The mouseleave event is fired when a pointing device (usually a mouse) is moved off the element that has the listener attached.
Similar to {{event('mouseout')}}, it differs in that it doesn't bubble and that it isn't sent until the pointer has moved from its physical space and the one of all its descendants.
 |
 |
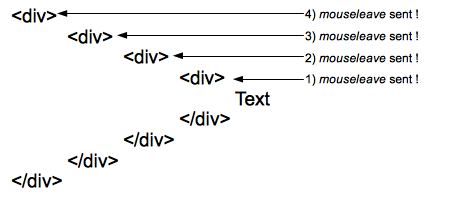
One mouseenter event is sent to each element of the hierarchy when entering them. Here 4 events are sent to the four elements of the hierarchy when the pointer reaches the text. |
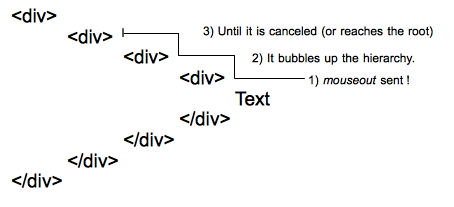
One single mouseover event is sent to the deepest element of the DOM tree, then it bubbles up the hierarchy until it is canceled by a handler or reaches the root. |
Combined with the behavior of its symmetrical event, {{domeventxref('mouseenter')}}, the mouseleave DOM Event acts in a very similar way to the CSS {{cssxref(':hover')}} pseudo-class.
- Interface :{{domxref('MouseEvent')}}
- Synchronicity :synchronous
- Bubbles : no
- Target : {{cssxref('Element')}}
- Cancelable : no
- Default action : none
General info
- Specification
- DOM L3
- Interface
- MouseEvent
- Bubbles
- No
- Cancelable
- No
- Target
- Element
- Default Action
- None
Properties
{{OpenEventProperties}}{{UIEventProperties}}{{MouseEventProperties}}{{CloseEventProperties}}
Examples
The mouseout documentation has an example illustrating the difference between mouseout and mouseleave.
The following example illustrates how to use mouseout to simulate the principle of event delegation for the mouseleave event.
<ul id="test">
<li>
<ul class="leave-sensitive">
<li>item 1-1</li>
<li>item 1-2</li>
</ul>
</li>
<li>
<ul class="leave-sensitive">
<li>item 2-1</li>
<li>item 2-2</li>
</ul>
</li>
</ul>
<script>
var delegationSelector = ".leave-sensitive";
document.getElementById("test").addEventListener("mouseout", function( event ) {
var target = event.target,
related = event.relatedTarget,
match;
// search for a parent node matching the delegation selector
while ( target && target != document && !( match = matches( target, delegationSelector ) ) ) {
target = target.parentNode;
}
// exit if no matching node has been found
if ( !match ) { return; }
// loop through the parent of the related target to make sure that it's not a child of the target
while ( related && related != target && related != document ) {
related = related.parentNode;
}
// exit if this is the case
if ( related == target ) { return; }
// the "delegated mouseleave" handler can now be executed
// change the color of the text
target.style.color = "orange";
// reset the color after a small amount of time
setTimeout(function() {
target.style.color = "";
}, 500);
}, false);
// function used to check if a DOM element matches a given selector
// the following code can be replaced by this IE8 compatible function: https://gist.github.com/2851541
function matches( elem, selector ){
// the matchesSelector is prefixed in most (if not all) browsers
return elem.matchesSelector( selector );
};
</script>
Browser compatibility
{{CompatibilityTable}}
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 30[1] | 10[2] | 5.5 | {{CompatVersionUnknown}} {{CompatNo}} 15.0 17.0 |
7[3] |
| On disabled form elements | {{CompatNo}} | {{CompatGeckoDesktop("44.0")}}[4] | {{CompatNo}} | {{CompatNo}} | {{CompatUnknown}} |
| Feature | Android | Chrome for Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Basic support | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} |
| On disabled form elements | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} |
[1] Implemented in bug 236215.
[2] Implemented in {{bug("432698")}}.
[3] Safari 7 fires the event in many situations where it's not allowed to, making the whole event useless. See bug 470258 for the description of the bug (it existed in old Chrome versions as well). Safari 8 has correct behavior
[4] Implemented in {{bug("218093")}}.
See also
{{MouseRelatedEvents}}