This article is a high-level overview of the architecture of the Firefox OS platform, introducing key concepts and explaining how its components interact at a basic level.
Note: Помните, что Firefox OS находится ещё в стадии разработки. Архитектура, описываемая ниже, не обязательно является окончательной и некоторые положения могут измениться.
Firefox OS терминология
Есть несколько терминов, которые вы должны понимать, прежде чем читать дальше нашу документацию Firefox OS.
- B2G
- Short for Boot to Gecko.
- Boot to Gecko
- Инженерно кодовое название операционной системы Firefox OS. Вы часто будете видеть этот термин, используется для обозначения Firefox OS, так как он использовался в течение длительного времени, прежде чем проект получил официальное название.
- Firefox OS
- Firefox OS is basically Mozilla's (and OEM partner's) branding and support services applied on top of Boot to Gecko, to create a final release product.
- Gaia
-
Это пользовательский интерфейс платформы Firefox OS. Всё, что отображается на экране с момента запуска Firefox OS – результат работы слоя Gaia. Именно Gaia реализует функцию блокировки экрана, начальный экран и все стандартные приложения, которые обычно установлены на современных смартфонах. Gaia реализована полностью на HTML, CSS и JavaScript. При этом она лишь реализует интерфейс взаимодействия с ниже лежащим уровнем, слоем Gecko, посредством открытых Web API. Сторонние приложения устанавливаются на уровне Gaia.
- Gecko
-
Это среда исполнения приложений под Firefox OS; т.е. этот слой обеспечивает поддержку трёх открытых стандартов: HTML, CSS, JS. Гарантируется правильная работа API на всех операционных системах, поддерживающих Gecko. Это достигается за счёт того, что в Gecko включены, среди прочего, поддержка сетевых протоколов, графический движок, виртуальная машина JavaScript и промежуточные слои-порты.
- Gonk
- Gonk – это низкоуровневый слой платформы Fiefox OS, состоящий из ядра Linux (основан на Android Open Source Project (AOSP)) и уровня абстракции аппаратного обеспечения (HAL). Ядро и несколько пользовательских библиотек – это популярные проекты с открытым исходным кодом: Linux, libusb, bluez и т.д. Некоторые части HAL поставляются с AOSP: GPS, камера и другие. Можно сказать, Gonk – очень простой дистрибутив Linux. Gonk – это целевая платформа для Gecko, т.е. Gecko портируется на Gonk, также как и на OS X, Windows и Android. Разработчикам рекомендуется рассматривать Gonk как «чёрный ящик», выполняющий всю сложную работу по управлению аппаратной частью. Т.к. Mozilla полностью контролирует Gonk, Gecko может получить доступ к таким интерфейсам, которые на других операционных системах получить невозможно. Например, Gecko обладает прямым доступом ко всему стэку телефонии и к буферу отображаемых кадров на Gonk, но не имеет этих возможностей на остальных операционных системах.system.
- Jank
- This term, often used in the mobile apps space, refers to the effect of slow/inefficient code operations in an app, which block updating of the UI and cause it to become laggy or unresponsive. Our Gaia engineers use various optimization techniques to try to avoid this at all costs.
Overall architecture
The following figure compares architectures between proprietary platforms and Firefox OS.

Firefox OS eliminates the native API layer between the operating system and application layers. This integrated design reduces platform overhead and simplifies security without sacrificing performance or a rich user smart phone experience.
- Gaia is the core web apps of the device, and user interface layer, all written in HTML5, CSS and JavaScript, with a number of exposed APIs to allow the UI code to interact with the phone hardware and Gecko functionality.
- Gecko is the web engine and presentation layer in Firefox OS that connects hardware to HTML by serving as the interface between web content and the underlying device. Gecko provides an HTML5 parsing and rendering engine, programmatic access to hardware functionality via secure web APIs, a comprehensive security framework, update management, and other core services.
- Gonk is the kernel-level component in the Firefox OS stack that serves as the interface between Gecko and the underlying hardware. Gonk controls the underlying hardware and exposes hardware capabilities to Web APIs implemented in Gecko. Gonk can be seen as the “black box” that does all the complex, detailed work behind the scenes to control the mobile device by enacting requests at the hardware level.
- The mobile device is the mobile phone hardware running Firefox OS. The OEM is responsible for providing the mobile device.
Specific Firefox OS architecture

Firefox OS bootup procedure
This section describes the process by which Firefox OS devices boot, what parts are involved, and where. Вкратце, основная система загрузки начинается с загрузчиков ядра, происходит инициализация машинного кода, затем запускается порт Gecko и сам Gecko в пользовательском пространстве, затем, наконец, запускаются системные приложения, оконный менеджер и программа начального экрана. Поверх этого и будут запускаться остальные приложения.

The bootstrapping process
When a Firefox OS device is first turned on, execution begins in the primary bootloader. From there, the process of loading the main operating system proceeds in the typical way; a succession of increasingly higher-level bootloaders bootstrap the next loader in the chain. At the end of the process, execution is handed off to the Linux kernel.
There are a few points worth noting about the boot process:
- The bootloaders usually display the first splash screen seen by the user during device startup; this is typically a vendor logo.
- The bootloaders implement flashing an image to the device. Different devices use different protocols; most phones use the fastboot protocol, but the Samsung Galaxy S II uses the odin protocol.
- By the end of the bootstrapping process, the modem image is usually loaded and running on the modem processor. How this happens is highly device-specific and may be proprietary.
Ядро Linux
Ядро Linux, используемое Gonk очень похоже на основную версию Linux, от которой и происходит (основано на Android Open Source Project). В нём есть несколько изменений от AOSP, которые не вошли в основную версию ядра Linux. Вдобавок производители иногда вносят изменения в ядро и загружают эти изменения в свои продукты. Однако, в основном ядро Linux близко к основной версии.
Процесс загрузки Linux хорошо задокументирован и описан на многих Интернет-ресурсах, поэтому данная статья не будет раскрывать эту тему.
Ядро Linux включает устройство и запускает жизненно необходимые процессы. Оно выполняет процессы, определённые в init.rc и его наследнике init.b2g.rc, чтобы запустить необходимые процессы, такие как b2g (базовый процесс Firefox OS, содержащий Gecko) и rild (процесс, связанный с обеспечением возможностей телефонии, он может принадлежать разным чипсетам). В конце запускается процесс init, подобно тому, как это происходит в большинстве UNIX-подобных операционных системах.
Как только процесс init запущен, ядро Linux начинает обрабатывает системные вызовы из пользовательского пространства, аппаратной части и прерывания. Доступ ко многим аппаратным возможностям предоставляется пользовательской части с помощью sysfs. Например, ниже представлен фрагмент кода в Gecko, который считывает состояние батареи:
FILE *capacityFile = fopen("/sys/class/power_supply/battery/capacity", "r");
double capacity = dom::battery::kDefaultLevel * 100;
if (capacityFile) {
fscanf(capacityFile, "%lf", &capacity);
fclose(capacityFile);
}
More on the init process
Процесс init в Gonk производит загрузку файловой системы и запускает системные сервисы. После этого, Gonk работает в качестве менеджера процессов. Это довольно похоже на реализацию инициализации в других UNIX-подобных операционных системах. Интерпретируются сценарии (т.е. файлы init*.rc), состоящие из команд, описывающих, что должно быть сделано для загрузки многочисленных сервисов. Init.rc Firefox OS – это обычно вариант init.rc Android для того же устройства с исправлениями, необходимыми для Fiefox OS. Они могут отличаться от устройства к устройству.
Ключевой задачей процесса init является запуск процесса boot to Gecko, ядра операционной системы Firefox OS.
Пример кода в init.rc:
service b2g /system/bin/b2g.sh class main onrestart restart media
Note: Exactly how much init.rc differs from the Android version varies from device to device; sometimes, init.b2g.rc is simply appended, and sometimes the patches are more significant.
The userspace process architecture
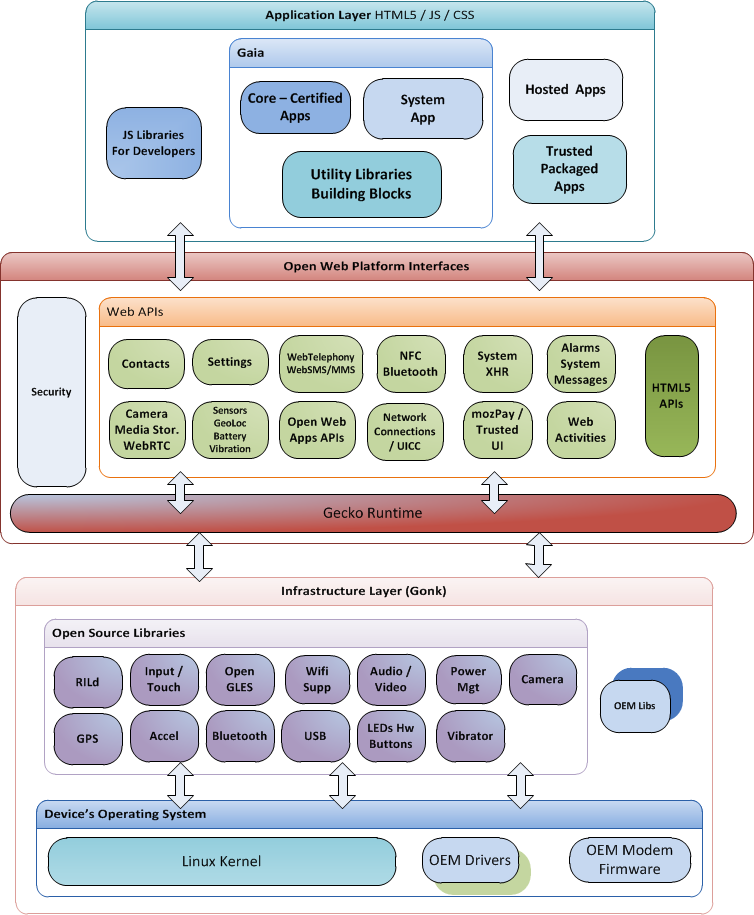
Now it's useful to take a high-level look at how the various components of Firefox OS fit together and interact with one another. This diagram shows the primary userspace processes in Firefox OS.
Note: Keep in mind that since Firefox OS is under active development, this diagram is subject to change, and may not be entirely accurate.
The b2g process is the primary system process. It runs with high privileges; it has access to most hardware devices. b2g communicates with the modem, draws to the display framebuffer, and talks to GPS, cameras, and other hardware features. Internally, b2g runs the Gecko layer (implemented by libxul.so). See Gecko for details on how the Gecko layer works, and how b2g communicates with it.
b2g
The b2g process may, in turn, spawn a number of low-rights content processes. These processes are where web applications and other web content are loaded. These processes communicate with the main Gecko server process through IPDL, a message-passing system.
The b2g process runs libxul, which references b2g/app/b2g.js to get default preferences. From the preferences it will open the described HTML file b2g/chrome/content/shell.html, which is compiled within the omni.ja file. shell.html includes b2g/chrome/content/shell.js file, which triggers the Gaia system app.
rild
The rild process is the interface to the modem processor. rild is the daemon that implements the Radio Interface Layer (RIL). It's a proprietary piece of code that's implemented by the hardware vendor to talk to their modem hardware. rild makes it possible for client code to connect to a UNIX-domain socket to which it binds. It's started up by code like this in the init script:
service ril-daemon /system/bin/rild socket rild stream 660 root radio
rilproxy
In Firefox OS, the rild client is the rilproxy process. This acts as a dumb forwarding proxy between rild and b2g. This proxy is needed as an implementation detail; suffice it to say, it is indeed necessary. The rilproxy code can be found on GitHub.
mediaserver
The mediaserver process controls audio and video playback. Gecko talks to it through an Android Remote Procedure Call (RPC) mechanism. Some of the media that Gecko can play (OGG Vorbis audio, OGG Theora video, and WebM video) are decoded by Gecko and sent directly to the mediaserver process. Other media files are decoded by libstagefright, which is capable of accessing proprietary codecs and hardware encoders.
Note: The mediaserver process is a "temporary" component of Firefox OS; it's there to aid in our initial development work, but is expected to go away eventually. This will most likely not happen until Firefox OS 2.0 at the earliest, however.
netd
The netd process is used to configure network interfaces.
wpa_supplicant
The wpa_supplicant process is the standard UNIX-style daemon that handles connectivity with WiFi access points.
dbus-daemon
The dbus-daemon implements D-Bus, a message bus system that Firefox OS uses for Bluetooth communication.
Gecko
Gecko, as previously mentioned, is the implementation of web standards (HTML, CSS, and JavaScript) that is used to implement everything the user sees on Firefox OS, and control interactions with the phone hardware. Web apps connect HTML5 to hardware via controlled, secure Web APIs, implemented in
Gecko. The Web APIs provide programmatic access to features in the underlying mobile device hardware (such as the battery or vibration), along with data that is stored on, or available to, a device (such as the calendar or contacts). Web content invokes the accessible Web APIs within HTML5.
An app consists of a collection of related HTML5 web content. To build web apps that run on Firefox OS mobile devices, developers simply assemble, package, and distribute this web content. At run time, this web content is interpreted, compiled, and rendered in a web browser. For more information on Apps, see the App Center.
Note: To search the Gecko codebase, you could use https://dxr.mozilla.org. It’s more fancy and provides good reference features, but with limited repositories. Or you could try the traditional https://mxr.mozilla.org, which contains more Mozilla projects.
Gecko architecture diagram

- Security Framework: contains
- Permission Manager: Gateway to accessing functionality in the Web API.
- Access Control List: Matrix of roles and permissions required to access Web API functionality.
- Credential Validation: Authentication of apps/users.
- Permissions Store: Set of privileges required to access Web API functionality.
- Web API: Set of standard APIs that exposes hardware functionality to web content. Provides web apps with secure, programmatic access to features in the underlying mobile device hardware, along with data that is stored on—or available to—a device.
- I/O: Interface to the hardware and data store(s).
- Software Updates: Obtain and install updates to system software and third-party apps.
- Content Layout & Rendering: Engine that parses, interprets, and executes web content and, with formatting information, displays the formatted content to the user.
- b2g process: (Gecko) runs in a highly-privileged system process that has access to hardware features in the mobile phone. Running apps are child processes of b2g.
Gecko files related to Firefox OS
b2g/
The b2g folder contains mainly Firefox OS-related functions.
b2g/chrome/content
Contains Javascript files run above the system app.
b2g/chrome/content/shell.html
The entry point into Gaia — the HTML for the system app. shell.html pulls in settings.js and shell.js:
<script type="application/javascript;version=1.8" src="chrome://browser/content/settings.js"> </script> <script type="application/javascript;version=1.8" src="chrome://browser/content/shell.js"> </script>
settings.js contains system default setting parameters.
b2g/chrome/content/shell.js
shell.js is the first script to load in the Gaia system app.
shell.js imports all required modules, registers key listeners, defines sendCustomEvent and sendChromeEvent to communicate with Gaia, and provides webapp install helpers: indexedDB quota, RemoteDebugger, keyboard helper, and screenshot tool.
But the most important function of shell.js is to launch the Gaia system app, then hand over the overall systems related management work to the Gaia system app.
let systemAppFrame =
document.createElementNS('https://www.w3.org/1999/xhtml', 'html:iframe');
...
container.appendChild(systemAppFrame);
b2g/app/b2g.js
This script contains predefined settings, like about:config in browser, and the same as Gaia's pref.js. These settings can be changed from the Settings app, and can be overwritten with Gaia’s user.js in the Gaia build script.
dom/{API}
New API implementations (post-b2g) will be located in dom/. Older APIs will be located in dom/base, for example Navigator.cpp.
dom/apps
.jsm will be loaded — .js API implementations such as webapp.js install, getSelf, etc.
dom/apps/PermissionsTable.jsm
All permissions are defined in PermissionsTable.jsm
dom/webidl
WebIDL is the language used to define web APIs. For supported attributes, read WebIDL_bindings.
hal/gonk
This directory contains files related to the gonk port layer.
Generated files
module/libpref/src/init/all.js
Contains all config files.
/system/b2g/ omni.ja and omni.js
Contains the pack of styles for resources in the device.
Processing input events
Most action inside Gecko is triggered by user actions. These actions are represented by input events (such as button presses, touches to a touch screen device, and so forth). These events enter Gecko through the Gonk implementation of nsIAppShell, a Gecko interface that is used to represent the primary entrance points for a Gecko application; that is, the input device driver calls methods on the nsAppShell object that represents the Gecko subsystem in order to send events to the user interface.
For example:
void GeckoInputDispatcher::notifyKey(nsecs_t eventTime,
int32_t deviceId,
int32_t source,
uint32_t policyFlags,
int32_t action,
int32_t flags,
int32_t keyCode,
int32_t scanCode,
int32_t metaState,
nsecs_t downTime) {
UserInputData data;
data.timeMs = nanosecsToMillisecs(eventTime);
data.type = UserInputData::KEY_DATA;
data.action = action;
data.flags = flags;
data.metaState = metaState;
data.key.keyCode = keyCode;
data.key.scanCode = scanCode;
{
MutexAutoLock lock(mQueueLock);
mEventQueue.push(data);
}
gAppShell->NotifyNativeEvent();
}
These events come from the standard Linux input_event system. Firefox OS uses a light abstraction layer over that; this provides some nice features like event filtering. You can see the code that creates input events in the EventHub::getEvents() method in widget/gonk/libui/EventHub.cpp.
Once the events are received by Gecko, they're dispatched into the DOM by nsAppShell:
static nsEventStatus sendKeyEventWithMsg(uint32_t keyCode,
uint32_t msg,
uint64_t timeMs,
uint32_t flags) {
nsKeyEvent event(true, msg, NULL);
event.keyCode = keyCode;
event.location = nsIDOMKeyEvent::DOM_KEY_LOCATION_MOBILE;
event.time = timeMs;
event.flags |= flags;
return nsWindow::DispatchInputEvent(event);
}
After that, the events are either consumed by Gecko itself or are dispatched to Web applications as DOM events for further processing.
Graphics
At the very lowest level, Gecko uses OpenGL ES 2.0 to draw to a GL context that wraps the hardware frame buffers. This is done in the Gonk implementation of nsWindow by code similar to this:
gNativeWindow = new android::FramebufferNativeWindow(); sGLContext = GLContextProvider::CreateForWindow(this);
The FramebufferNativeWindow class is brought in directly from Android; see FramebufferNativeWindow.cpp. This uses the gralloc API to access the graphics driver in order to map buffers from the framebuffer device into memory.
Gecko uses its Layers system to composite drawn content to the screen. In summary, what happens is this:
- Gecko draws separate regions of pages into memory buffers. Sometimes these buffers are in system memory; other times, they're textures mapped into Gecko's address space, which means that Gecko is drawing directly into video memory. This is typically done in the method
BasicThebesLayer::PaintThebes(). - Gecko then composites all of these textures to the screen using OpenGL commands. This composition occurs in
ThebesLayerOGL::RenderTo().
The details of how Gecko handles the rendering of web content is outside the scope of this document.
Hardware Abstraction Layer (HAL)
The Gecko hardware abstraction layer is one of the porting layers of Gecko. It handles low-level access to system interfaces across multiple platforms using a C++ API that's accessible to the higher levels of Gecko. These APIs are implemented on a per-platform basis inside the Gecko HAL itself. This hardware abstraction layer is not exposed directly to JavaScript code in Gecko — this part of the itneraction is handled by the Web APIs.
Let's look at the process form a high level. When a user makes a request to use a phone feature (such as dialing a number, accessing a local wifi network, or connecting via Bluetooth), all layers in the Firefox OS technology stack are involved in carrying out the request. Apps and web content in the Gaia layer submits requests to access the underlying device via Web API calls (invoked from within HTML5 functions), which are implemented in Gecko. Gecko in turn submits the request to Gonk. A single request from Gecko can trigger a complex series of operations, initiated and managed by Gonk, in the mobile phone.
How the HAL works
Let's consider the Vibration API as an example. The Gecko HAL for this API is defined in hal/Hal.h. In essence (simplifying the method signature for clarity's sake), you have this function:
void Vibrate(const nsTArray<uint32> &pattern);
This is the function called by Gecko code to turn on vibration of the device according to the specified pattern; a corresponding function exists to cancel any ongoing vibration. The Gonk implementation of this method is in hal/gonk/GonkHal.cpp:
void Vibrate(const nsTArray<uint32_t> &pattern) {
EnsureVibratorThreadInitialized();
sVibratorRunnable->Vibrate(pattern);
}
This code sends the request to start vibrating the device to another thread, which is implemented in VibratorRunnable::Run(). This thread's main loop looks like this:
while (!mShuttingDown) {
if (mIndex < mPattern.Length()) {
uint32_t duration = mPattern[mIndex];
if (mIndex % 2 == 0) {
vibrator_on(duration);
}
mIndex++;
mMonitor.Wait(PR_MillisecondsToInterval(duration));
}
else {
mMonitor.Wait();
}
}
vibrator_on() is the Gonk HAL API that turns on the vibrator motor. Internally, this method sends a message to the kernel driver by writing a value to a kernel object using sysfs.
Fallback HAL API implementations
The Gecko HAL APIs are supported across all platforms. When Gecko is built for a platform that doesn't expose an interface to vibration motors (such as a desktop computer), then a fallback implementation of the HAL API is used. For vibration, this is implemented in hal/fallback/FallbackVibration.cpp.
void Vibrate(const nsTArray<uint32_t> &pattern) {
}
Sandbox implementations
Because most web content runs in content processes with low privileges, we can't assume those processes have the privileges needed to be able to (for example), turn on and off the vibration motor. In addition, we want to have a central location for handling potential race conditions. In the Gecko HAL, this is done through a "sandbox" implementation of the HAL. This sandbox implementation simply proxies requests made by content processes and forwards them to the "Gecko server" process. The proxy requests are sent using IPDL.
For vibration, this is handled by the Vibrate() function implemented in hal/sandbox/SandboxHal.cpp:
void Vibrate(const nsTArray<uint32_t>& pattern, const WindowIdentifier &id) {
AutoInfallibleTArray<uint32_t, 8> p(pattern);
WindowIdentifier newID(id);
newID.AppendProcessID();
Hal()->SendVibrate(p, newID.AsArray(), GetTabChildFrom(newID.GetWindow()));
}
This sends a message defined by the PHal interface, described by IPDL in hal/sandbox/PHal.ipdl. This method is described more or less as follows:
Vibrate(uint32_t[] pattern);
The receiver of this message is the HalParent::RecvVibrate() method in hal/sandbox/SandboxHal.cpp, which looks like this:
virtual bool RecvVibrate(const InfallibleTArray<unsigned int>& pattern,
const InfallibleTArray<uint64_t> &id,
PBrowserParent *browserParent) MOZ_OVERRIDE {
hal::Vibrate(pattern, newID);
return true;
}
This omits some details that aren't relevant to this discussion; however, it shows how the message progresses from a content process through Gecko to Gonk, then to the Gonk HAL implementation of Vibrate(), and eventually to the Vibration driver.
DOM APIs
DOM interfaces are, in essence, how web content communicates with Gecko. There's more involved than that, and if you're interested in added details, you can read about the DOM. DOM interfaces are defined using IDL, which comprises both a foreign function interface (FFI) and object model (OM) between JavaScript and C++.
The vibration API is exposed to web content through an IDL interface, which is provided in nsIDOMNavigator.idl:
[implicit_jscontext] void mozVibrate(in jsval aPattern);
The jsval argument indicates that mozVibrate() (which is our vendor-prefixed implementation of this non-finalized vibration specification) accepts as input any JavaScript value. The IDL compiler, xpidl, generates a C++ interface that's then implemented by the Navigator class in Navigator.cpp.
NS_IMETHODIMP Navigator::MozVibrate(const jsval& aPattern, JSContext* cx) {
// ...
hal::Vibrate(pattern);
return NS_OK;
}
There's a lot more code in this method than what you see here, but it's not important for the purposes of this discussion. The point is that the call to hal::Vibrate() transfers control from the DOM to the Gecko HAL. From there, we enter the HAL implementation discussed in the previous section and work our way down toward the driver. On top of that, the DOM implementation doesn't care at all what platform it's running on (Gonk, Windows, OS X, or anything else). It also doesn't care whether the code is running in a content process or in the Gecko server process. Those details are all left to lower levels of the system to deal with.
The vibration API is a very simple API, which makes it a good example. The SMS API is an example of a more complex API which uses its own "remoting" layer connecting content processes to the server.
Radio Interface Layer (RIL)
The RIL was mentioned in the section The userspace process architecture. This section will examine how the various pieces of this layer interact in a bit more detail.
The main components involved in the RIL are:
rild- The daemon that talks to the proprietary modem firmware.
rilproxy- The daemon that proxies messages between
rildand Gecko (which is implemented in theb2gprocess). This overcomes the permission problem that arises when trying to talk torilddirectly, sincerildcan only be communicated with from within theradiogroup. b2g- This process, also known as the chrome process, implements Gecko. The portions of it that relate to the Radio Interface Layer are dom/system/gonk/ril_worker.js, which implements a worker thread that talks to
rildthroughrilproxyand implements the radio state machine; and thensIRadioInterfaceLayerinterface, which is the main thread's XPCOM service that acts primarily as a message exchange between theril_worker.jsthread and various other Gecko components, including the Gecko content process. - Gecko's content process
- Within Gecko's content process, the
nsIRILContentHelperinterface provides an XPCOM service that lets code implementing parts of the DOM, such as the Telephony and SMS APIs talk to the radio interface, which is in the chrome process.
Example: Communicating from rild to the DOM
Let's take a look at an example of how the lower level parts of the system communicate with DOM code. When the modem receives an incoming call, it notifies rild using a proprietary mechanism. rild then prepares a message for its client according to the "open" protocol, which is described in ril.h. In the case of an incoming call, a RIL_UNSOL_RESPONSE_CALL_STATE_CHANGED message is generated and sent by rild to rilproxy.
rilproxy, implemented in rilproxy.c, receives this message in its main loop, which polls its connection to rild using code like this:
ret = read(rilproxy_rw, data, 1024);
if(ret > 0) {
writeToSocket(rild_rw, data, ret);
}
Once the message is received from rild, it's then forwarded along to Gecko on the socket that connects rilproxy to Gecko. Gecko receives the forwarded message on its IPC thread:
int ret = read(fd, mIncoming->Data, 1024); // ... handle errors ... mIncoming->mSize = ret; sConsumer->MessageReceived(mIncoming.forget());
The consumer of these messages is SystemWorkerManager, which repackages the messages and dispatches them to the ril_worker.js thread that implements the RIL state machine; this is done in the RILReceiver::MessageReceived() method:
virtual void MessageReceived(RilRawData *aMessage) {
nsRefPtr<DispatchRILEvent> dre(new DispatchRILEvent(aMessage));
mDispatcher->PostTask(dre);
}
The task posted to that thread in turn calls the onRILMessage() function, which is implemented in JavaScript. This is done using the JavaScript API function JS_CallFunctionName():
return JS_CallFunctionName(aCx, obj, "onRILMessage", NS_ARRAY_LENGTH(argv),
argv, argv);
onRILMessage() is implemented in dom/system/gonk/ril_worker.js, which processes the message bytes and chops them into parcels. Each complete parcel is then dispatched to individual handler methods as appropriate:
handleParcel: function handleParcel(request_type, length) {
let method = this[request_type];
if (typeof method == "function") {
if (DEBUG) debug("Handling parcel as " + method.name);
method.call(this, length);
}
}
This code works by getting the request type from the object, making sure it's defined as a function in the JavaScript code, then calling the method. Since ril_worker.js implements each request type in a method given the same name as the request type, this is very simple.
In our example, RIL_UNSOL_RESPONSE_CALL_STATE_CHANGED, the following handler is called:
RIL[UNSOLICITED_RESPONSE_CALL_STATE_CHANGED] = function UNSOLICITED_RESPONSE_CALL_STATE_CHANGED() {
this.getCurrentCalls();
};
As you see in the code above, when notification is received that the call state has changed, the state machine simply fetches the current call state by calling the getCurrentCall() method:
getCurrentCalls: function getCurrentCalls() {
Buf.simpleRequest(REQUEST_GET_CURRENT_CALLS);
}
This sends a request back to rild to request the state of all currently active calls. The request flows back along a similar path the RIL_UNSOL_RESPONSE_CALL_STATE_CHANGED message followed, but in the opposite direction (that is, from ril_worker.js to SystemWorkerManager to Ril.cpp, then rilproxy and finally to the rild socket). rild then responds in kind, back along the same path, eventually arriving in ril_worker.js's handler for the REQUEST_GET_CURRENT_CALLS message. And thus bidirectional communication occurs.
The call state is then processed and compared to the previous state; if there's a change of state, ril_worker.js notifies the nsIRadioInterfaceLayer service on the main thread:
_handleChangedCallState: function _handleChangedCallState(changedCall) {
let message = {type: "callStateChange",
call: changedCall};
this.sendDOMMessage(message);
}
nsIRadioInterfaceLayer is implemented in dom/system/gonk/RadioInterfaceLayer.js; the message is received by its onmessage() method:
onmessage: function onmessage(event) {
let message = event.data;
debug("Received message from worker: " + JSON.stringify(message));
switch (message.type) {
case "callStateChange":
// This one will handle its own notifications.
this.handleCallStateChange(message.call);
break;
...
All this really does is dispatch the message to the content process using the Parent Process Message Manager (PPMM):
handleCallStateChange: function handleCallStateChange(call) {
[some internal state updating]
ppmm.sendAsyncMessage("RIL:CallStateChanged", call);
}
In the content process, the message is received by receiveMessage() method in the nsIRILContentHelper service, from the Child Process Message Manager (CPMM):
receiveMessage: function receiveMessage(msg) {
let request;
debug("Received message '" + msg.name + "': " + JSON.stringify(msg.json));
switch (msg.name) {
case "RIL:CallStateChanged":
this._deliverTelephonyCallback("callStateChanged",
[msg.json.callIndex, msg.json.state,
msg.json.number, msg.json.isActive]);
break;
This, in turn, calls the nsIRILTelephonyCallback.callStateChanged() methods on every registered telephony callback object. Every web application that accesses the window.navigator.mozTelephony API has registered one such callback object that dispatches events to the JavaScript code in the web application, either as a state change of an existing call object or a new incoming call event.
NS_IMETHODIMP Telephony::CallStateChanged(PRUint32 aCallIndex, PRUint16 aCallState,
const nsAString& aNumber, bool aIsActive) {
[...]
if (modifiedCall) {
// Change state.
modifiedCall->ChangeState(aCallState);
// See if this should replace our current active call.
if (aIsActive) {
mActiveCall = modifiedCall;
}
return NS_OK;
}
nsRefPtr<TelephonyCall> call =
TelephonyCall::Create(this, aNumber, aCallState, aCallIndex);
nsRefPtr<CallEvent> event = CallEvent::Create(call);
nsresult rv = event->Dispatch(ToIDOMEventTarget(), NS_LITERAL_STRING("incoming"));
NS_ENSURE_SUCCESS(rv, rv);
return NS_OK;
}
Applications can receive these events and update their user interface and so forth:
handleEvent: function fm_handleEvent(evt) {
switch (evt.call.state) {
case 'connected':
this.connected();
break;
case 'disconnected':
this.disconnected();
break;
default:
break;
}
}
Take a look at the implementation of handleEvent() in the Dialer application as an extended example.
3G data
There is a RIL message that initiates a "data call" to the cellular service; this enables data transfer mode in the modem. This data call ends up creating and activating a Point-to-Point Protocol (PPP) interface device in the Linux kernel that can be configured using the usual interfaces.
Note: This section needs to be written.
Related DOM APIs
This section lists DOM APIs that are related to RIL communications:
- Telephony API
- SMS API
- Mobile Connection API
WiFi
The WiFi backend for Firefox OS simply uses wpa_supplicant to do most of the work. That means that the backend's primary job is to simply manage the supplicant, and to do some auxiliary tasks such as loading the WiFi driver and enabling or disabling the network interface. In essence, this means that the backend is a state machine, with the states following the state of the supplicant.
Note: Much of the interesting stuff that happens in WiFi depends deeply on possible state changes in the wpa_supplicant process.
The implementation of the WiFi component is broken up into two files:
- dom/wifi/DOMWifiManager.js
- Implements the API that's exposed to web content, as defined in
nsIWifi.idl. - dom/wifi/WifiWorker.js
- Implements the state machine and the code that drives the supplicant.
These two files communicate with one another using the message manager. The backend listens for messages requesting certain actions, such as "associate", and responds with a message when the requested action has been completed.
The DOM side listens for the response methods as well as several event messages that indicate state changes and information updates.
Note: Any synchromous DOM APIs are implemented by caching data on that side of the pipe. Synchronous messages are avoided whenever possible.
WifiWorker.js
This file implements the main logic behind the WiFi interface. It runs in the chrome process (in multi-process builds) and is instantiated by the SystemWorkerManager. The file is generally broken into two sections: a giant anonymous function and WifiWorker (and its prototype). The anonymous function ends up being the WifiManager by providing a local API, including notifications for events such as connection to the supplicant and scan results being available. In general, it contains little logic and lets its sole consumer control its actions while it simply responds with the requested information and controls the details of the connection with the supplicant.
The WifiWorker object sits between the WifiManager and the DOM. It reacts to events and forwards them to the DOM; in turn, it receives requests from the DOM and performs the appropriate actions on the supplicant. It also maintains state information about the supplicant and what it needs to do next.
DOMWifiManager.js
This implements the DOM API, transmitting messages back and forth between callers and the actual WiFi worker. There's very little logic involved.
Note: In order to avoid synchronous messages to the chrome process, the WiFi Manager does need to cache the state based on the received event.
There's a single synchronous message, which is sent at the time the DOM API is instantiated, in order to get the current state of the supplicant.
DHCP
DHCP and DNS are handled by dhcpcd, the standard Linux DHCP client. However, it's not able to react when the network connection is lost. Because of this, Firefox OS kills and restarts dhcpcd each time it connects to a given wireless network.
dhcpcd is also responsible for setting the default route; we call into the network manager to tell the kernel about DNS servers.
Network Manager
The Network Manager configures network interfaces opened by the 3G data and WiFi components.
Note: This needs to be written.
Processes and threads
Firefox OS uses POSIX threads to implement all application threads, this includes the main thread of each application as well as Web workers and helper threads. Nice values are used prioritize process and thread execution thus relying on the standard Linux kernel scheduler. Depending on the status of a process we assign it a different nice level. We've currently got 7 levels:
| Priority | Nice | Used for |
|---|---|---|
MASTER |
0 | main b2g process |
FOREGROUND_HIGH |
0 | critical applications holding the cpu or highpriority wakelock, this is currently reserved for the clock and communications applications |
FOREGROUND |
1 | foreground applications |
FOREGROUND_KEYBOARD |
1 | keyboard application |
BACKGROUND_PERCEIVABLE |
7 | background applications playing audio or holding the holding the cpu or highpriority wakelock and having at least a system message handler registered |
BACKGROUND_HOMESCREEN |
18 | homescreen application |
BACKGROUND |
18 | all other applications running in the background |
Some levels share the same nice values, that's because those levels currently differ in the way they're treated by the out of memory killer. All priorities can be adjusted at build time via preferences; the relevant entries can be found in the b2g/app/b2g.js file.
Note: for more information on the out-of-memory killer, and how Firefox OS manages low memory situations, read Out of memory management on Firefox OS.
Within a process the main thread inherits the nice value of the process whilst web worker threads are given a nice value that is one point higher than the main thread thus running at lower priority. This is done in order to prevent CPU-intensive workers from excessively slowing down the main thread. Processes priorities are changed whenever a major event happens such as an application is sent into the background or foreground, a new application is started up or an existing application grabs a CPU wakelock. Whenever a process priority is adjusted all its threads' priorities will also be adjusted accordingly.
Note: cgroups are not currently used for resource management as they've proven unreliable on certain devices and kernels.