ? | ? |
setTransform() |
? | ? | ? | ? | ? |
stroke() |
? | ? | ? | ? | ? |
strokeRect() |
? | ? | ? | ? | ? |
strokeText() |
? | ? | ? | ? | ? |
transform() |
? | ? | ? | ? | ? |
translate() |
? | ? | ? | ? | ? |
| Attributes | |||||
canvas |
? | ? | ? | ? | ? |
fillstyle |
? | ? | ? | ? | ? |
font |
? | ? | ? | ? | ? |
globalAlpha |
? | ? | ? | ? | ? |
globalCompositeOperation |
? | ? | ? | ? | ? |
lineCap |
? | ? | ? | ? | ? |
lineJoin |
? | ? | ? | ? | ? |
lineWidth |
? | ? | ? | ? | ? |
miterLimit |
? | ? | ? | ? | ? |
shadowBlur |
? | ? | ? | ? | ? |
shadowColor |
? | ? | ? | ? | ? |
shadowOffsetX |
? | ? | ? | ? | ? |
shadowOffsetY |
? | ? | ? | ? | ? |
strokeStyle |
? | ? | ? | ? | ? |
textAlign |
? | ? | ? | ? | ? |
textBaseline |
? | ? | ? | ? | ? |
Notes
Gecko
nsISupports
Last changed in Gecko 7.0 (Firefox 7.0 / Thunderbird 7.0 / SeaMonkey 2.4)Note: Starting in Gecko 2.0, the following corrections were made to various behaviors in order to improve compliance with the HTML5 specification:
- Specifying a negative radius when calling
arc()now correctly throws anINDEX_SIZE_ERRexception. - Specifying non-finite values when calling
createLinearGradient()andcreateRadialGradient()now throwsNOT_SUPPORTED_ERRinstead ofSYNTAX_ERR. - Setting
miterLimitto a negative value no longer throws an exception; instead, it properly ignores non-positive values. - Setting
lineWidthto a negative value no longer throws an exception; instead, it properly ignores non-positive values.
Note: Starting in Gecko 5.0, the following corrections were made to various behaviors in order to improve compliance with the HTML5 specification:
getImageData()now correctly accepts rectangles that extend beyond the bounds of the canvas; pixels outside the canvas are returned as transparent black.drawImage()andcreateImageData()now handle negative arguments in accordance with the specification, by flipping the rectangle around the appropriate axis.- Specifying non-finite values when calling
createImageData()now properly throws aNOT_SUPPORTED_ERRexception. createImageData()andgetImageData()now correctly return at least one pixel's worth of image data if a rectangle smaller than one pixel is specified.- Specifying a negative radius when calling
createRadialGradient()now correctly throwsINDEX_SIZE_ERR. - Specifying a
nullorundefinedimage when callingcreatePattern()ordrawImage()now correctly throws aTYPE_MISMATCH_ERRexception. - Specifying invalid values for
globalAlphano longer throws aSYNTAX_ERRexception; these are now correctly silently ignored. - Specifying invalid values when calling
translate(),transform(),rect(),clearRect(),fillRect(),strokeRect(),lineTo(),moveTo(),quadraticCurveTo(), orarc()no longer throws an exception; these calls are now correctly silently ignored. - Setting the value of
shadowOffsetX,shadowOffsetY, orshadowBlurto an invalid value is now silently ignored. - Setting the value of
rotateorscaleto an invalid value is now silently ignored.