Summary
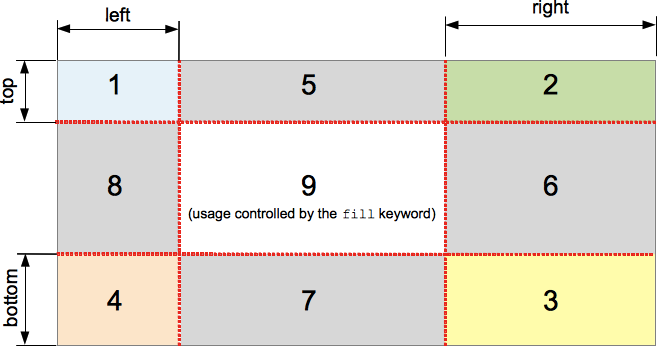
The border-image-slice CSS property divides the image specified by {{cssxref("border-image-source")}} in nine regions: the four corners, the four edges and the middle. It does this by specifying 4 inwards offsets.
 Four values control the position of the slice lines. If some are not specified, they are inferred from the other with the usual 4-value syntax of CSS.
Four values control the position of the slice lines. If some are not specified, they are inferred from the other with the usual 4-value syntax of CSS.
The middle is not used by the border itself but is used as a background-image if the keyword fill is set. The keyword can be set at any position in the property (before, after or between the other values).
The {{cssxref("border-image-repeat")}}, {{cssxref("border-image-width")}}, {{cssxref("border-image-outset")}} properties define how these images will be used.
The shorthand CSS property {{cssxref("border-image")}} may reset this property to its default value.
{{cssinfo}}
Syntax
/* border-image-slice: slice */ border-image-slice: 30%; /* border-image-slice: horizontal vertical */ border-image-slice: 10% 30%; /* border-image-slice: top horizontal bottom */ border-image-slice: 30 30% 45; /* border-image-slice: top right bottom left */ border-image-slice: 7 12 14 5; /* border-image-slice: … fill */ /* The fill value can be placed between any value */ border-image-slice: 10% fill 7 12; /* Global values */ border-image-slice: inherit; border-image-slice: initial; border-image-slice: unset;
Values
- slice
- Is a {{xref_cssnumber}} or a {{cssxref("<percentage>")}} of the offset for the four slicing lines. Note that a {{cssxref("")}} value is not allowed, and therefore invalid. The {{xref_cssnumber}} represents pixels for raster images and coordinates for vector images. Also, {{cssxref("<percentage>")}} values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to
100%. - horizontal
- Is a {{xref_cssnumber}} or a {{cssxref("<percentage>")}} of the offset for the two horizontal slicing lines, the top and the bottom ones. Note that a {{cssxref("")}} value is not allowed, and therefore invalid. The {{xref_cssnumber}} represents pixels for raster images and coordinates for vector images. Also, {{cssxref("<percentage>")}} values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to
100%. - vertical
- Is a {{xref_cssnumber}} or a {{cssxref("<percentage>")}} of the offset for the two vertical slicing lines, the right and the left ones. Note that a {{cssxref("")}} value is not allowed, and therefore invalid. The {{xref_cssnumber}} represents pixels for raster images and coordinates for vector images. Also, {{cssxref("<percentage>")}} values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to
100%. - top
- Is a {{xref_cssnumber}} or a {{cssxref("<percentage>")}} of the offset for the top slicing line. Note that a {{cssxref("")}} value is not allowed, and therefore invalid. The {{xref_cssnumber}} represents pixels for raster images and coordinates for vector images. Also, {{cssxref("<percentage>")}} values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to
100%. - bottom
- Is a {{xref_cssnumber}} or a {{cssxref("<percentage>")}} of the offset for the bottom slicing line. Note that a {{cssxref("")}} value is not allowed, and therefore invalid. The {{xref_cssnumber}} represents pixels for raster images and coordinates for vector images. Also, {{cssxref("<percentage>")}} values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to
100%. - right
- Is a {{xref_cssnumber}} or a {{cssxref("<percentage>")}} of the offset for the right slicing line. Note that a {{cssxref("")}} value is not allowed, and therefore invalid. The {{xref_cssnumber}} represents pixels for raster images and coordinates for vector images. Also, {{cssxref("<percentage>")}} values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to
100%. - left
- Is a {{xref_cssnumber}} or a {{cssxref("<percentage>")}} of the offset for the left slicing line. Note that a {{cssxref("")}} value is not allowed, and therefore invalid. The {{xref_cssnumber}} represents pixels for raster images and coordinates for vector images. Also, {{cssxref("<percentage>")}} values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to
100%. fill- Is a keyword whose presence forces the use of the middle image slice to be displayed over the background image, its size and height are resized like those of the top and left image slices, respectively.
inherit- Is a keyword indicating that all four values are inherited from their parent's element calculated value.
Formal syntax
{{csssyntax}}
Specifications
| Specification | Status | Comment |
|---|---|---|
| {{SpecName('CSS3 Backgrounds', '#border-image-slice', 'border-image-slice')}} | {{Spec2('CSS3 Backgrounds')}} | Initial defintion |
Browser compatibility
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 15.0 | {{CompatGeckoDesktop("15.0")}} | 11 | 15 | 6 |
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | 4.1{{property_prefix("-webkit")}} | {{CompatGeckoMobile("15.0")}} | {{CompatNo}} | {{CompatUnknown}} | {{CompatUnknown}} |